【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
この記事では学習塾や習い事教室を運営されている方向けに、Canvaを使った「ポップで可愛いお問合せボタン」の作成方法を解説します。
目次
今回作るボタン
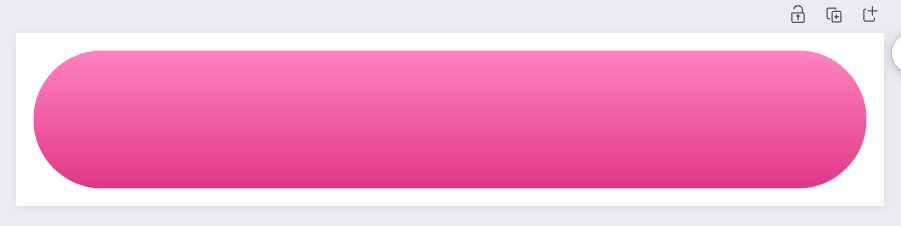
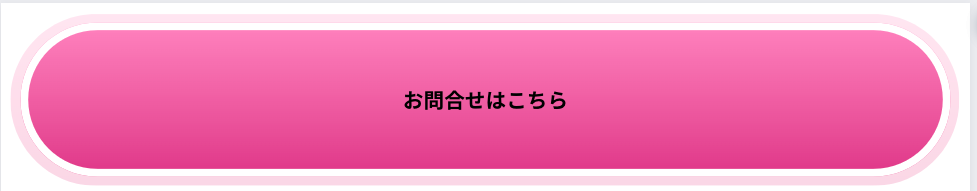
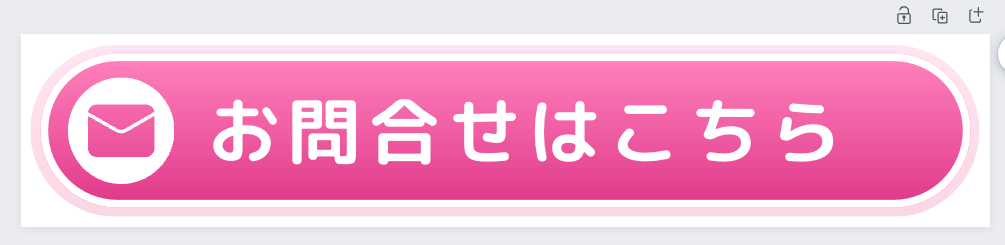
これから一緒に手を動かしながら、下のような丸みを帯びたポップなボタンを作っていきます。
.png)
それでは、一緒に作っていきましょう!
ボタンを作成してみよう
キャンバスサイズを設定する
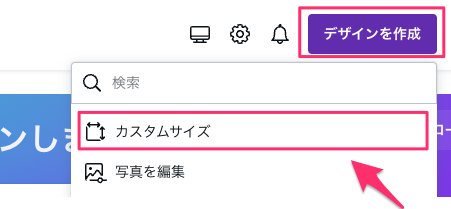
Canvaにログインしたら、画面右上にある「デザインを作成」から「カスタムサイズ」をクリックします。

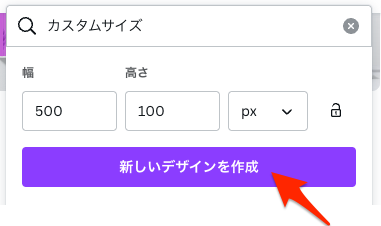
キャンバスサイズを設定する画面が表示されるので、以下のように入力して「新しいデザインを作成」をクリックします。
- 幅:500
- 高さ:100
- 単位:px

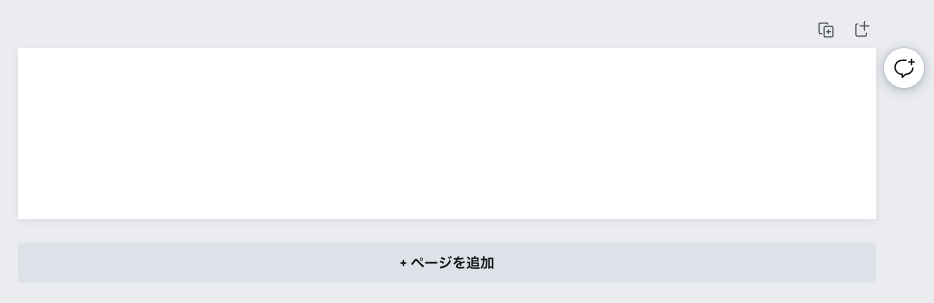
作成が完了すると、設定したサイズのキャンバスが表示されます。このキャンバス上に図形やテキストを配置しながらボタンを作っていきましょう。

ボタンを作る
長方形を追加する
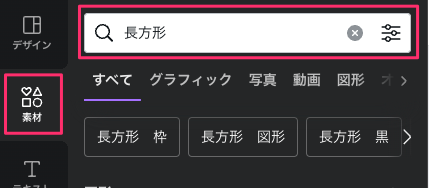
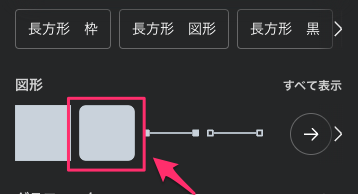
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

