【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
塾のホームページを公開してみたけど、問合せがさっぱり来ないと悩まれる経営者の方は少なくありません。
どうしても初めてホームページ作ると自分目線になってしまって、サイトを訪れたユーザーから見ると分かりづらく離脱してしまうホームページになってしまうので無理もないことです。
この記事では、基本中の基本なのに意外とみんな出来ていない重要な11項目を詳しく解説していきます。
目次
1. SSL通信が導入されているか?
さっそく、よく分からない言葉を出してしまってすみません。
正直なところ「SSL通信…?ってなに?」という感じですよね。
簡単に説明しますと、スマホなどからホームページ上で入力した情報を暗号化してやりとりできる規格のことをいいます。SSL通信することで、悪い人がこっそり情報抜き出しても暗号化された情報になっているため情報流出を防いだりすることができます。
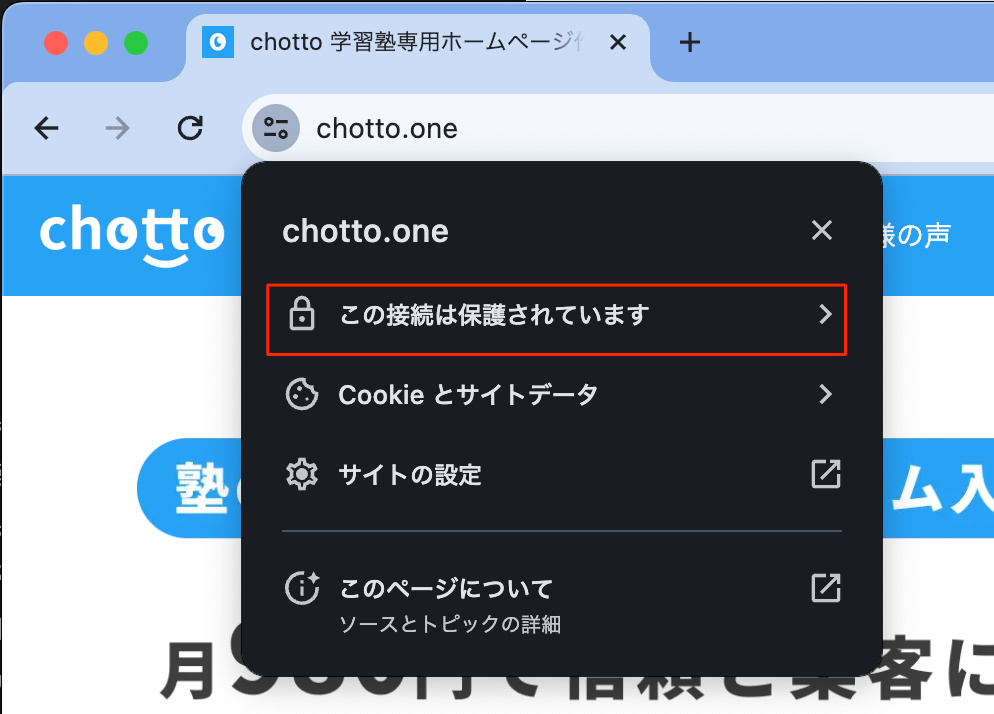
SSL通信が導入されているサイトでは「鍵」アイコンが表示されます。

