【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
この記事では学習塾や習い事教室を運営されている方向けに、Canvaを使った「受講生や体験者の声のバナー」の作成方法を解説します。
目次
- 1 今回作るバナー
- 2 バナーを作成してみよう
- 2.1 キャンバスサイズを設定する
- 2.2 背景を作る
- 2.3 テキストを配置する
- 2.4 装飾を追加する
- 2.5 人物写真を追加する
- 2.6 帯テキストを追加する
- 2.7 メインコピー追加する
- 2.7.1 テキストを複製する
- 2.7.2 テキストを変更する
- 2.7.3 フォントサイズを「26.3」に変更する
- 2.7.4 テキストを左揃えにする
- 2.7.5 文字間隔と行間隔を調整する
- 2.7.6 テキストの位置を調整する
- 2.7.7 テキストに影を追加する
- 2.7.8 メインコピーを複製して内容を変更する
- 2.7.9 フォントサイズを「36」に変更する
- 2.7.10 フォントを「Bold」に変更する
- 2.7.11 テキストの色を変える
- 2.7.12 テキストの位置を調整する
- 2.7.13 「60」コピーを複製して内容を変更する
- 2.7.14 フォントサイズを「52」に変更する
- 2.7.15 テキストの位置を調整する
- 2.8 ボタンを追加する
- 2.9 テキストを追加する
- 3 ボタンを画像でダウンロードする
- 4 テンプレートはこちら
- 5 まとめ
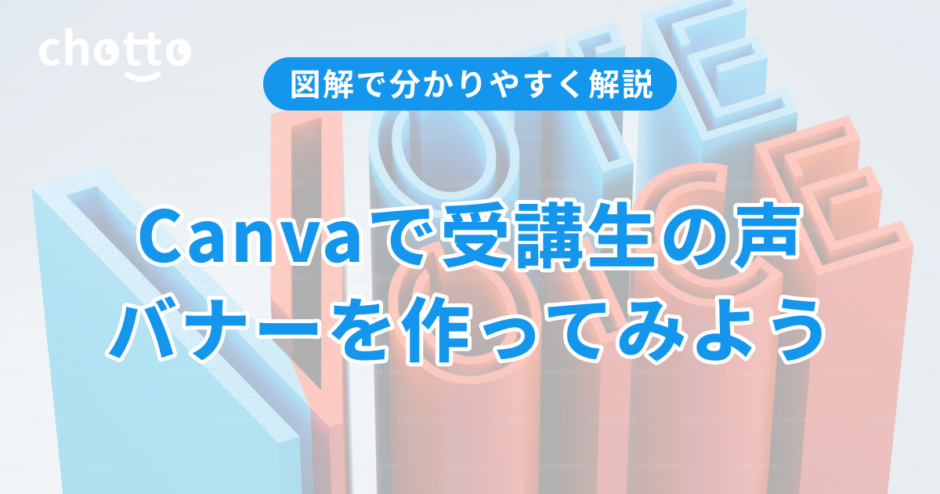
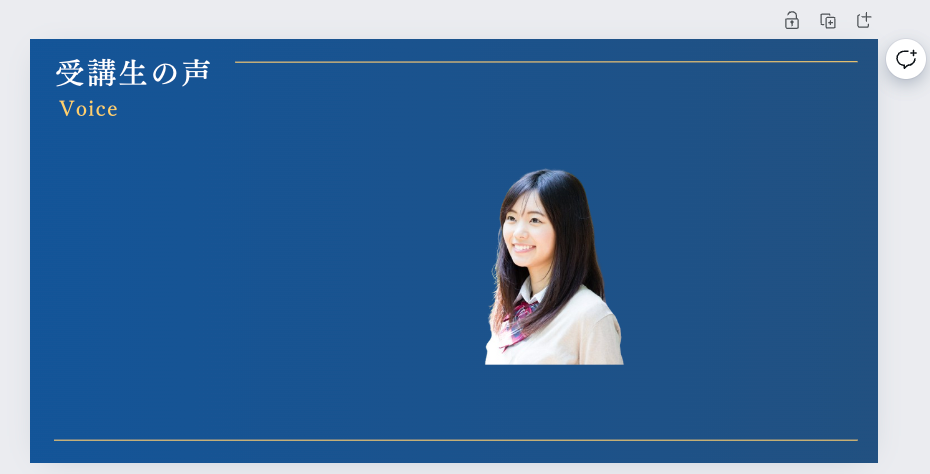
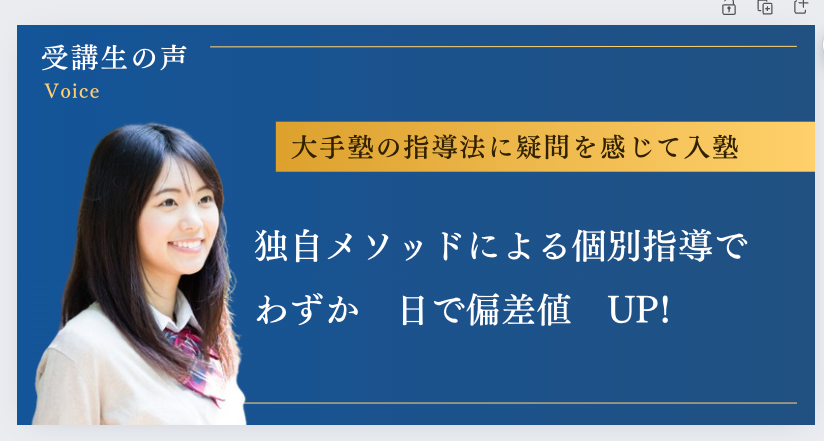
今回作るバナー
これから一緒に手を動かしながら、下のような信頼感のある受講生の声バナーを作成します。

それでは一緒に作っていきましょう!
バナーを作成してみよう
キャンバスサイズを設定する
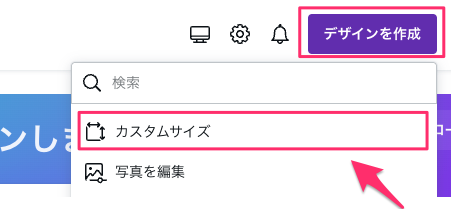
Canvaにログインしたら、画面右上にある「デザインを作成」から「カスタムサイズ」をクリックします。

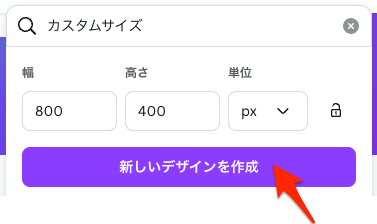
キャンバスサイズを設定する画面が表示されるので、以下のように入力して「新しいデザインを作成」をクリックします。
- 幅:800
- 高さ:400
- 単位:px

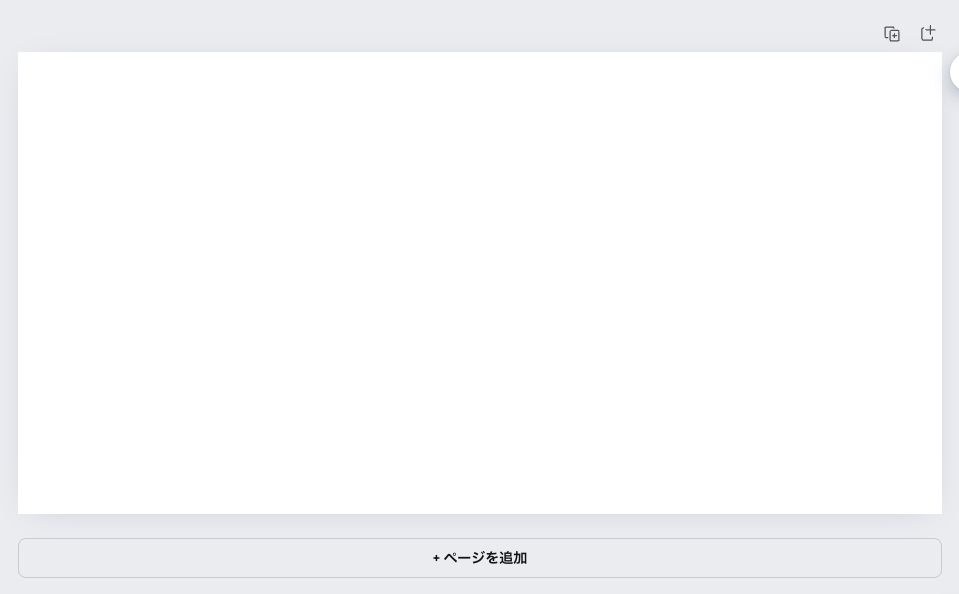
作成が完了すると、設定したサイズのキャンバスが表示されます。このキャンバス上に図形やテキストを配置しながらバナーを作っていきましょう。

背景を作る
長方形を追加する
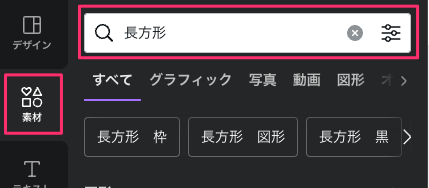
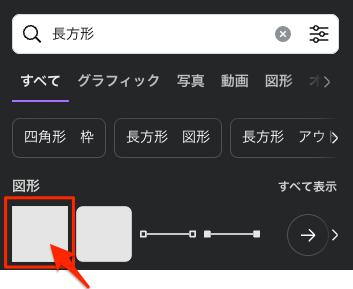
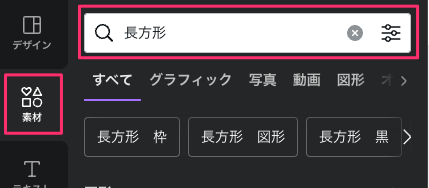
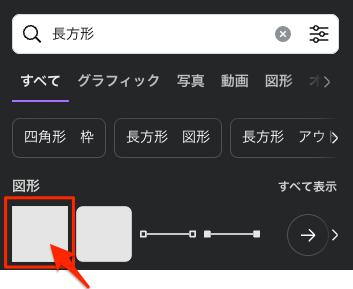
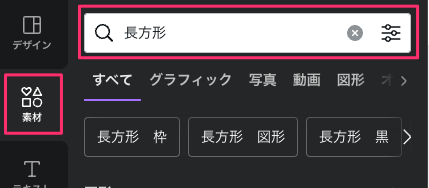
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

