【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
この記事では学習塾や習い事教室を運営されている方向けに、Canvaを使った「高級感のあるお問合せボタン」の作成方法を解説します。
目次
今回作るボタン
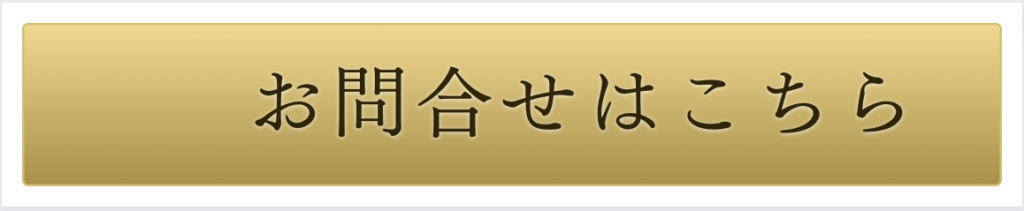
これから一緒に手を動かしながら、下のような高級感のある落ち着いた雰囲気のボタンを作っていきます。
.png)
それでは一緒に作っていきましょう!
ボタンを作成してみよう
キャンバスサイズを設定する
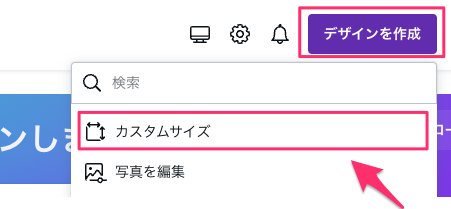
Canvaにログインしたら、画面右上にある「デザインを作成」から「カスタムサイズ」をクリックします。

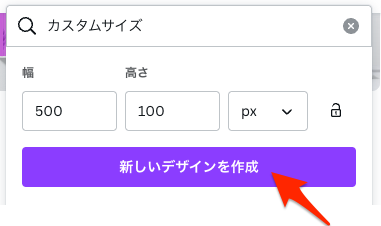
キャンバスサイズを設定する画面が表示されるので、以下のように入力して「新しいデザインを作成」をクリックします。
- 幅:500
- 高さ:100
- 単位:px

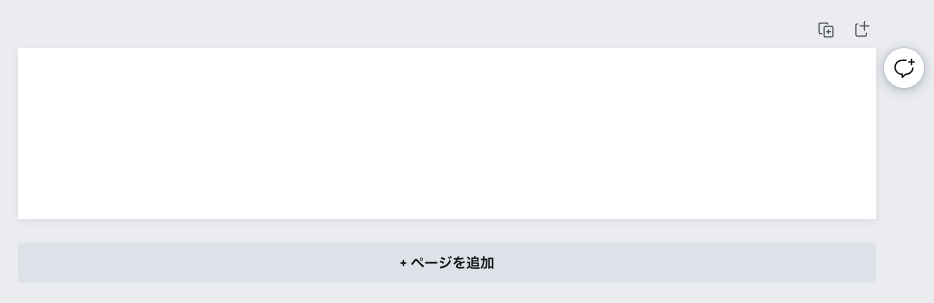
作成が完了すると、設定したサイズのキャンバスが表示されます。このキャンバス上に図形やテキストを配置しながらボタンを作っていきましょう。

ボタンを作る
長方形を追加する
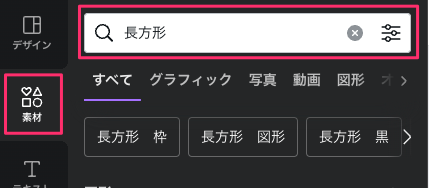
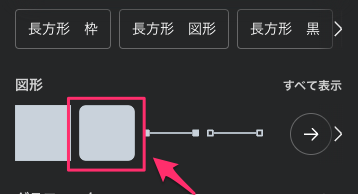
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

一覧が表示されるのでそこから「角丸の長方形」をクリックします。

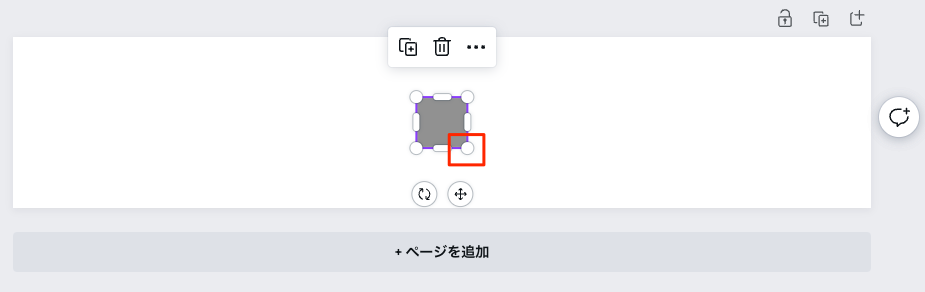
キャンバスの中央に長方形が追加されます。
赤枠で囲った「◯」の部分をマウスで操作して直接サイズを変更することもできるのですが、ここでは設定画面で変更していきます。