一覧が表示されるのでそこから「角丸の長方形」をクリックします。

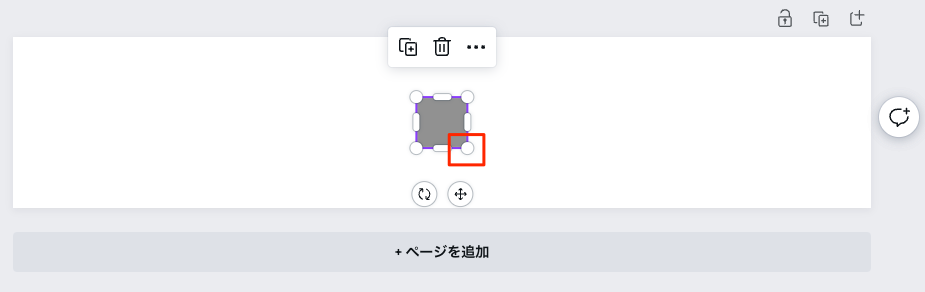
キャンバスの中央に長方形が追加されます。
赤枠で囲った「◯」の部分をマウスで操作して直接サイズを変更することもできるのですが、ここでは設定画面で変更していきます。

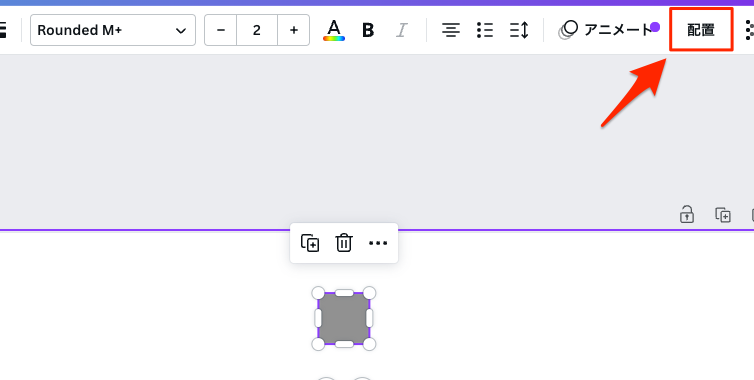
図形を選択した状態で「配置」をクリックします。

詳細画面より「幅」と「高さ」、「X」、「Y」を次のように入力します。
- 幅:480
- 高さ:79.6
- X:10
- Y:10

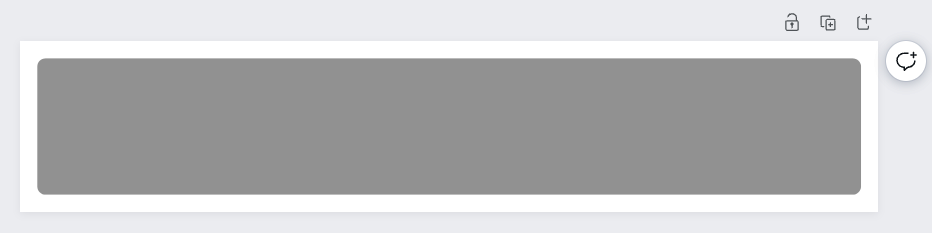
設定が完了するとキャンバスの中央に図形が配置されるようになります。

角の丸みを強くする
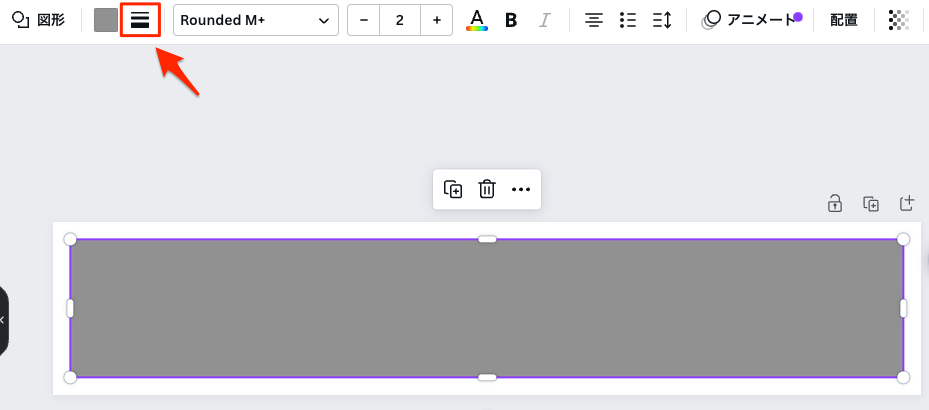
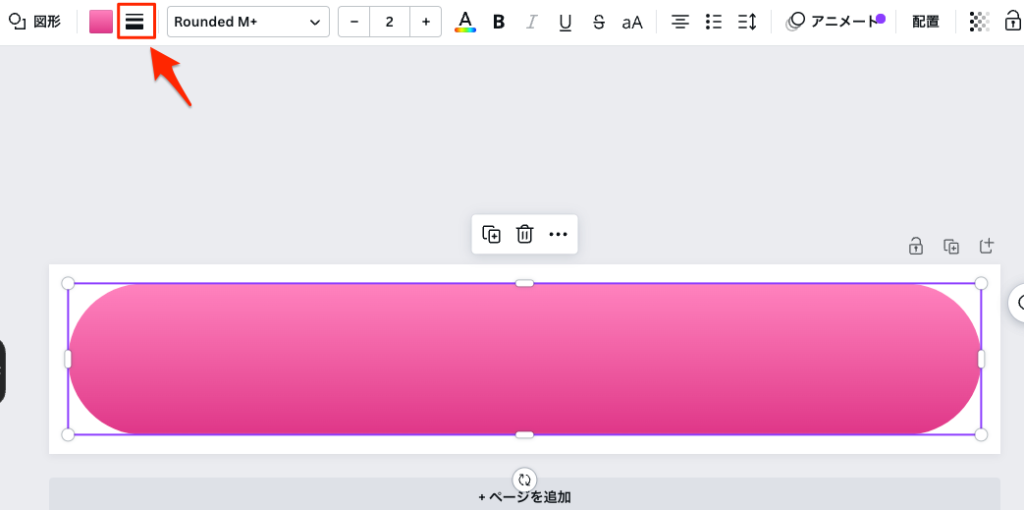
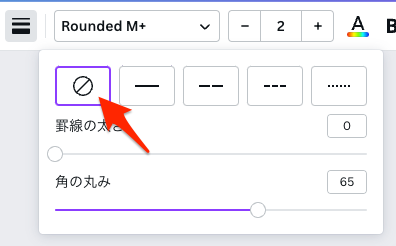
図形を選択した状態でメニューより「罫線スタイル」をクリックします。