「なーんだ、そんなもんなのね。設定とか面倒そうだし、うちはやらなくても大丈夫かな」なんて思ったそこのあなた、実はセキュリティ以外でもSSL通信には大きなメリットがあるんです!
問合せフォームでの離脱を防げる
SSL通信の導入による一番のメリットはユーザーに対して安心感を与えられるということがあります。
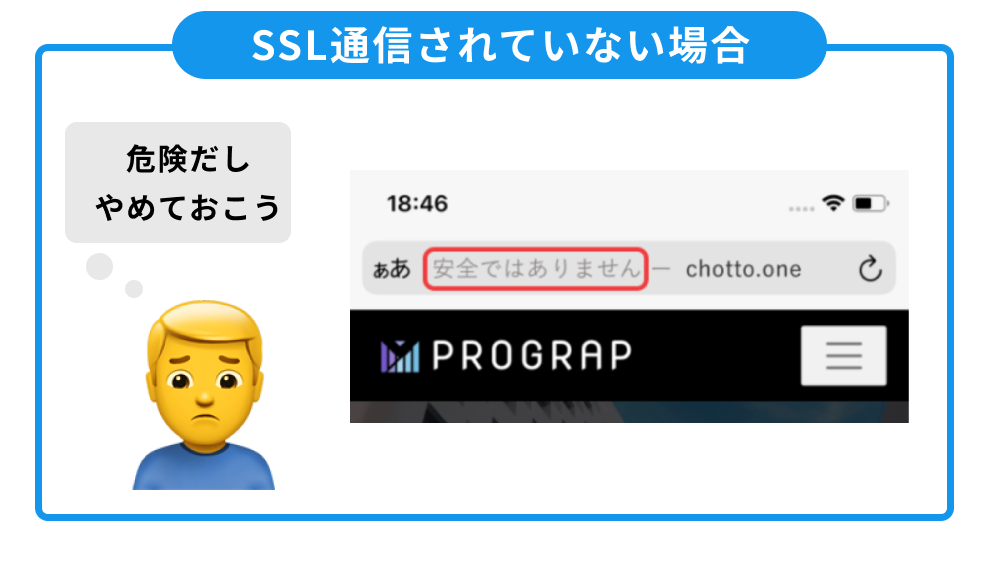
どういう事かというと、もしSSL通信を導入していないホームページで「お問合せページ」に行くとブラウザの上部に「安全ではありません」と表示されてしまう場合があります。
これから、自分の名前やメールアドレスといった個人情報を入力しようとしているユーザーがこれを見たら、どう思うでしょうか。

きっと、「なんか個人情報とか漏れたら怖いし、危険だからやめておこう」と考えるはずです。
せっかく、問合せページまで来てくれたのにこんな事で離脱を招いてしまうのは本当にもったいないことです。
なので、ユーザーに安心して情報を入力して貰えるようにSSL通信をしっかりと導入するようにしましょう。
SEO面でも有利に働く
Googleの検索エンジン等ではSSL通信がされているホームページを考慮して、検索結果の上位に表示されやすくなるというメリットも実はあります。
2. スマートフォンに対応しているか?
パソコンでホームページを作っていると大きな画面で操作をするため、ついついスマートフォンのことを忘れてしまいがちです。
スマートフォンの普及にともなって、ホームページを見る人の7割近くがスマホで閲覧しているというデータがあるほど、今どき「パソコンでホームページを見る人」はとても少ないのが現実です。
パソコンで見た時は問題ないように思えても、スマホでみたら文字が小さすぎたり、ボタンが小さすぎてタップしずらいなんてこともよくあります。

せっかく、教室のホームページに訪れてくれたとしても、そんな見づらいサイトだったら「なんか、文字小さいし、しんどいなー」と思われてページを離れてしまっては勿体ないです。
ホームページが出来たら、それで完成とは思わずに一度スマートフォンで確認するようにしてください。
3. 問合せボタンがわかりやすいところにあるか?
「気になるレストランの予約をしようと思って、ホームページを見てみたら問合せページがどこにあるか分からなくて諦めてしまった」こんな経験、あなたも一度はありませんか?
塾のホームページにおいて、興味を持ったユーザーがすぐに問合せできる導線を作ってあげることが重要です。
塾によっては、「電話番号」や「メールアドレス」などの情報をフッターに小さく表示しているだけのところも少なくありません。
問合せの機会を逃さないためにも、PCの場合であればヘッダーに目立つようにボタンを設置したり、スマホの場合であれば画面の下部にボタンを表示するのがいいと思います。
どのページを見ていても、すぐに問合せのアクションができるように作成するようにしてください。