一覧が表示されるのでそこから「長方形」をクリックします。

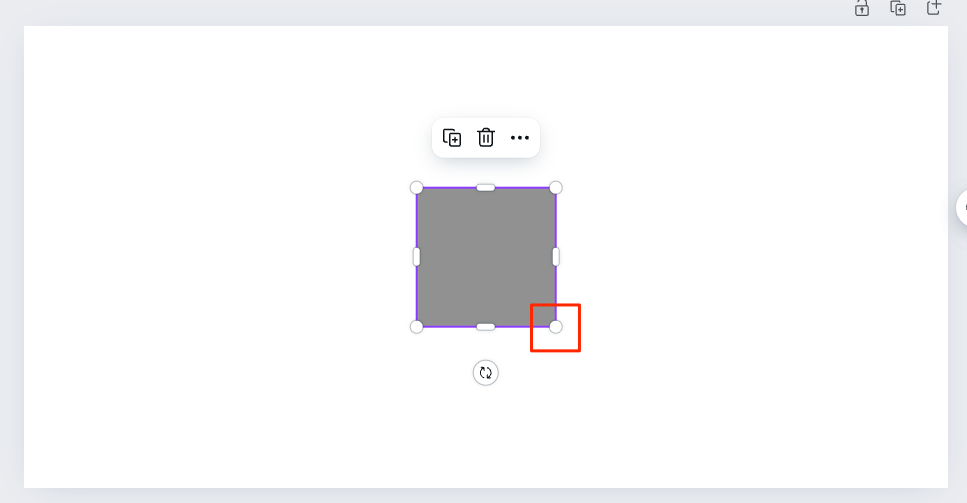
キャンバスの中央に長方形が追加されます。
赤枠で囲った「◯」の部分をマウスで操作して

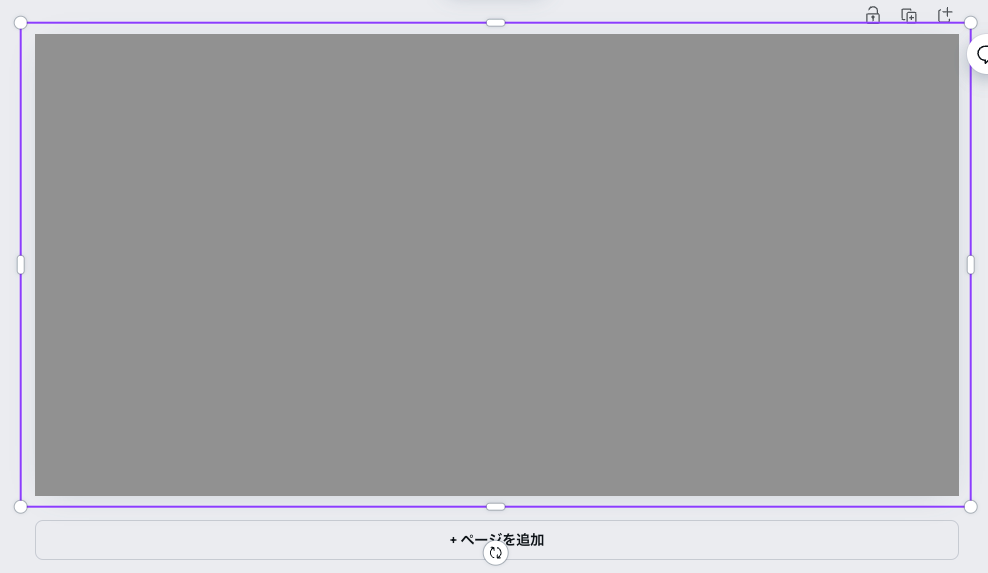
キャンバスいっぱいになるように長方形を伸ばしていきます。

グラデーションカラーを追加
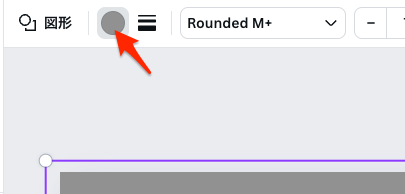
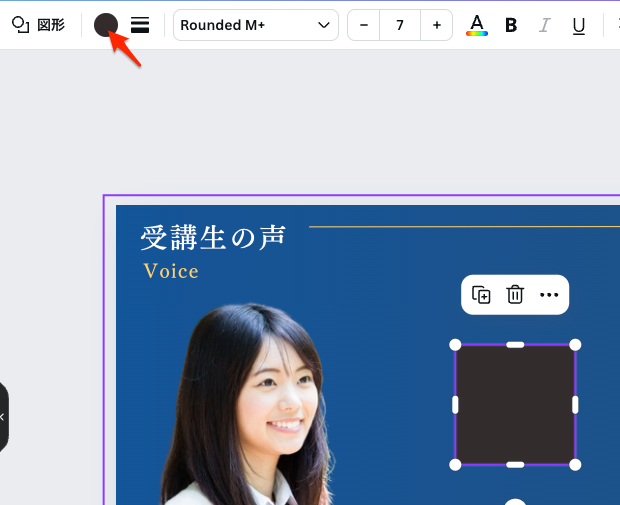
図形を選択した状態でメニューより「カラー」を選択します。

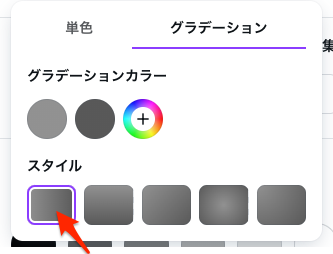
「+新しいカラー」をクリックして、「グラデーション」タブを選択します。

「スタイル」のところで「左から右」に変化するタイプを選びます。

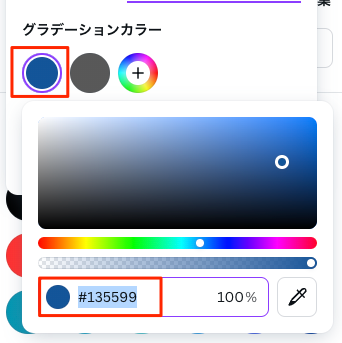
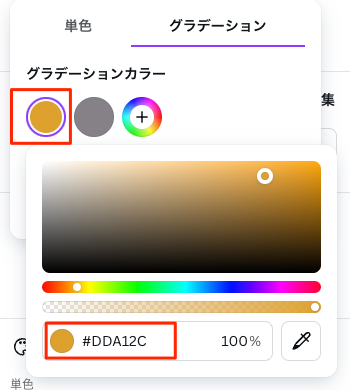
1つめの色を選択してカラーコードに「135599」と入力します。

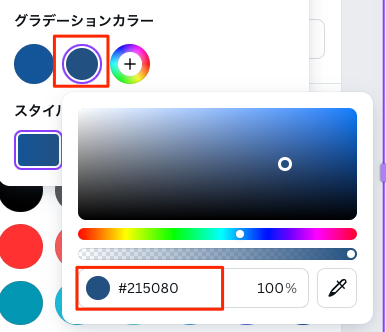
2つめの色を選択してカラーコードに「215080」と入力します。

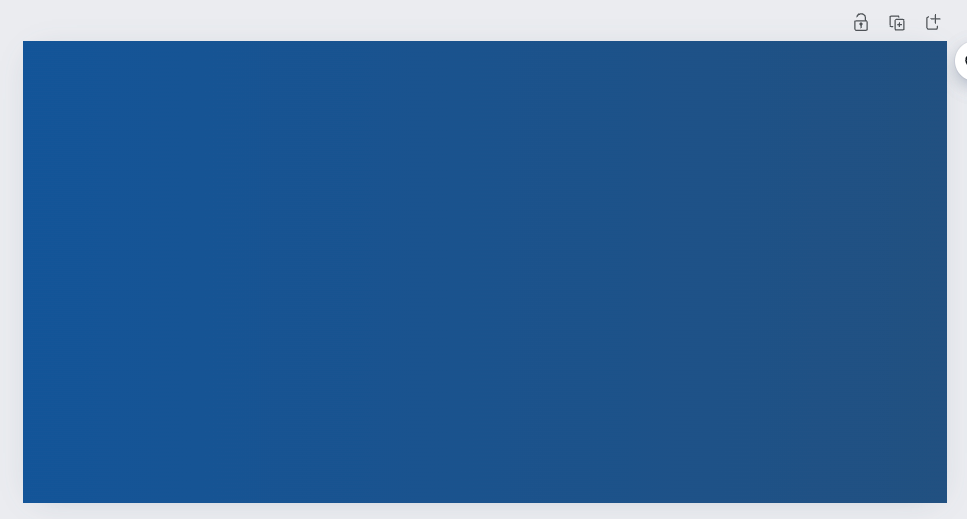
このように長方形の背景にグラデーションが設定されるようになります。

テキストを配置する
「受講生の声」というテキストを追加していきましょう。
テキストを追加する
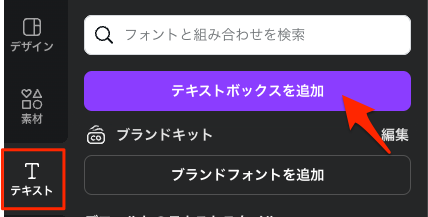
サイドメニューより「テキスト」タブをクリックして、「テキストボックスを追加」をクリックします。