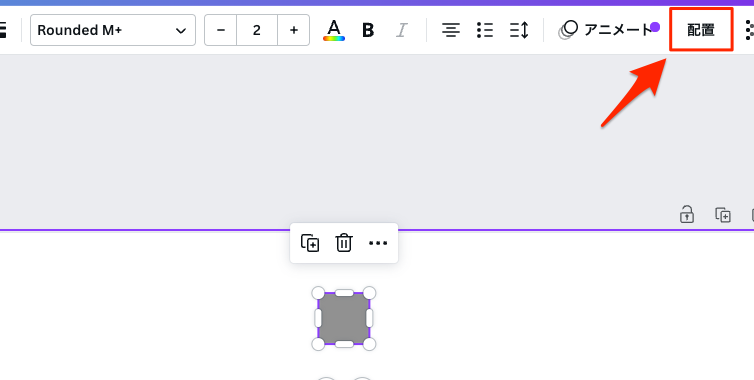
図形を選択した状態で「配置」をクリックします。

詳細画面より「幅」と「高さ」、「X」、「Y」を次のように入力します。
- 幅:480
- 高さ:80
- X:10
- Y:10

角の丸みを変更する
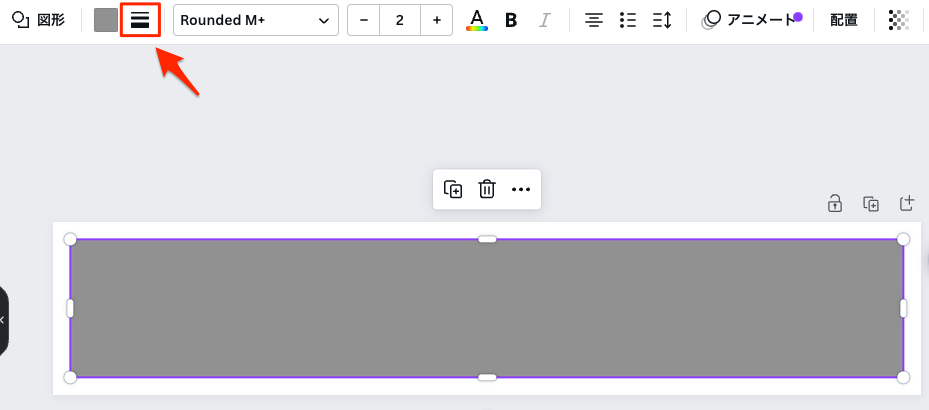
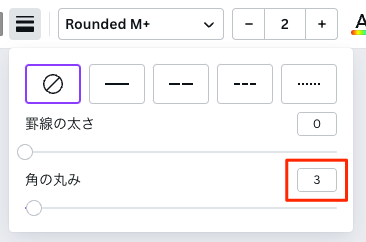
図形を選択した状態でメニューより「罫線スタイル」をクリックします。

角の丸みを「3」に変更します。

グラデーションカラーを追加
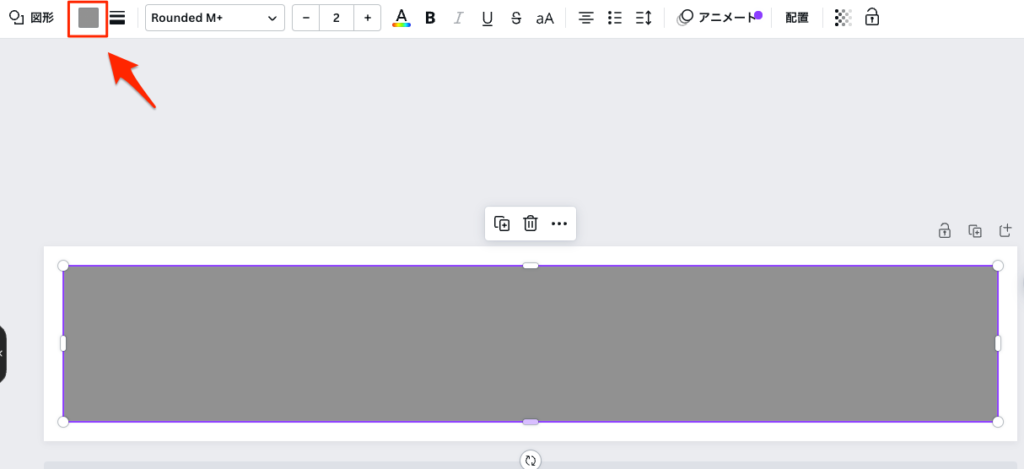
図形を選択した状態でメニューより「カラー」を選択します。