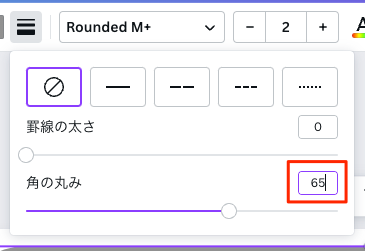
角の丸みを「65」に設定します。

グラデーションカラーを追加
図形にピンク色のグラデーションを設定してみましょう。
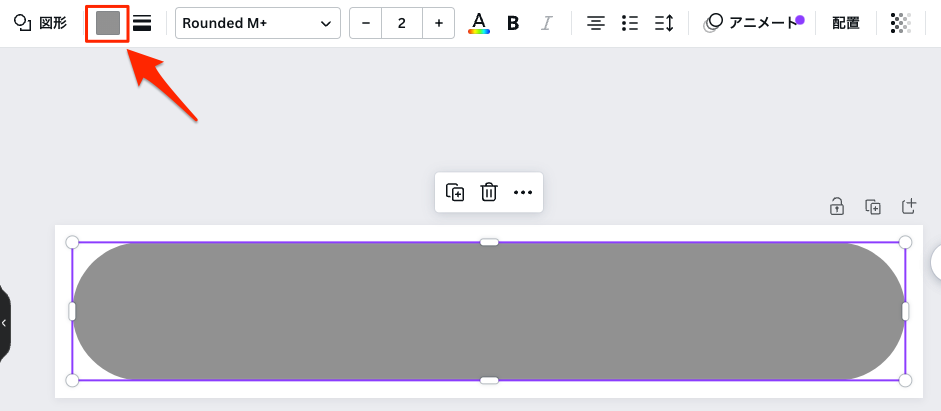
図形を選択した状態で上部メニューより「カラー」をクリックします。