追加されたテキストの内容を「受講生の声」に変更します。

フォントサイズを「21」に変更する
テキストを選択した状態で「フォントサイズ」を「21」に設定します。

フォントを「UD明朝(N仕様)」に変更する
テキストを選択した状態で上部メニューの「フォント名」をクリックします。

検索窓に「UD」と入力して一覧より「UD明朝(N仕様)」の隣にある「>」をクリックします。

フォントの太さ一覧がでてくるので「SemiBold」をクリックします。

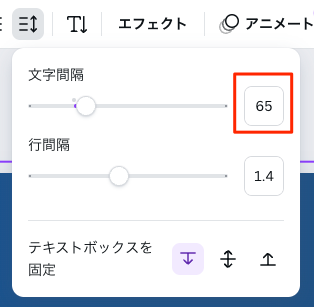
文字間隔を調整する
文字間隔が詰まっているので調整していきます。
テキストを選択してメニューより「スペース」をクリックします。

文字間隔のところに「65」と入力します。

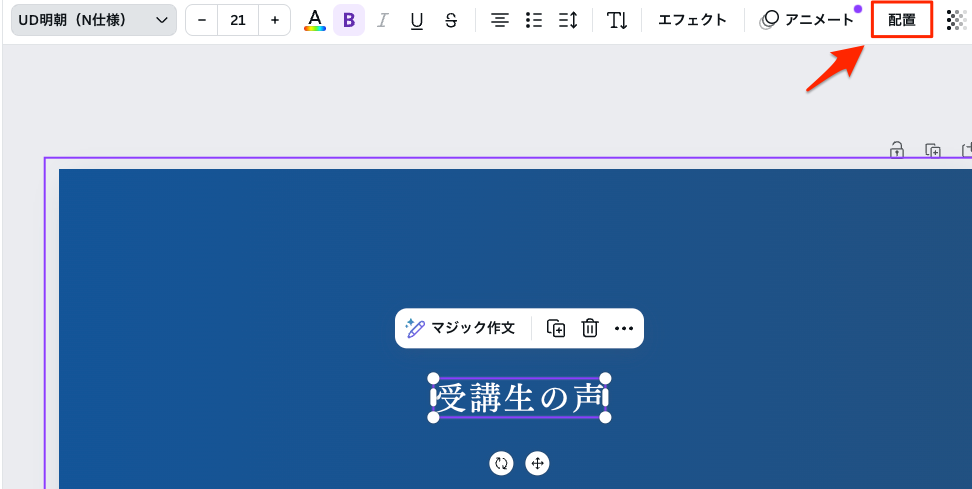
テキストの位置を調整する
テキストを選択した状態でメニューより「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- X:22.8
- Y:15.4

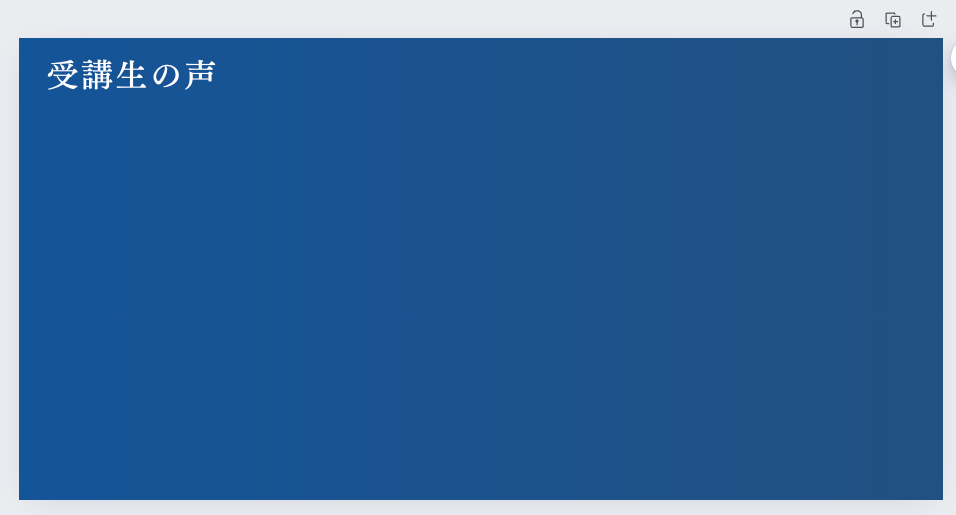
テキストの位置が以下のように変わります。

テキストをコピーする
「受講生の声」を選択した状態で上にでてくる「複製」をクリックしてコピーを作成します。

テキスト内容を変更する
テキストの内容を「Voice」に変更します。

フォントサイズを「14」に変更する
テキストを選択した状態で「フォントサイズ」を「14」に設定します。

テキストの色を変える
テキストを選択した状態で「テキストの色」をクリックします。

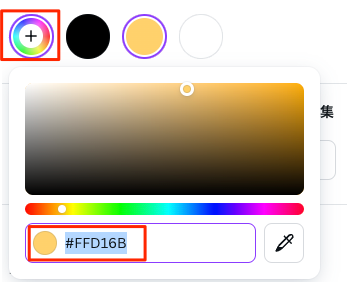
「+ 新しくカラーを追加」をクリックして、カラーコードのところに「FFD16B」を入力します。

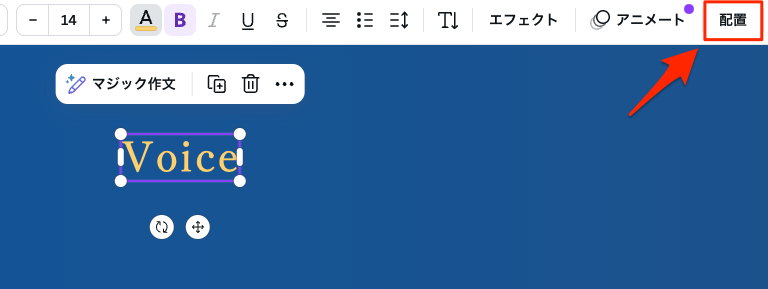
テキストの位置を調整する
テキストを選択した状態でメニューより「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- X:26.8
- Y:54.9

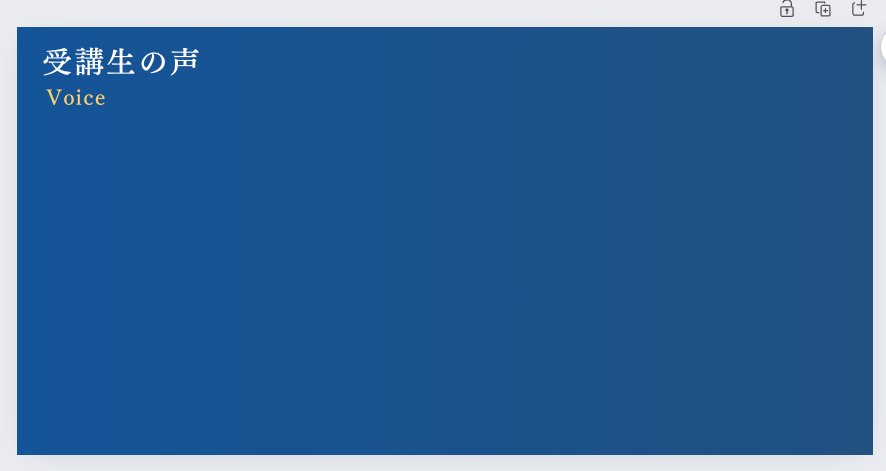
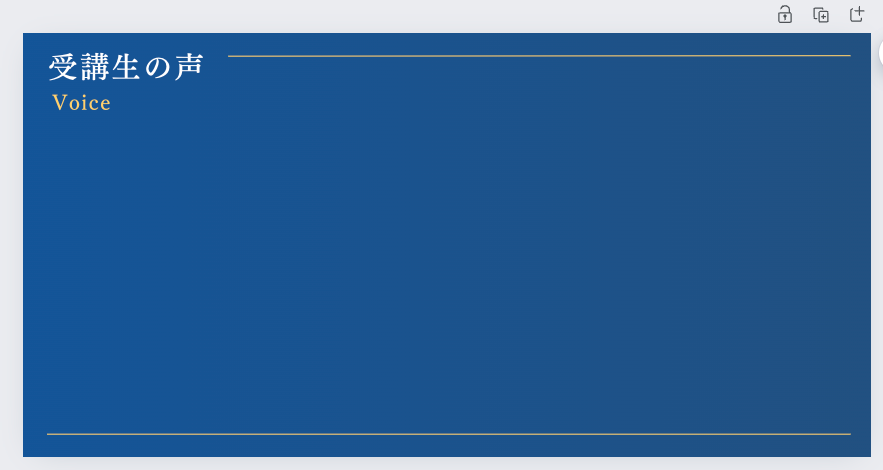
テキストの位置が以下のように変わります。

装飾を追加する
バナーの上下にある線を追加していきましょう。
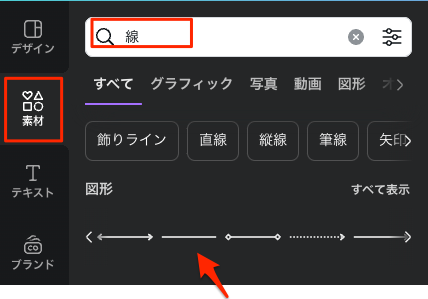
線を追加する
サイドメニューの「素材」より検索窓に「線」と入力して検索結果より「実線」を選択します。