4. 電話番号をタップして通話できるようになっているか?
パソコンでホームページを見ている場合であれば、記載されている塾の電話番号を見ながらスマホを操作できるのでいいのですが、スマホから見ている場合だと電話をかけるのが大変になります。
想像してみると分かるのですが、一度電話番号を暗記してから「電話アプリ」に切り替えて、空で覚えた電話番号を入力しないといけないですよね。
一回で上手く出来ればいいですが、暗記した電話番号が間違っていたりしたら「えーー。面倒くさい」と感じてしまうものです。
少しでもユーザーの負担を減らすために、スマホで見ているユーザーに対しては電話番号をタップしたらすぐに電話がかけられるように必ずしてあげてください。
以下のように「aタグ」を使うことで、ワンタップで通話できるようになります。
< a href=”tel:0311112222“>03-1111-2222</a>
5. LINEの問合せボタンがあるか?
お問合せ先として「電話番号とメールアドレスを載せているからこれで十分でしょ。」と思いがちですが、可能な限り問合せ手段は増やすことをおすすめします。
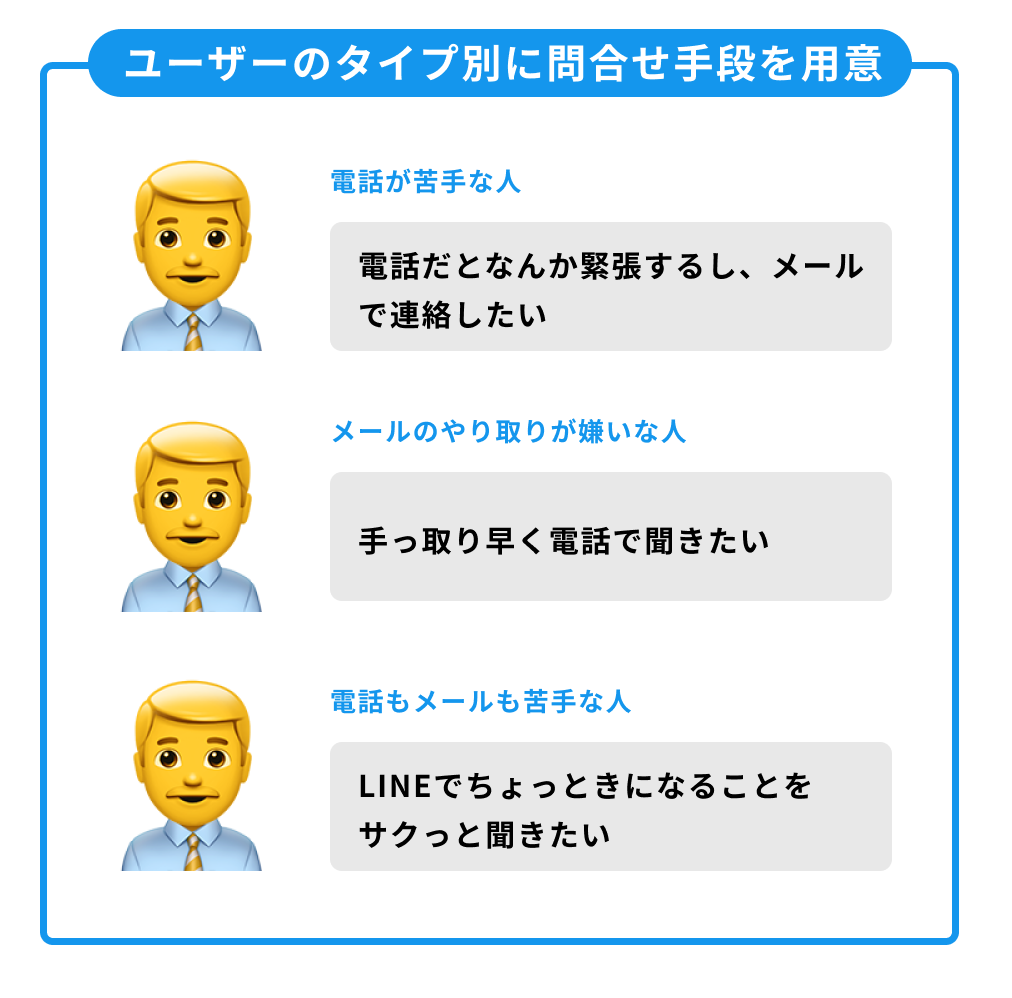
なぜなら、人それぞれ問合せに対するハードル、手間だと思う感覚が全く違うからです。
たとえば、電話で話すのが苦手な人であれば「電話だとなんか緊張するし、メールで連絡したい」と思いますし、メールで何回もやり取りするのが面倒に感じる人であれば「手っ取り早く電話で聞きたい」と思うものです。
その他にも、電話も苦手だし、メールのようなしっかりとした長い文面を考えるのも面倒と思う人であれば「LINEでちょっときになることをサクっと聞きたい」と思うものです。
こんな感じで、その人のタイプに合わせた選択ができるように問合せのチャンネルは増やすようにしてみてください。