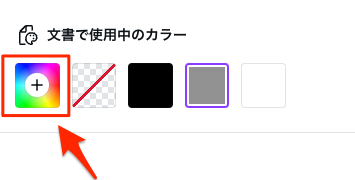
「+新しいカラー」をクリックします。

「グラデーション」タブを選択して、スタイルより「上から下」に続くスタイルを選択します。

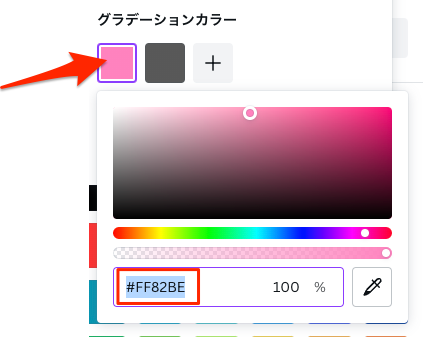
1つ目の色を選択してカラーコードのところに「FF82BE」を入力します。

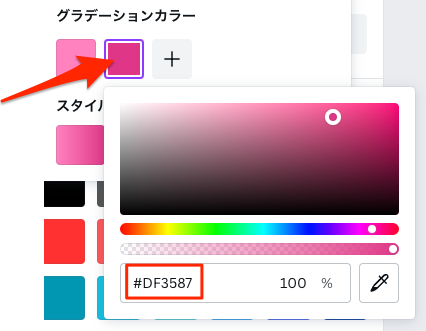
2つ目の色を選択してカラーコードのところに「DF3587」を入力します。

設定が完了すると綺麗なグラデーションがついているのが分かるかと思います。

枠線を追加する
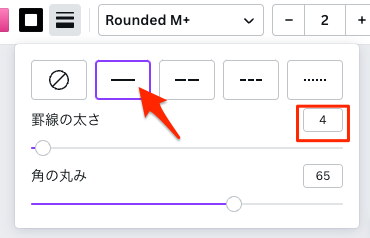
図形を選択した状態で「罫線スタイル」をクリックします。

スタイルを「実線」にして太さを「4」にします。

枠線の色を変更する
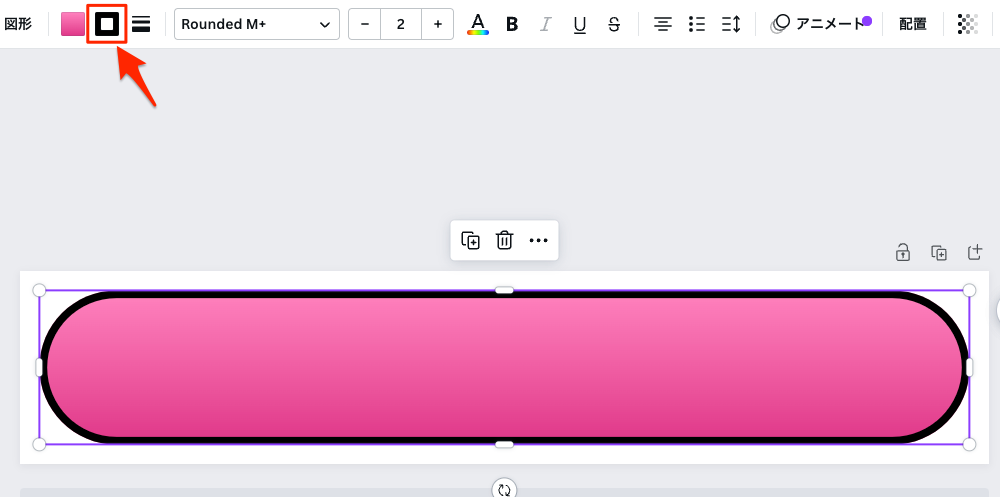
図形を選択した状態で「枠線の色」をクリックします。

色の一覧より「白」を選択します。

長方形を複製する
少し立体感がでるようにボタンの影となる部分を作成します。
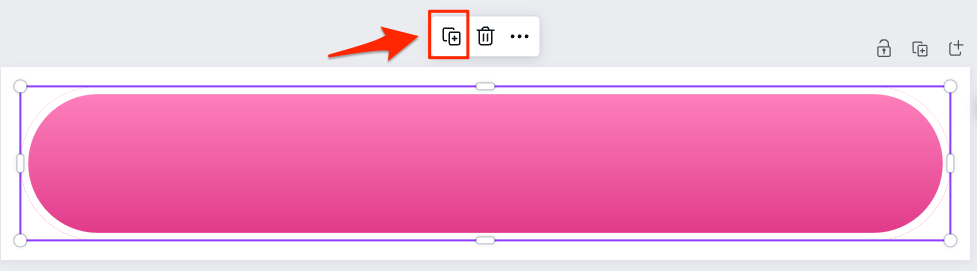
長方形を選択して複製を意味する「+」をクリックします。

枠線を消す
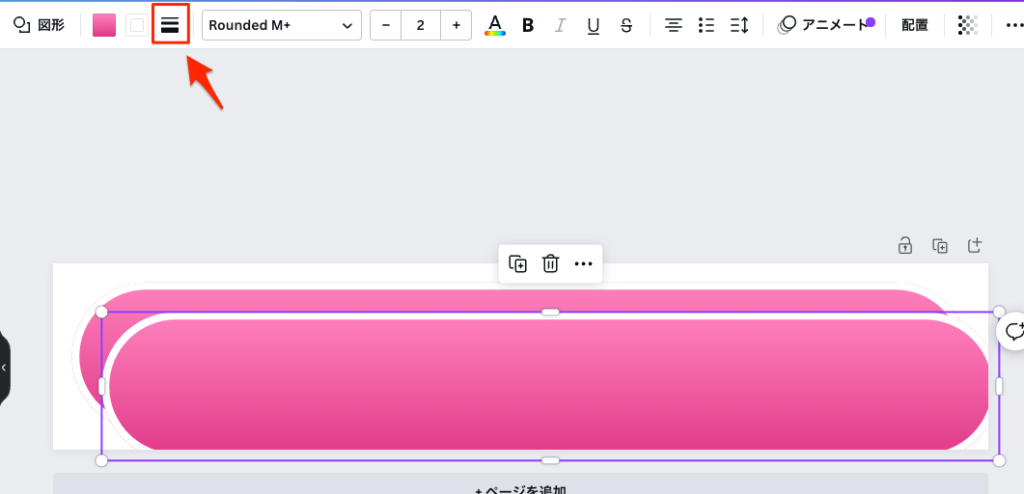
複製された長方形を選択して、メニューより「罫線スタイル」をクリックします。