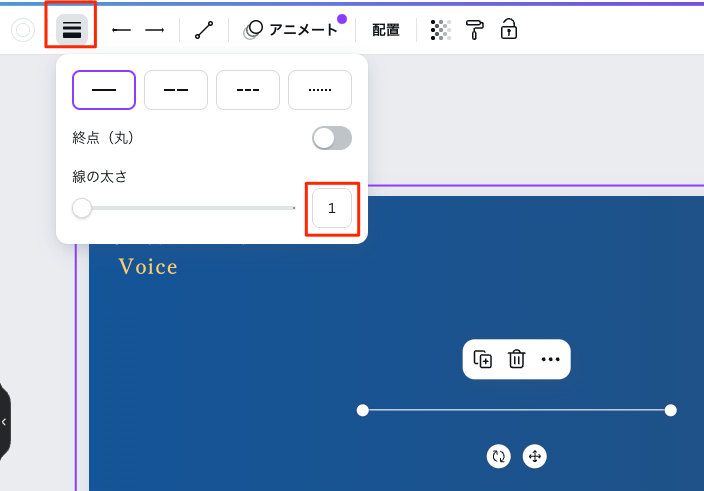
線の太さを変更する
線を選択した状態で上部メニューより「線のスタイル」をクリックして、線の太さを「1」にします。

線の色を変える
線を選択した状態で上部メニューより「線の色」をクリックします。

カラーパレットよりさきほど追加した「金色」をクリックします。

線の位置を調整する
線を選択した状態でメニューより「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- 開始ポイントX:193.9
- 終了ポイントX:781.3
- 開始ポイントY:21.9
- 終了ポイントY:21.4

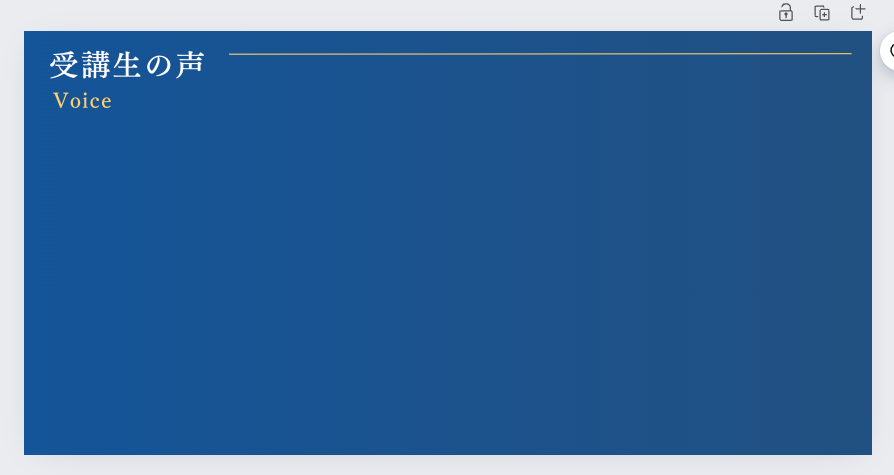
バナー上部に線が配置されるのがわかるかと思います。

線を複製する
線を選択して「複製」をクリックしてコピーします。

線の位置を調整する
コピーした線を選択した状態でメニューより「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- 開始ポイントX:22.8
- 終了ポイントX:781.3
- 開始ポイントY:378.8
- 終了ポイントY:378.8

バナー下部に線が配置されるようになります。

人物写真を追加する
実際に受講された方の写真を配置していきましょう。
顔写真をバナーに入れることで目を惹くだけでなく、信憑性の高いバナーにすることができます。
画像の背景を削除する
今回の記事ではサンプルとして以下の写真を使いたいと思います。
人物の部分だけ切り抜いて使用したいので背景部分を削除していきます。

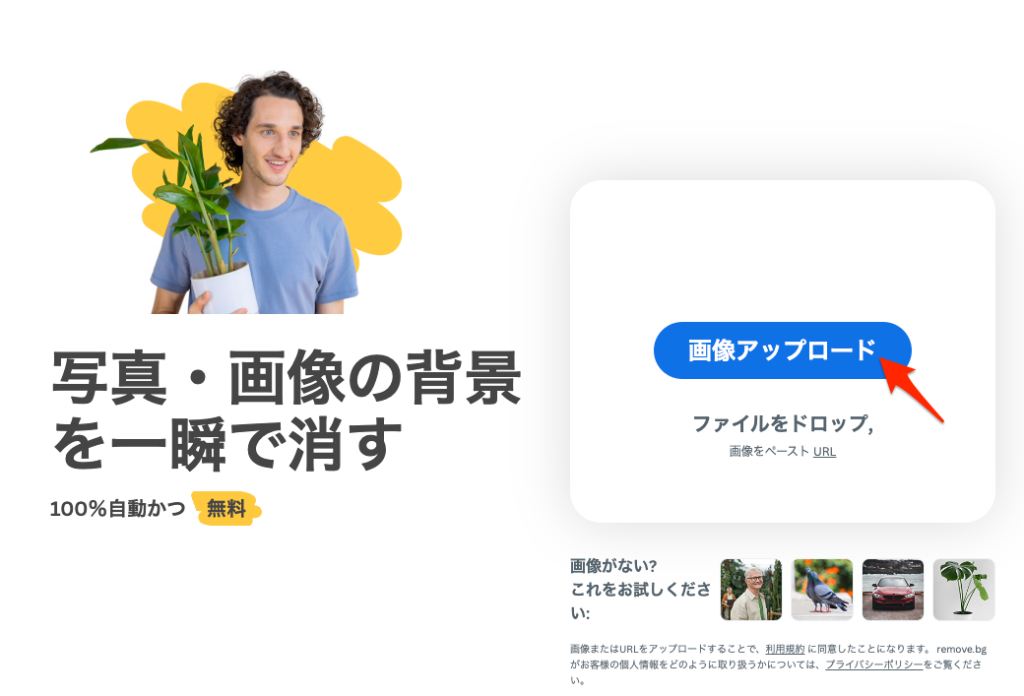
Photoshopなどの専用ソフトを使ってもいいのですが、「removebg」というサイトを使うと簡単に背景が削除できるので、それを使っていきましょう。
サイトに行くと「画像をアップロード」ボタンがあるのでクリックします。

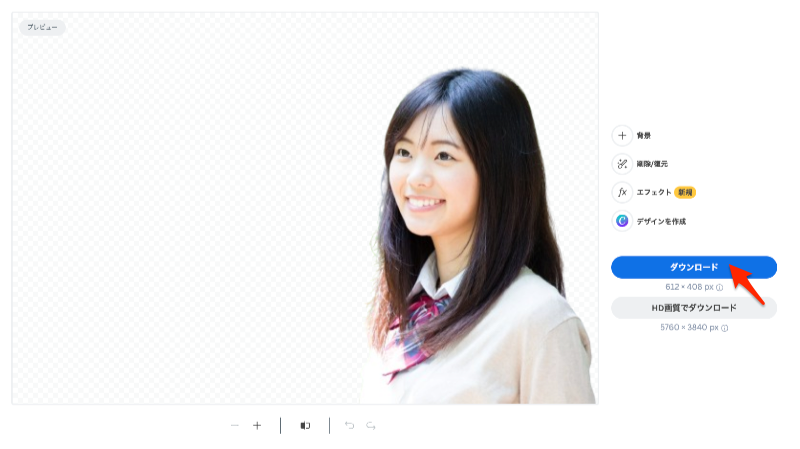
ウィンドウが表示されるのでアップロードする画像を選択すると、次のように自動的に背景を削除した結果が表示されるので「ダウンロード」をクリックします。

画像をCanvaにアップロードする
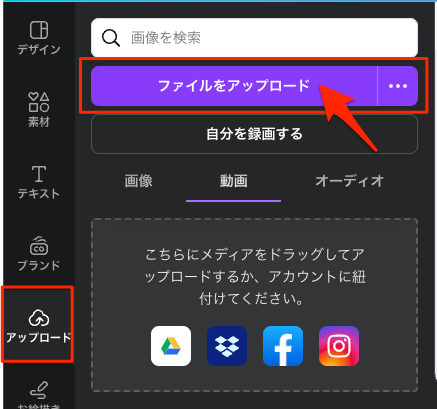
サイドメニューの「アップロード」から「ファイルをアップロード」をクリックします。