LINEだと親近感が与えられる
他の連絡手段と違って、LINEはプライベートで毎日使うアプリです。
そのアプリ上でチャット形式で連絡できるため、相手に親近感を持ってもらいやすくなり体験授業などにも繋がりやすくなります。
その他にも、塾側が送信したメッセージも通知がされるのでしっかりとメッセージを見てもらいやすくなります。
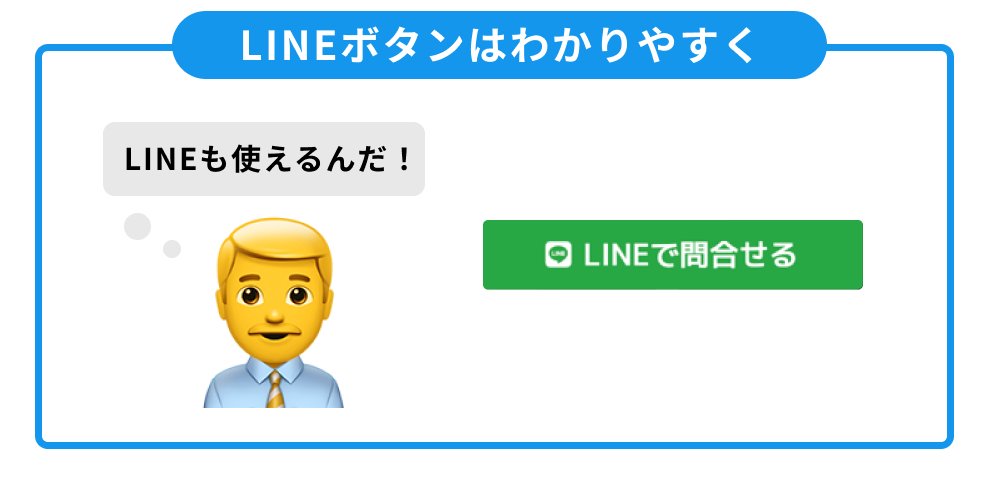
LINEのボタンも分かりやすく
LINEも大丈夫ですよ!ということが伝わるように、ボタンの色を緑色にしたり、LINEのアイコンも一緒において一目で「あ!LINEも使えるんだ」ということが分かるような工夫をしてみてください。

6. CTAセクションを設置しているか?
CTAって言葉を聞いたことがありますか?
「Call To Action」の略で簡単にいうとホームページを訪れたユーザーに対して、「電話をかけてもらう」「メールを送信してもらう」などのアクションを促す部分のことをいいます。
意外なものでホームページに訪れたユーザーというものは、少し興味があったとしても「ちょっと気になるけど、また今度でいっか!」と思ってサイトを離れてしまうケースが結構あります。
そうならないためにも、ホームページを見てくれた人に対して「ぜひお問合せしてくださいね」といったように、しっかりと言葉で伝えるセクションを設置することが大切です。