詳細より「線なし」アイコンをクリックします。

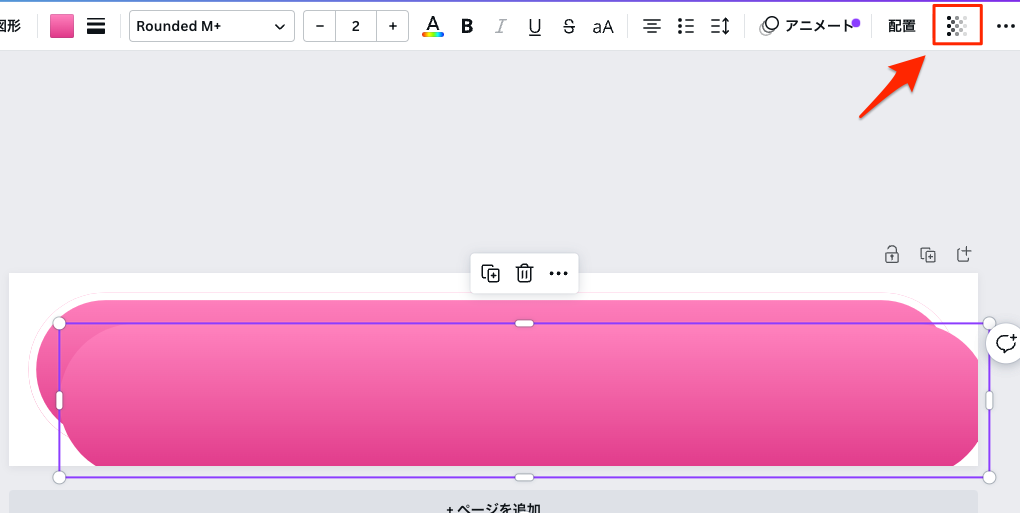
透明度を変更する
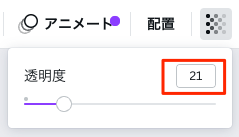
複製された長方形を選択して、メニューより「透明度」をクリックします。

透明度を「21」に変更します。

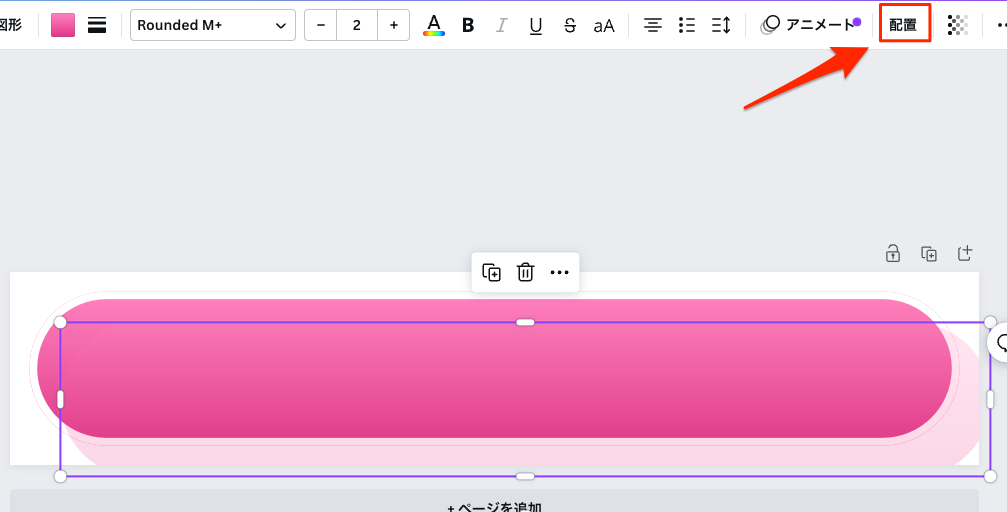
長方形のサイズを位置を調整する
半透明の長方形を選択して、上部メニューより「配置」をクリックします。

詳細設定のところに以下のように「幅」「高さ」、「X」、「Y」を入力します。
- 幅:489.7
- 高さ:88.6
- X:4.8
- Y:5.7

半透明の長方形のレイヤー順序を変更する
半透明の長方形が最背面にくるように変更します。
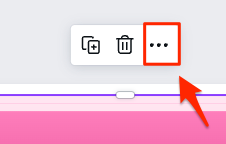
半透明の長方形を選択した状態で「…」をクリックします。

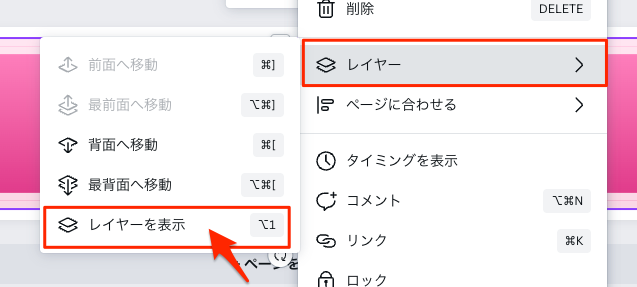
メニューから「レイヤ > レイヤーを表示」をクリックします。

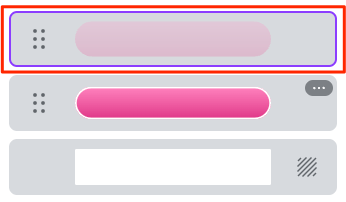
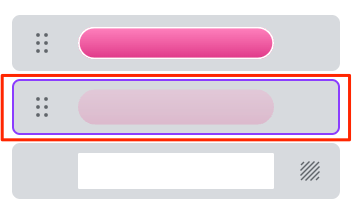
レイヤーが表示されるので、ドラッグ&ドロップをして