ウィンドウが表示されるので先程の画像を選択すると、Canvaの画像フォルダにアップロードされます。

画像を配置する
画像フォルダから人物画像をクリックします。

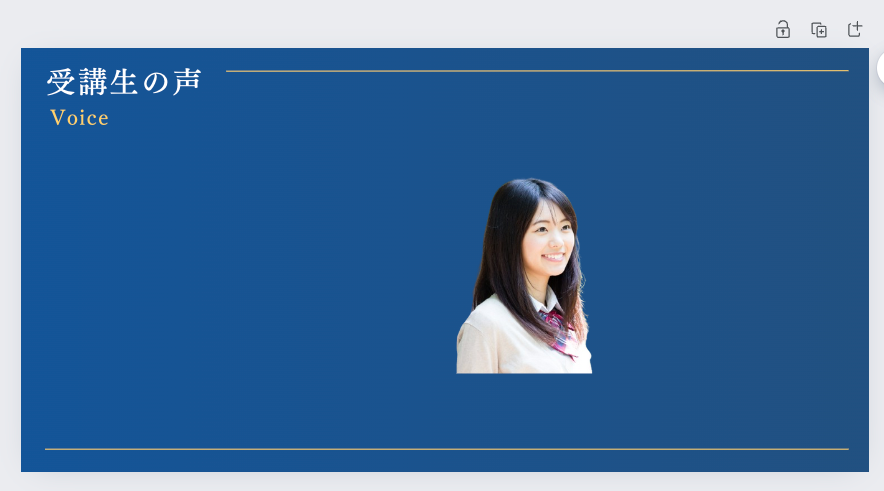
キャンバス上に画像が追加されたのがわかるかと思います。

画像を切り抜く
元々、背景のある画像を使っているため横長の画像になってしまっています。
人物の部分だけを切り抜いた画像にしましょう。
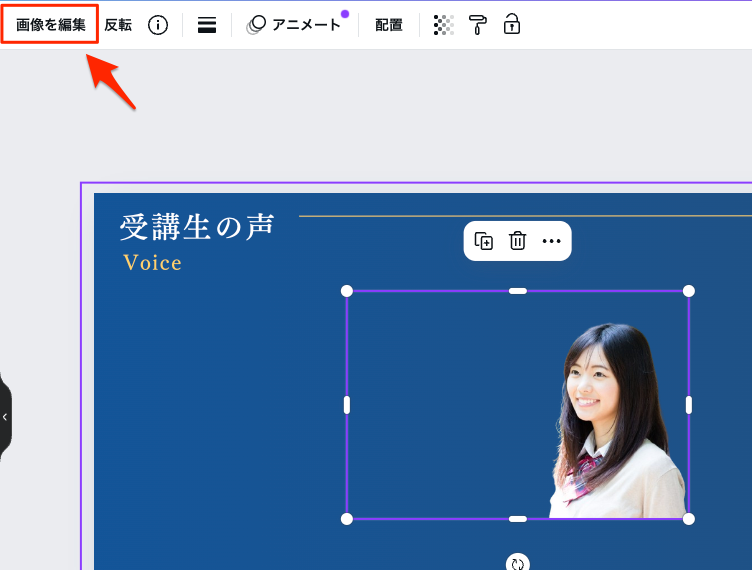
画像を選択した状態でメニューより「画像を編集」をクリックします。

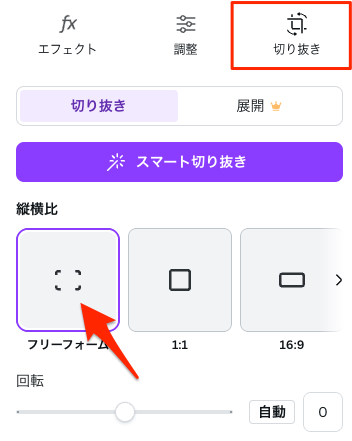
「切り抜き」タブを選択して「フリーフォーム」をクリックします。

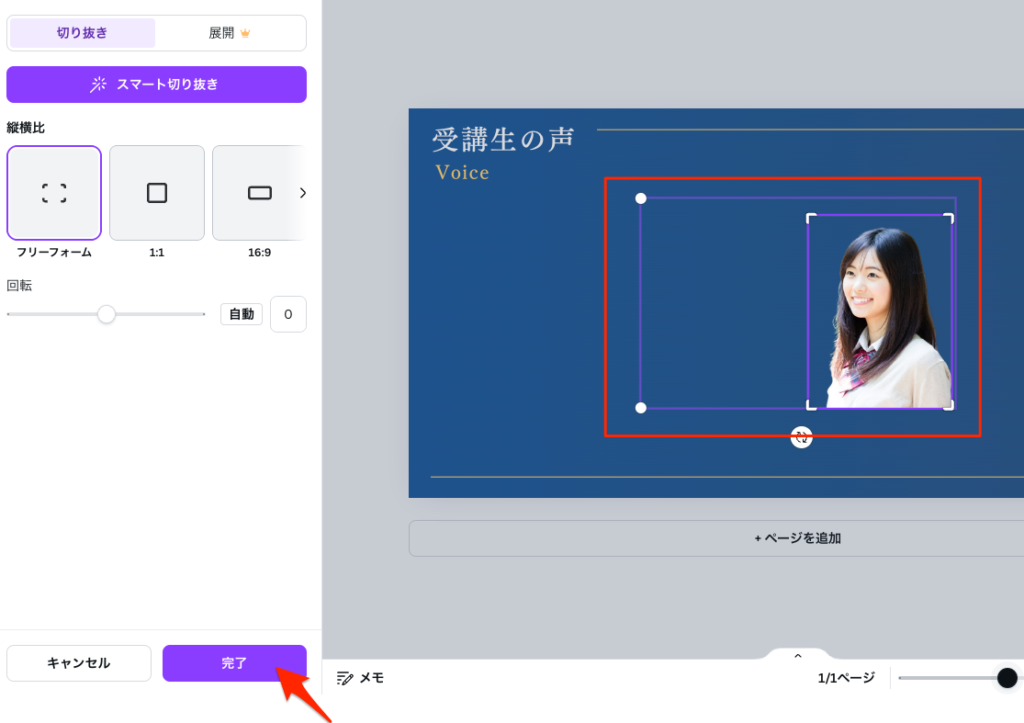
キャンバス上で枠を動かしながら切り抜きたい箇所にして「完了」をクリックします。

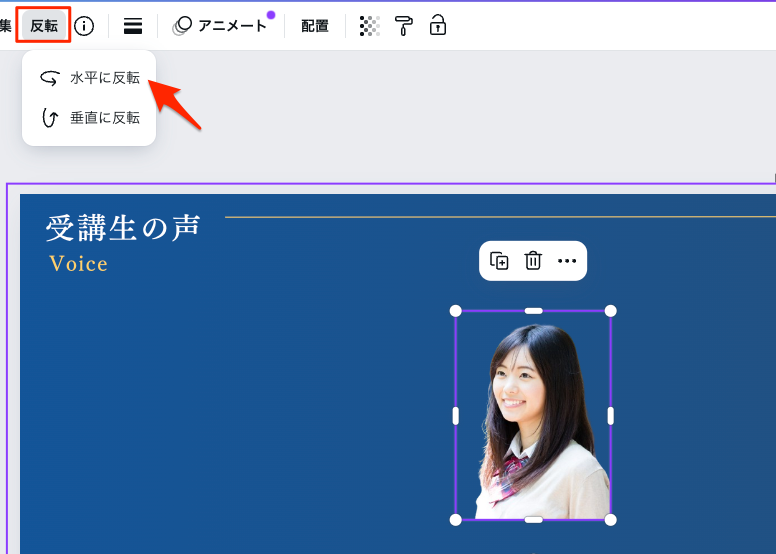
画像を反転する
画像を選択した状態でメニューより「反転 > 水平に反転」をクリックします。

画像は水平方向に反転します。

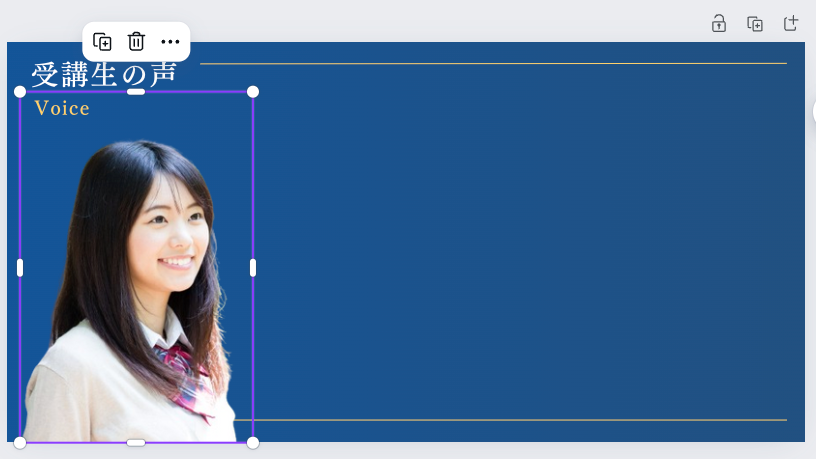
画像のサイズと位置を調整する
マウスで画像を動かしながら下のようになるようにサイズと位置を調整していきましょう。

帯テキストを追加する
金色の帯とその上に載せるコピーテキストを追加していきましょう。
長方形を追加する
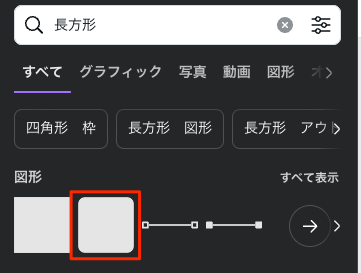
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

一覧が表示されるのでそこから「長方形」をクリックします。

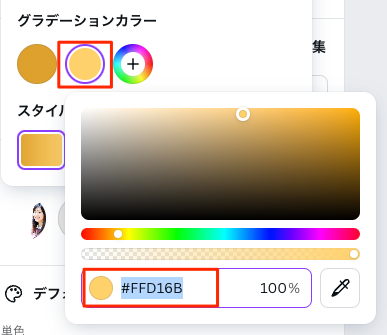
グラデーションカラーを追加
図形を選択した状態でメニューより「カラー」を選択します。