本当にこんなの必要なのかと思うかもしれませんが、CTAセクションがあるかないかで結果は大きく変わります。
全ページの下部に共通でCTAを設置しよう
どの場所にCTAを設置するかは人それぞれなのですが、全ページの終わりに共通でCTAセクションを設置することを僕はおすすめします。

ページを下まで見てくれているユーザーは、それなに塾に興味を持ってくれているということの証になります。
そこで、そのようなユーザーに向けてCTAセクションを最後に見せることで問合せに繋がりやすくなるため、ページの終わりに設置するのが良いと思います。
魅力的なキャッチコピーも忘れずに!
CTAセクションに設置するのは「電話番号」や「お問合せフォーム」へのリンクだけではなく、キャッチコピーも必ず添えるようにしてください。
たとえば、「無料体験実施中!」や「60分の体験授業をご用意しています。お気軽にお問合せください」と言ったキャッチコピーを追加するだけでも、問合せへのハードルを下げることができます。

「無理な勧誘はいたしません。」と言ったコピーも、ユーザーの不安を払拭するのには効果的なコピーと言えます。
どんなキャッチコピー付けたら、お問合せに繋がりやすくなるかユーザーの視点にたってじっくり考えてみてください。
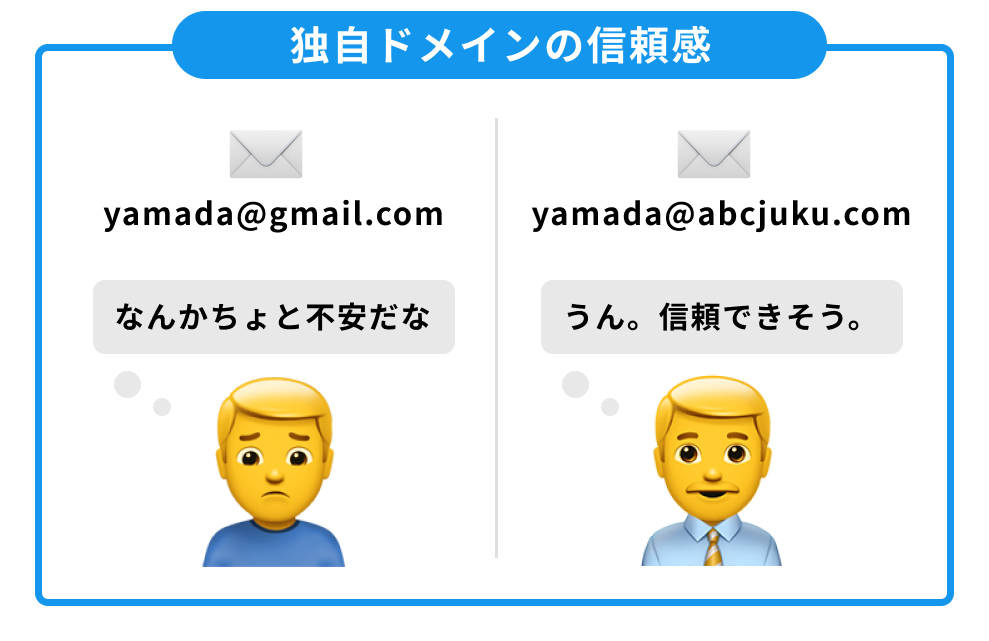
7. 連絡先のメールアドレスは独自ドメインか?
たとえば、あなたが税理士さんを探していてホームページに載っているメールアドレスが「
」のようなフリーメールだとしたら、どう思われますか?
きっと「え!税理士さんなのにフリーアドレス使っているんだ。大丈夫だとは思うけど、なんか不安だな」と感じてしまうのではないでしょうか。
人によっては全く気にしない人もいますが、気にする人は確実にいますし、そういう人が一定数いる以上、その不安を払拭した方が僕は絶対に良いと思います。
ホームページと同じ独自ドメインのメールアドレスにすることで、信頼感とプロフェッショナルな印象を与えることができるので、現在フリーメールを使っている方は検討してみてください。