透明でない長方形の下に移動させます。

テキストを配置する
ボタンの上にテキストを追加していきましょう。
テキストを追加する
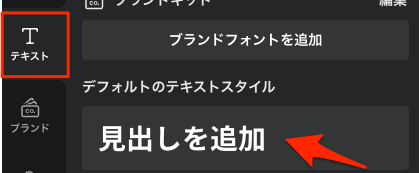
サイドメニューより「テキスト」タブをクリックして、「見出しを追加」をクリックします。

追加されたテキストの内容を「お問合せはこちら」に変更します。

フォントサイズを「28」に変更する
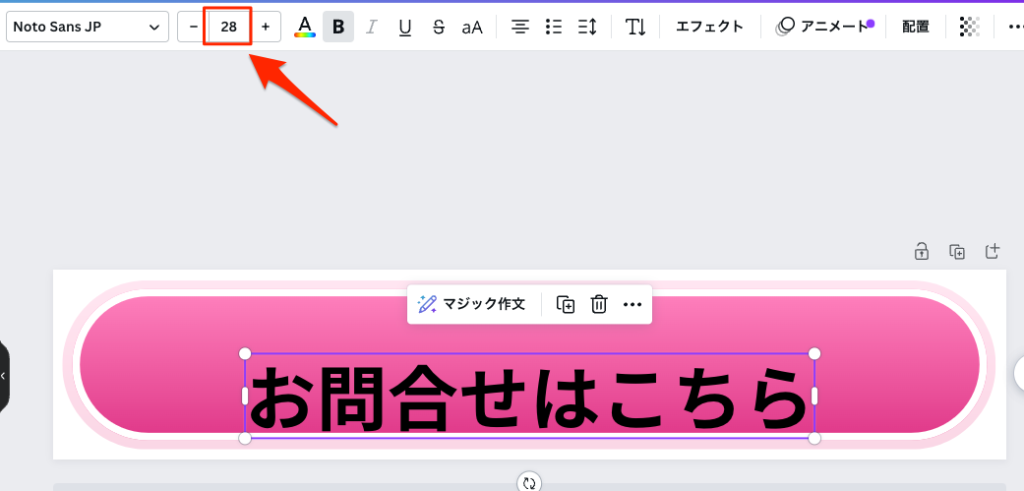
テキストを選択して上部メニューのフォントサイズを「28」に変更します。

フォントを「Rounded M+」に変更する
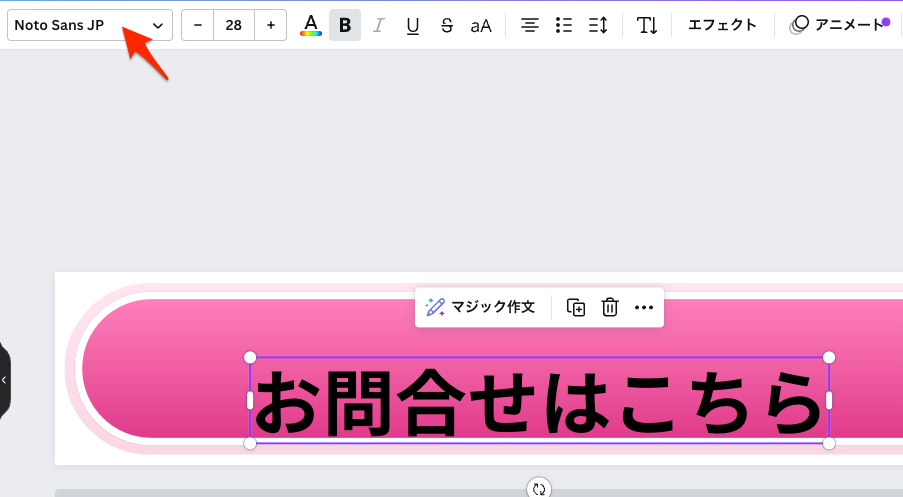
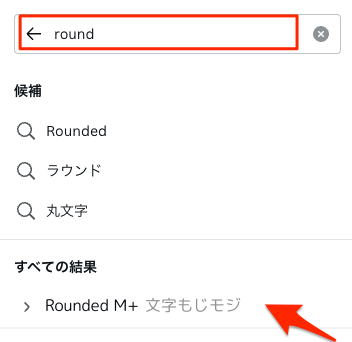
テキストを選択した状態でフォント名のところをクリックします。