「+新しいカラー」をクリックして、「グラデーション」タブを選択します。

「スタイル」のところで「左から右」に変化するタイプを選びます。

1つめの色を選択してカラーコードに「DDA12C」と入力します。

2つめの色を選択してカラーコードに「FFD16B」と入力します。

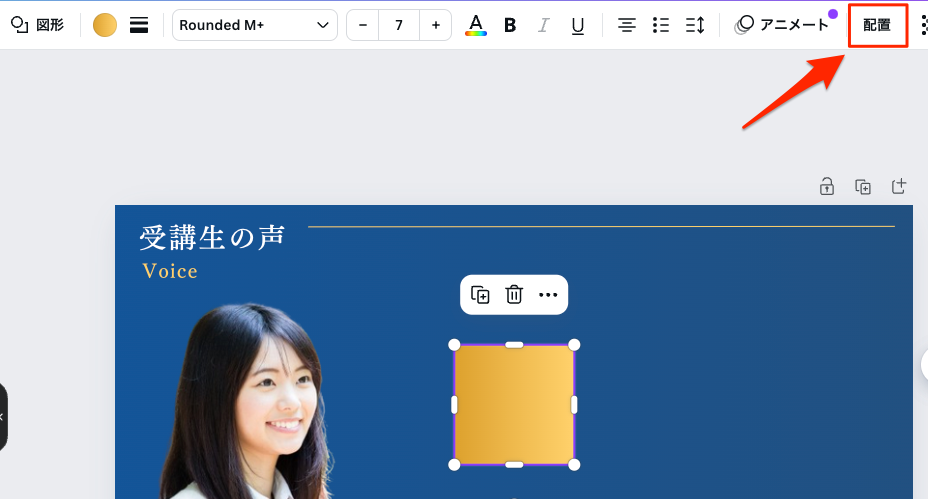
長方形の位置とサイズを調整する
長方形を選択した状態でメニューより「配置」をクリックします。

詳細画面より「サイズ」、「位置」を次のように入力します。
- 幅:543.7
- 高さ:50.1
- X:259.4
- Y:96.9

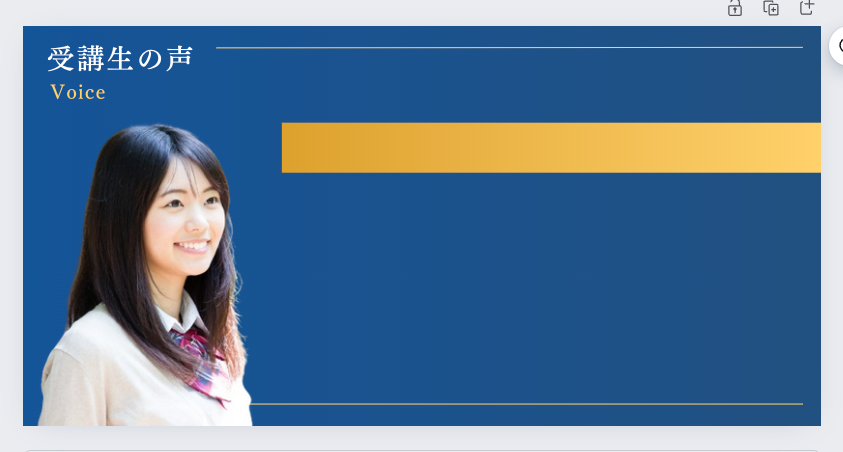
次のように配置されるのがわかるかと思います。

テキストを複製する
「受講生の声」を選択した状態でメニューより「複製」をクリックして、コピーします。

テキストを変更する
テキストを任意のものに変更します。ここでは、「大手塾の指導法に疑問を感じて入塾」にしています。

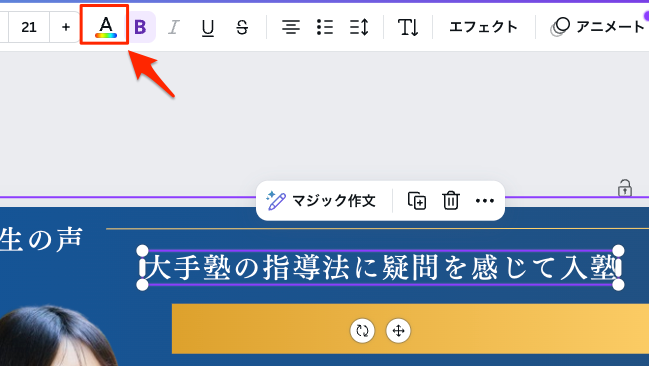
テキストの色を変える
テキストを選択した状態で「テキストの色」をクリックします。

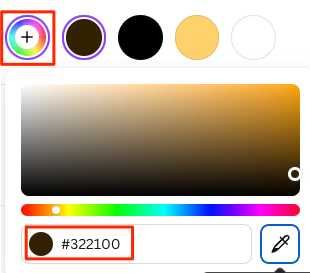
「+ 新しくカラーを追加」をクリックして、カラーコードのところに「322100」を入力します。

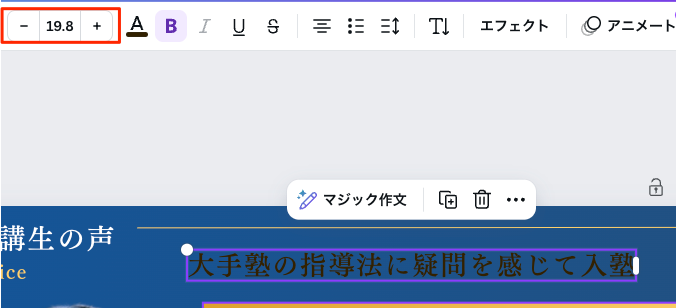
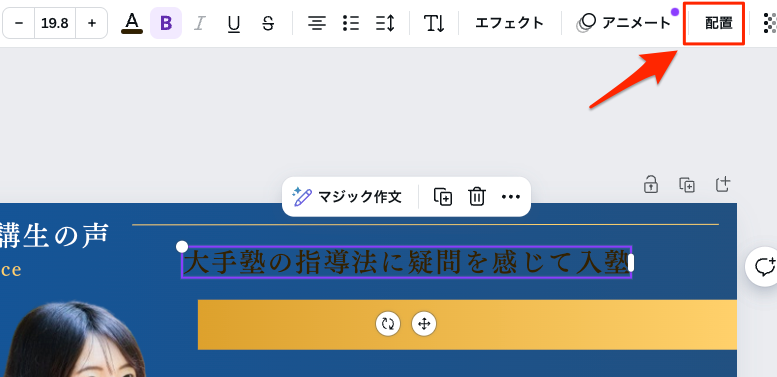
フォントサイズを「19.8」に変更する
テキストを選択した状態で「フォントサイズ」を「19.8」に設定します。

テキストの位置を調整する
テキストを選択した状態で「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
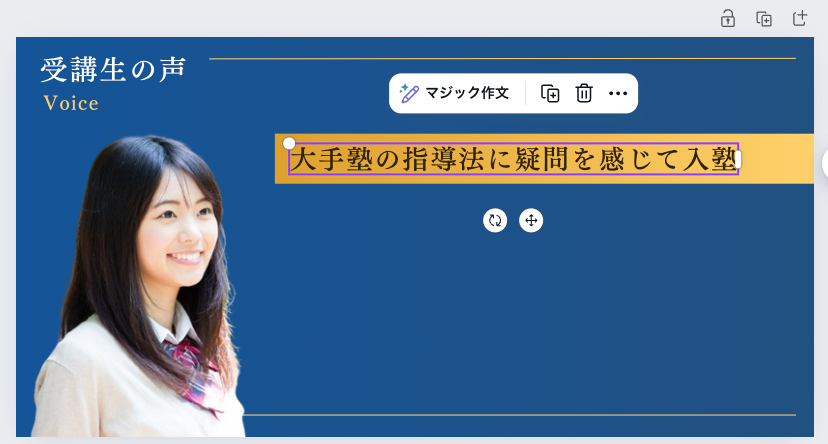
- X:273.7
- Y:106.6

次のように配置されます。

メインコピー追加する
塾の成果を表すメインのコピーを追加していきましょう。
テキストを複製する
「受講生の声」を選択した状態でメニューより「複製」をクリックして、コピーします。

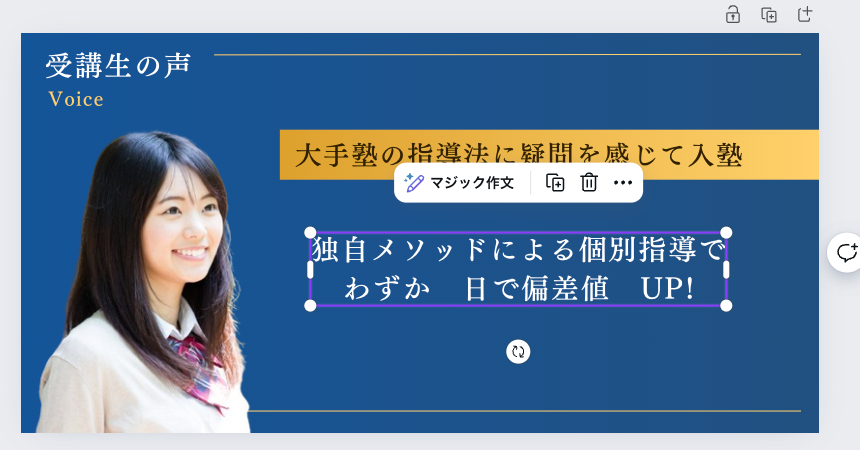
テキストを変更する
テキストを任意のものに変更します。ここでは「独自メソッドによる個別指導でわずか60日で偏差値15UP!」と入力します。
数字のところだけフォントサイズを大きくしたいのですが、Canvaでは一部分だけ文字を大きくすることはできないため「数字」のところは空白で置き換えるようにするといいです。