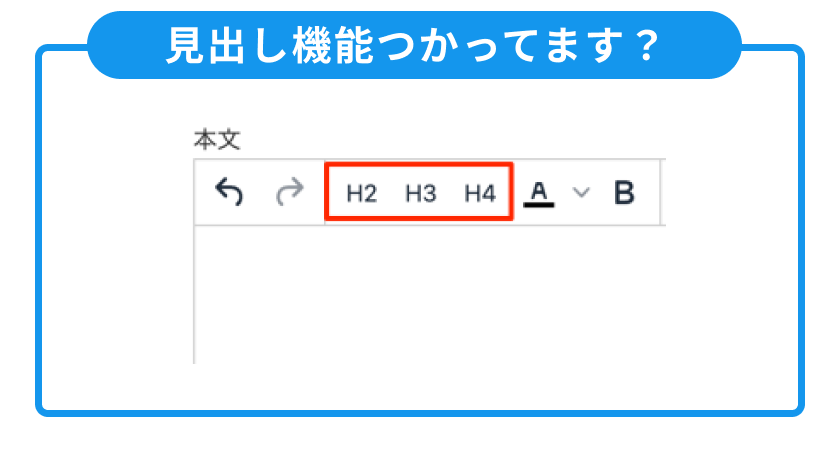
8. ブログ記事で見出しを使っているか?
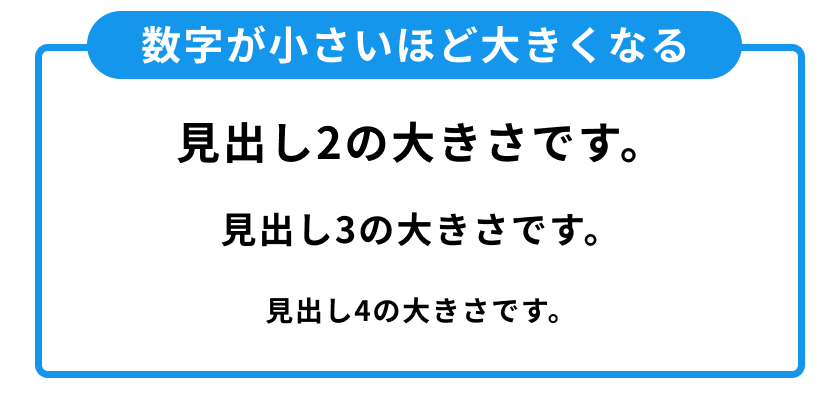
ブログ記事を書いているときに編集画面上に「H2、H3」のようなアイコンをみたことってありませんか?

このHとは見出しのことを意味していて、数字が小さいほど見出しとしては大きな見出しになります。たとえば、H2の見出しの文字の方がH3の見出し文字より大きく目立つような感じです。