検索窓のところに「round」と入力して、一覧より「Rounded M+」を選択します。

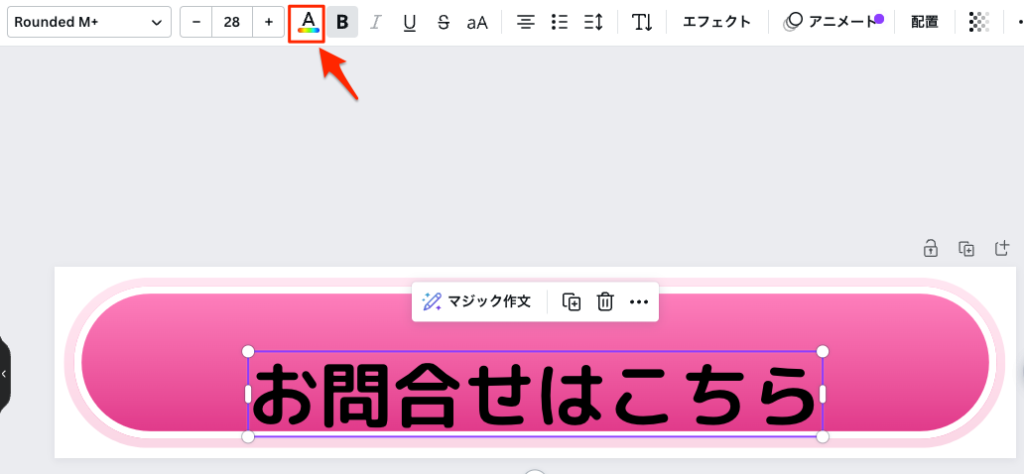
テキストの色を変える
テキストを選択した状態でメニューより「テキストの色」をクリックします。

一覧から「白色」を選択します。

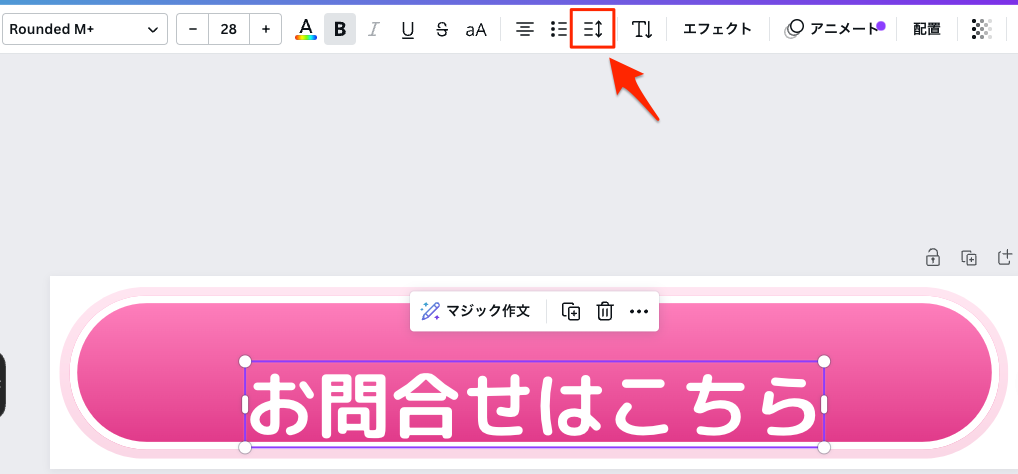
文字間隔を調整する
文字間隔が詰まっていて少し見づらいので、文字間隔を広げていきます。
テキストを選択した状態でメニューより「スペース」をクリックします。

「文字間隔」を「109」に設定します。

テキストの位置を調整する
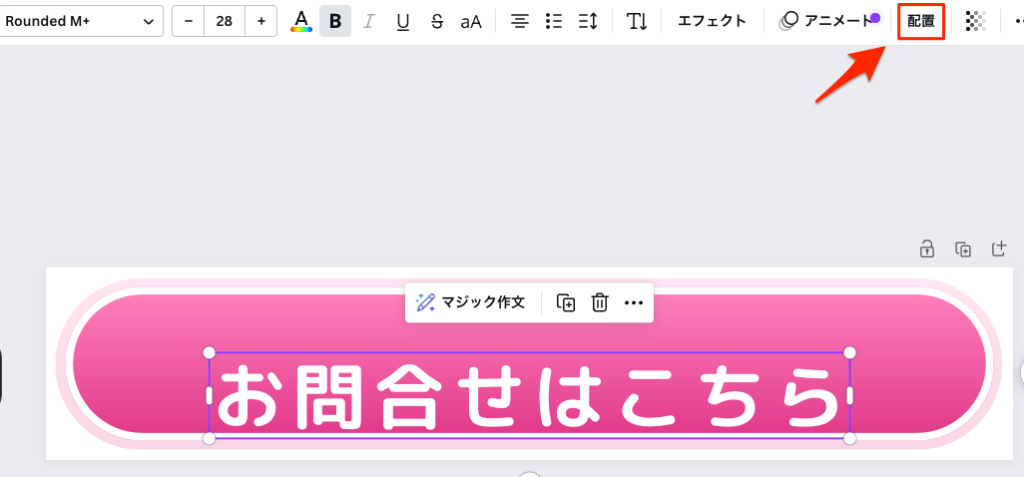
テキストを選択して、メニューより「配置」をクリックします。

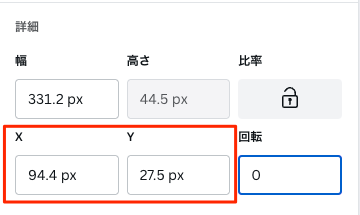
詳細設定のところに以下のように「X」、「Y」を入力します。
- X:94.4
- Y:27.5

アイコンを配置する
最後に一目でメール問合せができる事が伝わるようにアイキャッチとなるアイコンを追加していきましょう。
「メール」と入力してアイコンを検索する
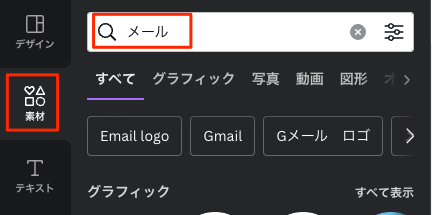
サイドメニューから「素材」タブをクリックして、検索窓に「メール」と入力します。