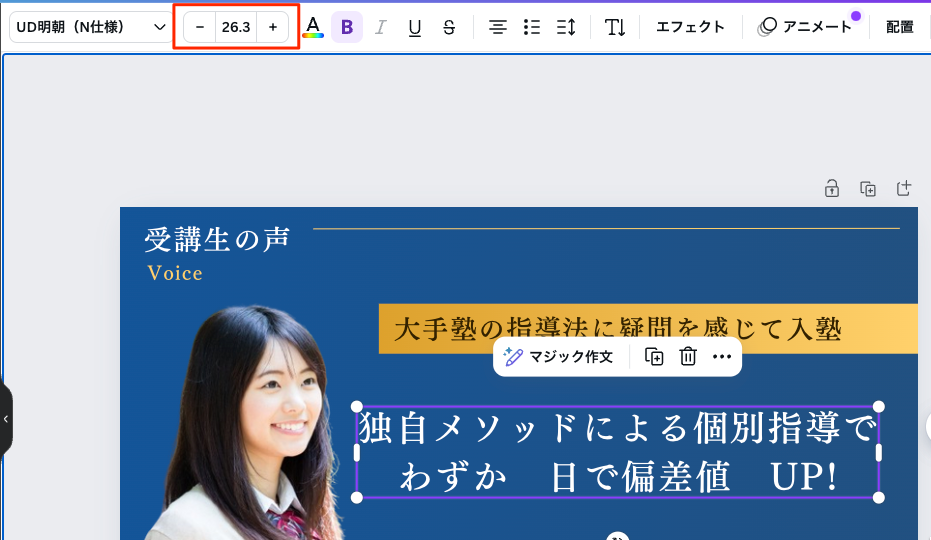
フォントサイズを「26.3」に変更する
テキストを選択した状態で「フォントサイズ」を「26.3」に設定します。

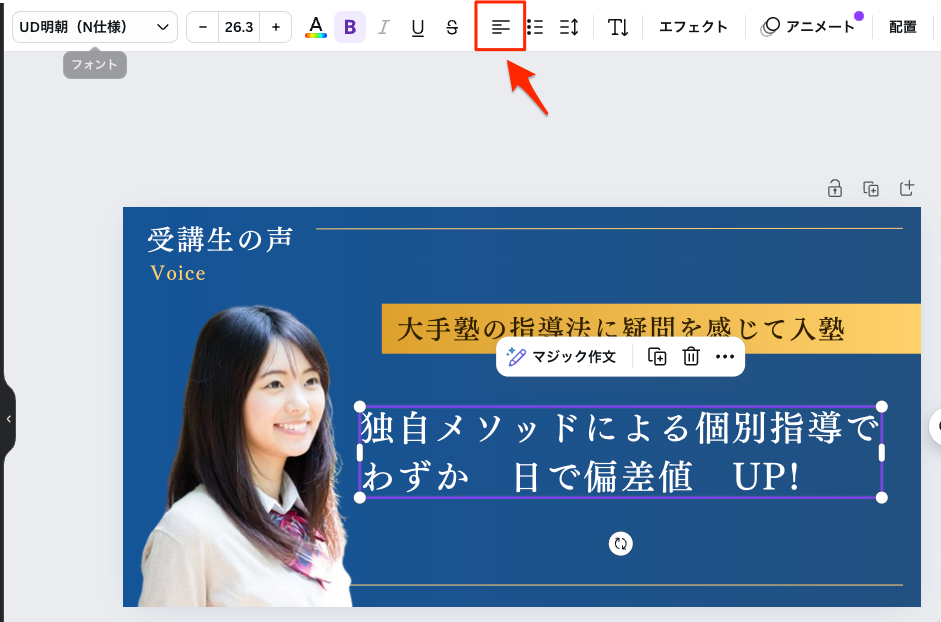
テキストを左揃えにする
テキストを選択した状態で上部メニューより「配置」をクリックして写真のように「左揃え」になるように変更します。

文字間隔と行間隔を調整する
テキストを選択した状態で上部メニューより「スペース」をクリックします。

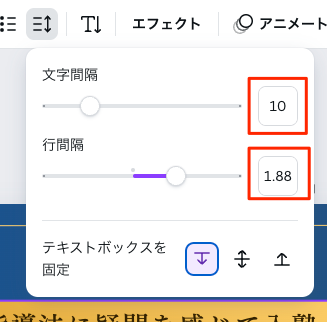
「文字間隔」、「行間隔」を次のように入力します。
- X:10
- Y:1.88

次のように間隔が調整されたのがわかるかと思います。

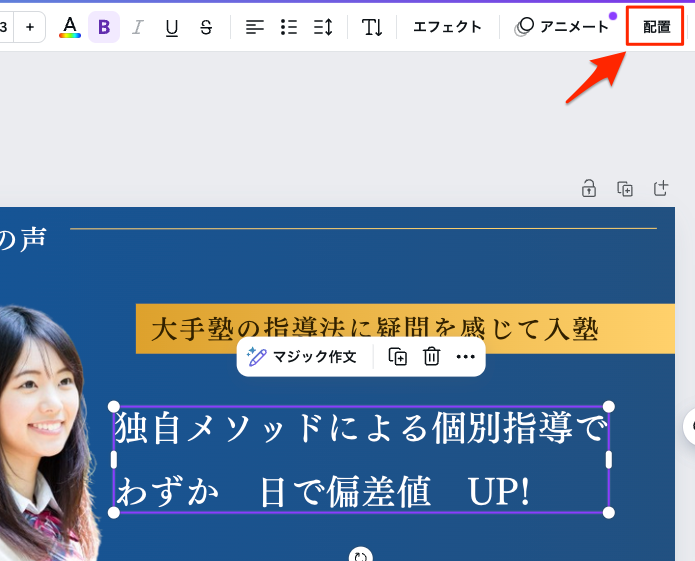
テキストの位置を調整する
テキストを選択した状態で「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- X:259.4
- Y:166.9

テキストに影を追加する
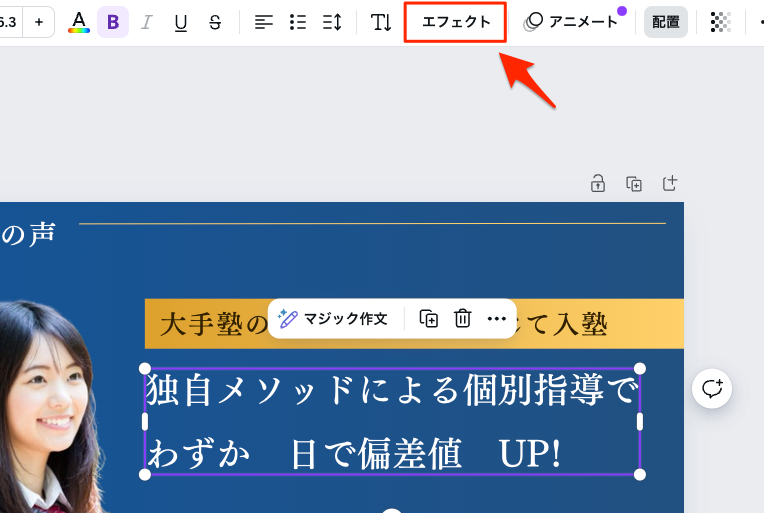
文字が見やすくなるように影を追加します。
テキストを選択した状態で「エフェクト」をクリックします。

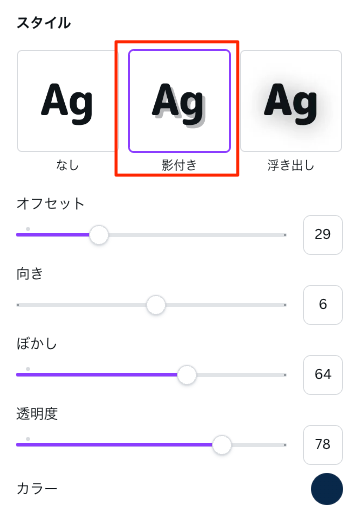
エフェクトの一覧より「影付き」を選択して以下のように各値を設定します。
- オフセット:29
- 向き:6
- ぼかし:64
- 透明度:78
- カラー:#082849

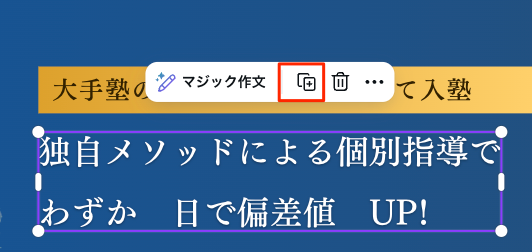
メインコピーを複製して内容を変更する
「メインコピー」を選択した状態でメニューより「複製」をクリックして、コピーします。

コピーしたテキストを「60」に変更します。

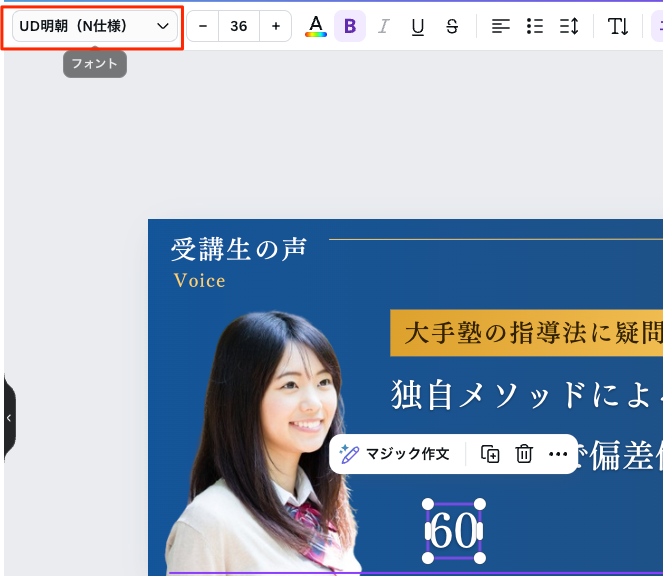
フォントサイズを「36」に変更する
テキストを選択した状態で「フォントサイズ」を「36」に設定します。