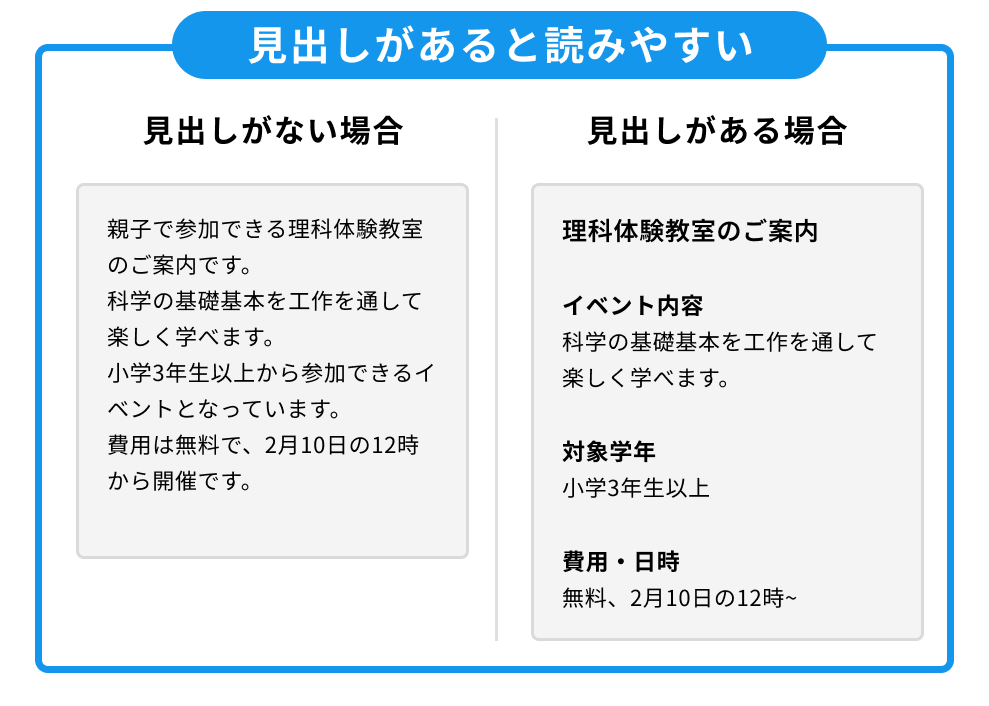
見出しを使うと文章が読みやすくなる
人によっては見出しを全く使わずに文章を段落だけでつらつらと書いてしまうケースがあるのですが、それなりに文章量のある記事の場合とかであれば見出しを付けたほうが読みやすい記事になります。
例えば、イベント情報について書かれている記事を例に出すと見出しの有り無しで全然読みやすさが変わりますよね。

読みやすい記事であれば、ユーザーの離脱も防げるので結果的にSEO的にもよくなります。
見出しがあることでSEO面でもメリットがある
「文章が見やすくなるくらいだったら、いちいち付けるのも面倒だし、見出しなくてもいいかな」と考えてしまうかと思いますが、見出しはSEO面でもメリットがあるので必ずつけてください。
なぜかというと、検索エンジンのロボットがホームページを訪れたときに「H2」や「H3」などの見出しタグを参考にしているからです。
その見出しタグの内容を拾って「ふむふむ、このページは夏期講習の料金や参加方法について書かれているんだな」と認識してもらいやすくなります。
その結果、ユーザーの検索キーワードにマッチした場合にページが表示されやすくなります。
9. ボタンが分かりやすいデザインになっているか?
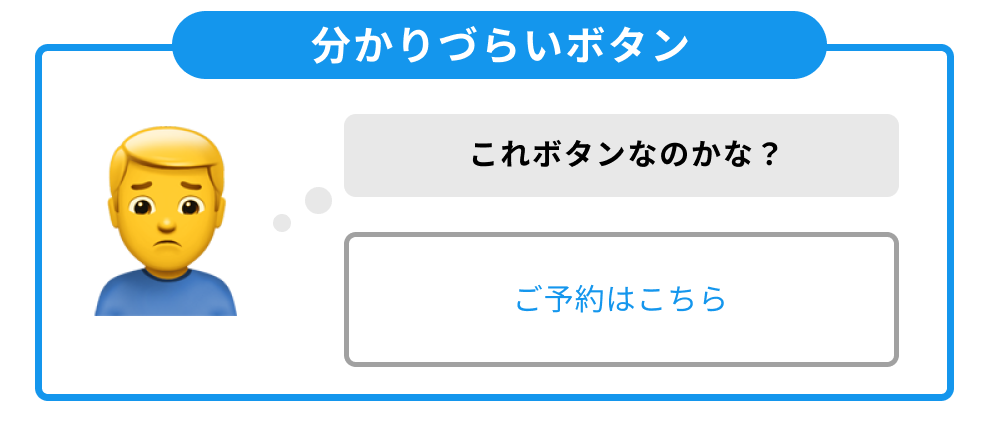
塾のホームページを改善させてもらう際によくあるのが、お問合せページへのボタンがちゃんと設置されているのに「ボタンなのかどうか分かりづらいデザイン」になっているケースがあります。

