【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
いつもchottoをご利用いただきありがとうございます。
今回のアップデートにて「アクセス」「教室紹介」ページに表示されるGoogleマップの詳細設定が可能になりました。
【対象プラン】
以下のプランでご利用いただけます。
- スタートプラン
- ライトプラン
- レギュラープラン
目次
Googleマップの設定について
Googleマップの表示・非表示を切り替える
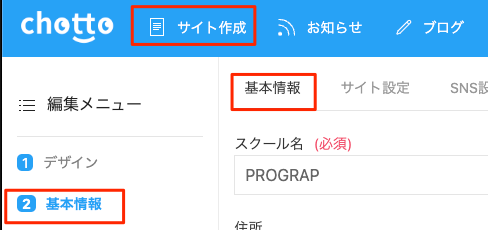
「サイト作成 > 基本情報」に移動して、「基本情報」タブを選択します。

「住所」欄の下にある「マップの詳細設定」をクリックします。

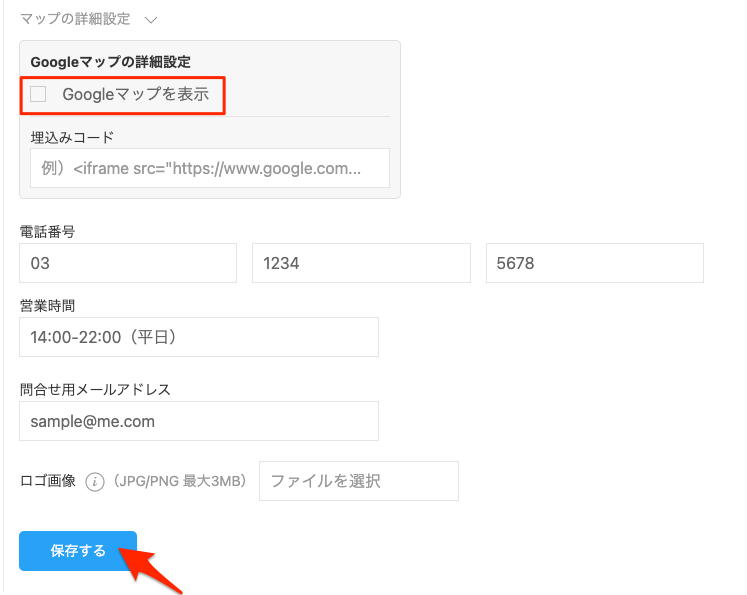
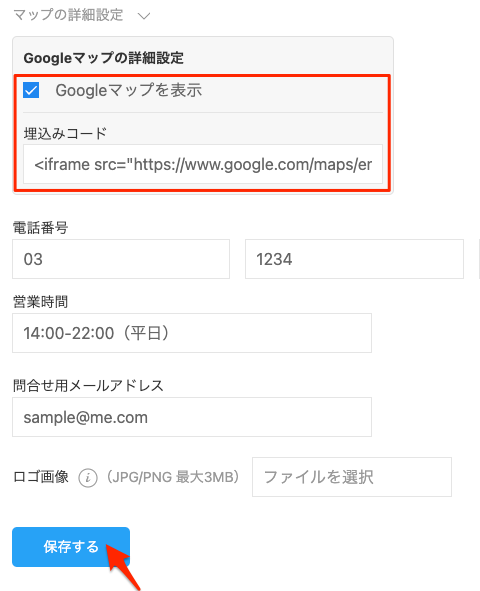
詳細設定が表示されるので、「Googleマップを表示」のチェックを目的に応じて選んで「保存する」をクリックします。

任意地点のGoogleマップを埋め込む
「埋込みコード」を利用することで、Googleマップ上の任意の地点を表示することができます。すでに、Googleマップに教室情報などを登録されている場合にお使いいただけます。
埋込みコードを取得する
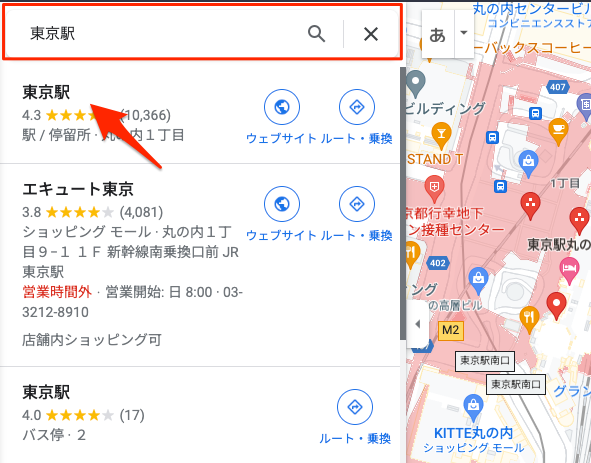
Googleマップにアクセスして、表示させたい地点のキーワードを入力して検索します。
検索結果の一覧から該当する地点を選択します。

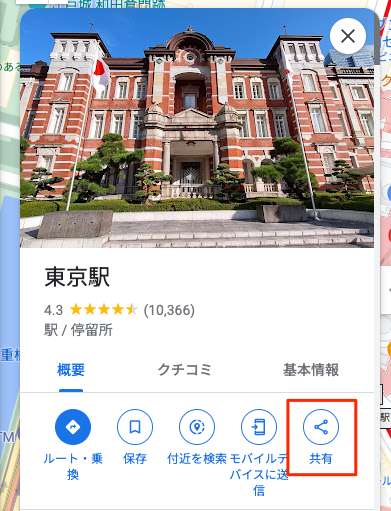
ポップアップが表示されるので「共有」をクリックします。

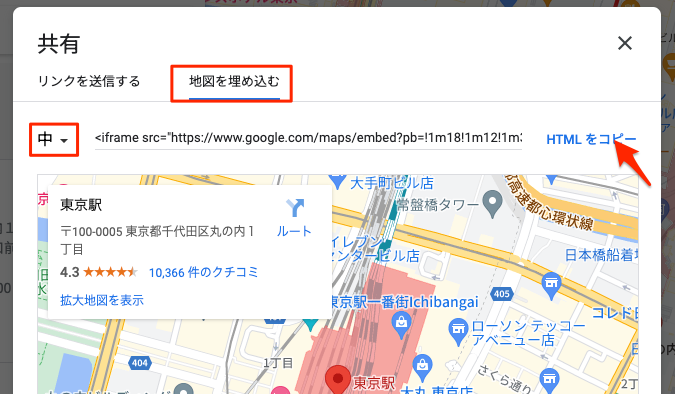
共有画面から「地図を埋め込む」タブを選択して、「中」サイズを選んだら「HTMLをコピー」をクリックします。

埋込みコードを設定する
Googleマップの詳細設定で「Googleマップを表示」にチェックをつけて、「埋込みコード」の箇所に先程コピーしたコードを貼り付けて「保存する」をクリックします。

設定が完了すると、指定した地点のGoogleマップが表示されるようになります。

教室紹介ページでも同様に、Googleマップの詳細設定が行えます。