フォントを「Bold」に変更する
テキストを選択した状態で上部メニューのフォント名をクリックします。

「UD明朝(N使用)」の「>」をクリックして一覧から「Bold」をクリックします。

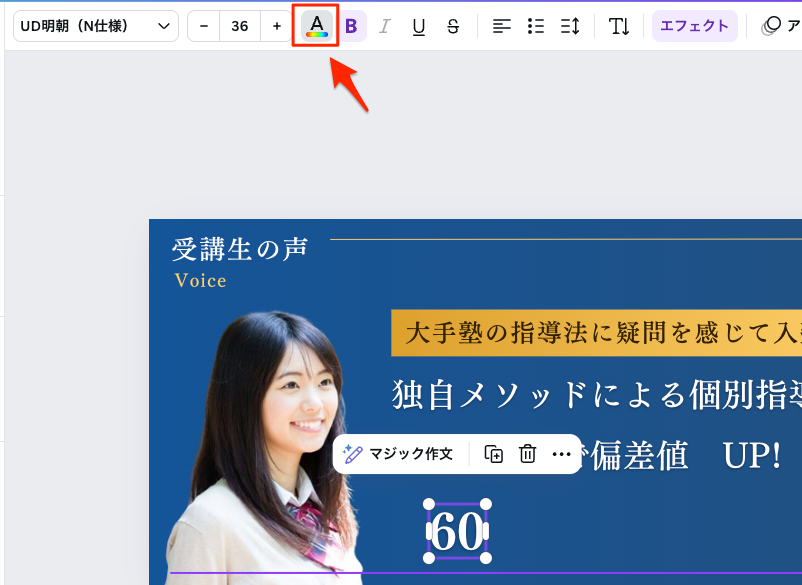
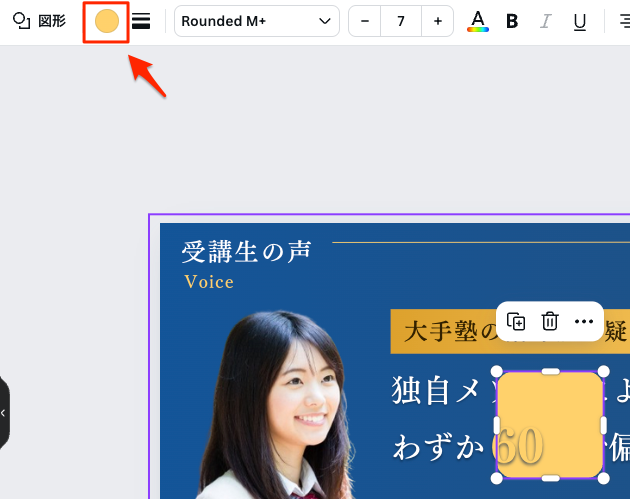
テキストの色を変える
テキストを選択した状態で「テキストの色」をクリックします。

一覧よりさきほど作成した金色を選択します。

テキストの位置を調整する
メインコピーの空白の数や「60」のテキストを位置を動かしながら下のような位置になるように調整します。

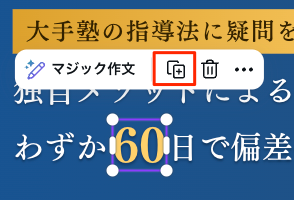
「60」コピーを複製して内容を変更する
「60」を選択した状態でメニューより「複製」をクリックして、コピーします。

テキストの内容を「15」に変更します。

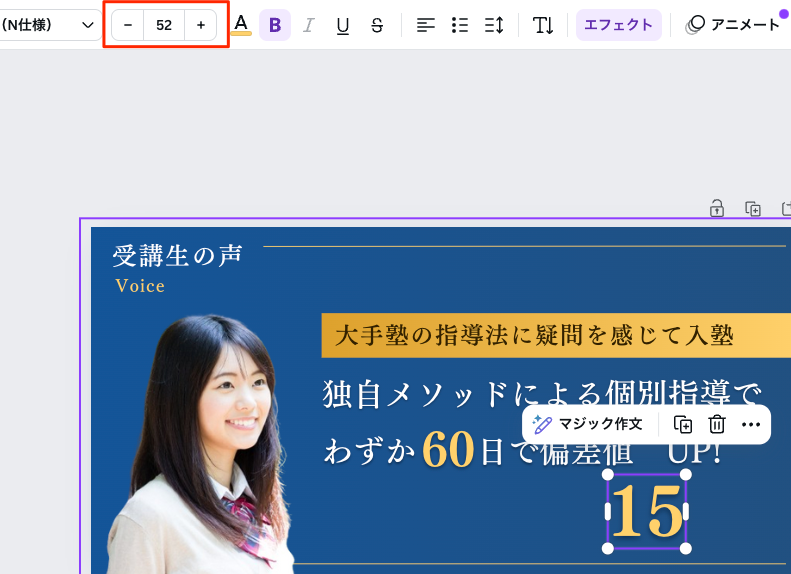
フォントサイズを「52」に変更する
テキストを選択した状態で「フォントサイズ」を「52」に設定します。

テキストの位置を調整する
メインコピーの空白の数や「15」のテキストを位置を動かしながら下のような位置になるように調整します。

ボタンを追加する
「詳細はこちら」というボタンを追加していきましょう。
長方形を追加する
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

一覧が表示されるのでそこから「角の丸い長方形」をクリックします。

長方形の色を変更する
「長方形」を選択した状態で、メニューより「カラー」をクリックします。

一覧から「白色」を選択します。

角の丸みを変更する
「長方形」を選択した状態で、メニューより「罫線スタイル」をクリックします。

角の丸みを「100」にします。

ボタンの位置とサイズを変更する
「図形」を選択した状態で、メニューより「配置」をクリックします。

「サイズ」、「位置」を次のように入力します。
- 幅:185.6
- 高さ:36
- X:594.7
- Y:316.6

テキストを追加する
ボタンの上に配置するテキストを作っていきます。
サイドメニューより「テキスト」タブをクリックして、「テキストボックスを追加」をクリックします。

追加されたテキストの内容を「詳細はこちら」に変更します。

フォントサイズを「14」に変更する
テキストを選択した状態で「フォントサイズ」を「14」に設定します。

フォントを「源暎ゴシック」に変更する
テキストを選択した状態で上部メニューの「フォント名」をクリックします。

検索窓に「源暎」と入力して一覧より「源暎ゴシック」の隣にある「>」をクリックします。

一覧から「Bold」を選択します。

テキストの色を変更する
テキストを選択した状態で上部メニューの「カラー」をクリックします。

一覧より黒色を選択します。

テキストの位置を調整する
テキストをマウスで動かして下のように角丸長方形の上にくるように配置します。

矢印を追加する
サイドメニューの「素材」から「三角」と入力して、三角形を選択します。

矢印の色を変更する
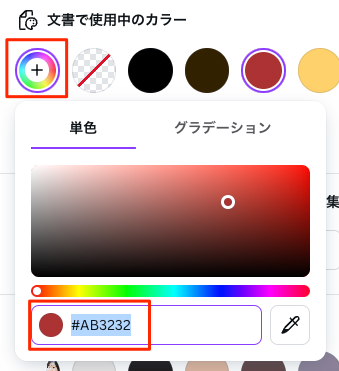
三角形を選択して、上部メニューよりカラーをクリックします。

「新しいカラーを追加」をクリックして、カラーコードのところに「AB3232」を入力します。

矢印のサイズと位置を変更する
三角形のサイズと位置を調整して、以下のようにします。

ボタンを画像でダウンロードする
最後に作成したバナーを画像で書き出してみましょう。
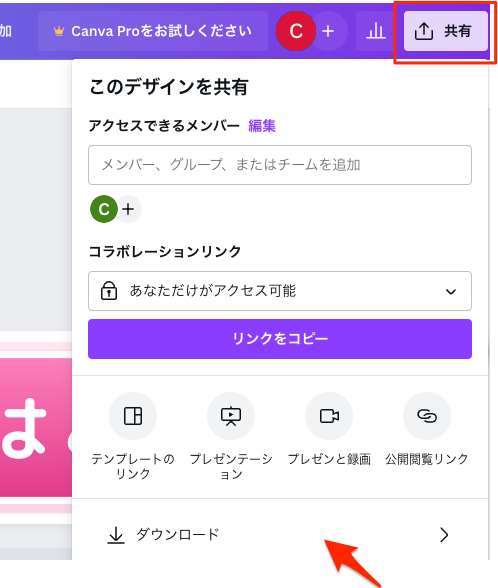
画面右上の「共有」をクリックしてメニューから「ダウンロード」をクリックします。

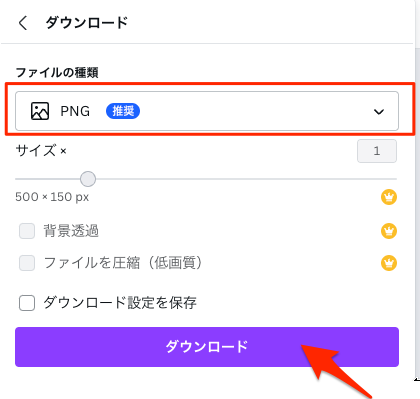
「ファイルの種類」を「PNG」にして、「ダウンロード」をクリックして完了です。

テンプレートはこちら
「自分で一から作るのは面倒…」そんな場合にはこちらのテンプレートをご利用ください。
この記事で作成したバナーのデザインをベースに、テキストや色変えたりしてオリジナルのバナーが簡単に作れるようになります。
まとめ
Canvaを使えば、本格的なバナー画像が簡単につくれることがお分かりいただけたかと思います。
今後もCanvaを利用したボタンやバナー画像の作成方法について発信したいと思います。