誰が見ても「これはボタンに違いない」と思えるようなデザインにすることが大切です。
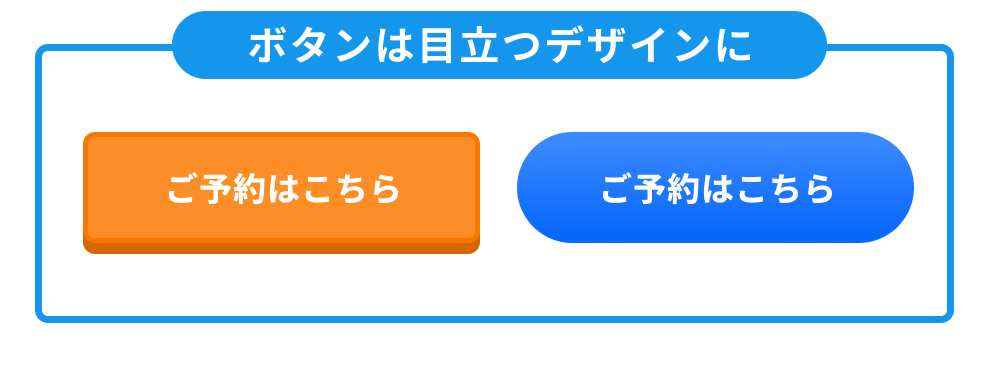
ボタンの色や形を目立つデザインにする
ボタンのデザインは色々考えられるのですが、円形のものや角に丸みのある長方形のデザインにするのが分かりやすくておすすめです。
ボタンの色も文章や画像に紛れないような、青やオレンジなどのはっきりとした色合いにするようにしましょう。場合によっては影もつけることで立体感がでて「押せる感じ」を出すこともできます。

アイコンも併用しよう
「お問合せはこちら」ボタンであればメールのアイコン、「電話番号」が書かれているボタンであれば電話のアイコンといったように、ボタンのアクションに関連するアイコンも付け加えるようにしましょう。

テキスト情報とは別に視覚情報を加えることで、一目で「あ!ここから電話できるんだ」と伝わりやすくなります。
10. そもそもお問合せフォームが設置されているか?
メールアドレスだけを載せていて「お問合せはこちらにお願いいたします」とされている塾もありますが、それは絶対にやめてください。
問合せをする立場になってみると分かるのですが、メールを送る時に「どんな件名にしたらいいか」「本文の冒頭の挨拶はどうしたらいいかな」「どんな情報を伝えたらいいのかな」など、とにかく考えることがたくさんでてきてしまい送る側に負担をかけてしまいます。
その負担をなくして、スムーズに連絡してもらえるようにお問合せフォームを必ず設置するようにしましょう。
フォームを使うことで、事前に塾側でも知りたい情報を把握できるので問合せ後の流れも楽になります。
フォームについては、GoogleフォームやFormrunなどがおすすめです。
11. お問合せフォームの項目が多すぎないか?
お問合せフォームで事前に知りたい情報が聞けるからといって、10個くらいの項目を入力しないとお問合せできない塾のホームページがたまにあります。
たしかに、必要な情報がわかっていた方がお問合せ後の体験授業の流れなどもスムーズになるので気持ちは分かりますが、あまりに項目数が多いフォームだと「なんか、たくさん入力するの面倒…」と思われてしまうものです。

そのため、「名前」や「電話番号」などの必要最低限の項目だけに絞って、後からでも聞ける情報は後回しにするのがベストです。
項目数としては多くても5項目くらいにされるのが良いかと思います。
まとめ
ホームページを作る上で大切なのは、実際にサイトを訪れた人の負担をどれだけ下げて見やすく、使いやすいサイトにできるかということです。
この記事で紹介した11項目を参考にして、あなたの塾のサイトでも改善できそうな項目があれば是非やってみてくださいね。