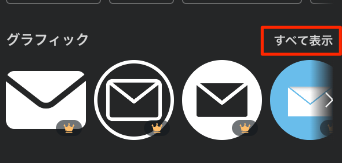
検索結果が表示されるのでグラフィック項目のところにある「すべて表示」をクリックします。

素材の一覧から円の中にメールのイラストが配置されたアイコンを選択します。

アイコンのサイズと位置を調整する
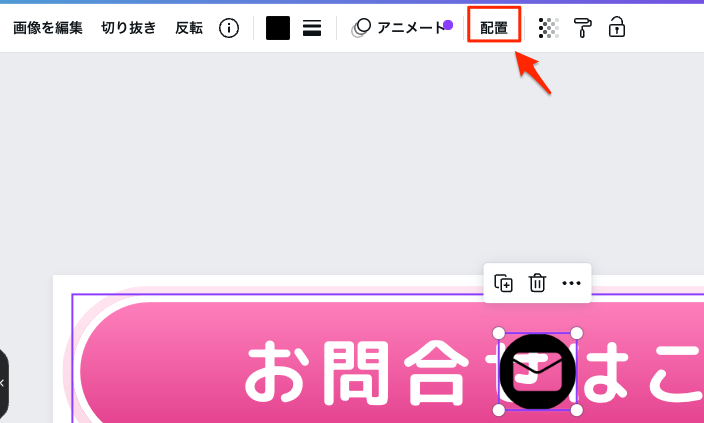
追加されたアイコンが選択された状態でメニューより「配置」をクリックします。

詳細設定のところに以下のように「幅」「高さ」、「X」、「Y」を入力します。
- 幅:55.3
- 高さ:55.3
- X:24.2
- Y:22.4

アイコンの色を変える
最後にアイコンの色を変更していきましょう。
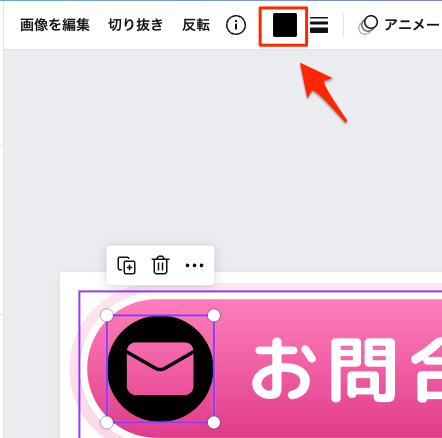
アイコンが選択された状態で上部より「カラー」をクリックします。

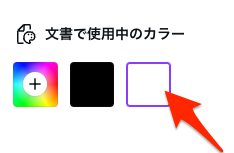
一覧より「白色」をクリックします。

やりましたね!
これで問合せボタンの完成です!

ボタンを画像でダウンロードする
最後に作成したボタンを画像で書き出してみましょう。
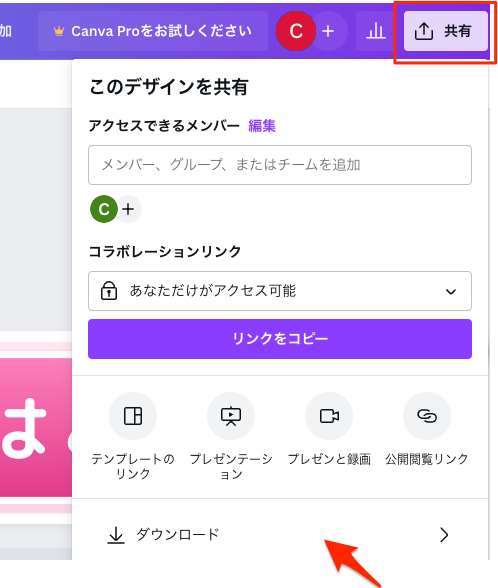
画面右上の「共有」をクリックしてメニューから「ダウンロード」をクリックします。

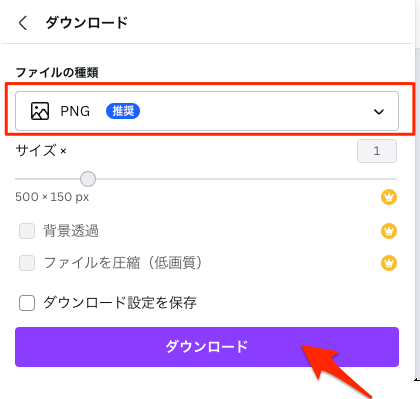
「ファイルの種類」を「PNG」にして、「ダウンロード」をクリックして完了です。

テンプレートはこちら
「自分で一から作るのは面倒…」そんな場合にはこちらのテンプレートをご利用ください。
この記事で作成したボタンのデザインをベースに、テキストや色変えたりしてオリジナルのボタンが簡単に作れるようになります。
まとめ
Canvaを使えば、丸みのあるポップで可愛らしいボタンが簡単につくれることがお分かりいただけたかと思います。
今後もCanvaを利用したボタンやバナー画像の作成方法について発信したいと思います。