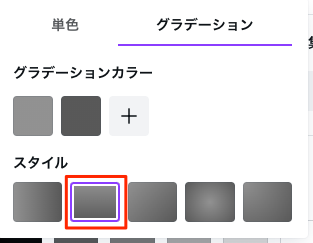
「+新しいカラー」をクリックして、「グラデーション」タブを選択します。

「スタイル」のところで「上から下」に変化するタイプを選びます。

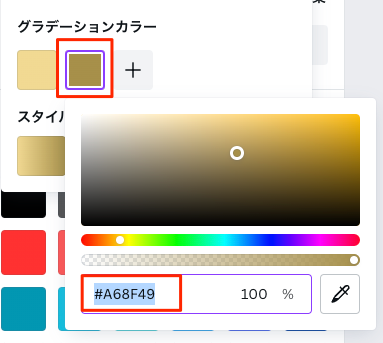
1つ目の色を選択してカラーコードに「F1D992」と入力します。

2つめの色を選択してカラーコードに「A68F49」と入力します。

このようにボタンの背景にグラデーションが設定されるようになります。

枠線を追加する
少し立体感をだすために長方形に枠線を追加していきます。
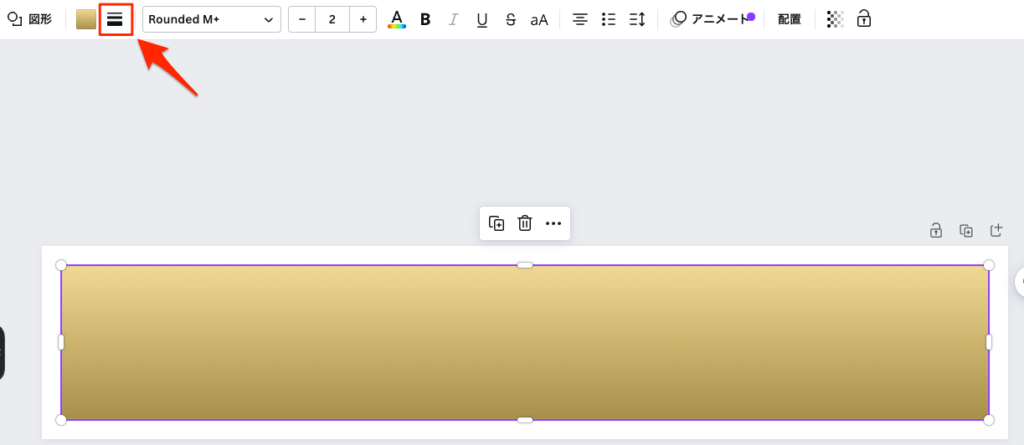
長方形を選択した状態で、メニューより「罫線スタイル」をクリックします。

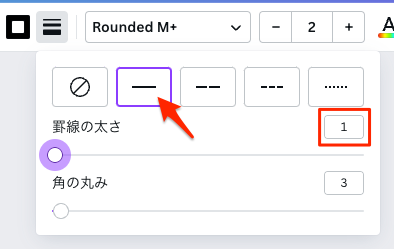
「実線」スタイルを選んで、罫線の太さに「1」を入力します。

枠線の色を変更する
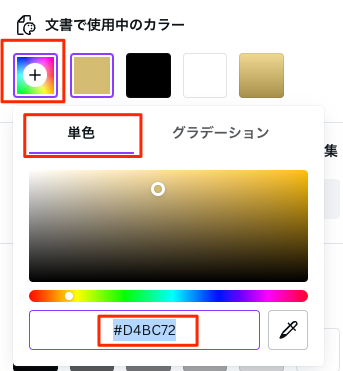
長方形を選択した状態で「枠線の色」をクリックします。

「+ 新しいカラーを追加」をクリックして、「単色」タブをクリックしたらカラーコードに「D4BC72」と入力します。

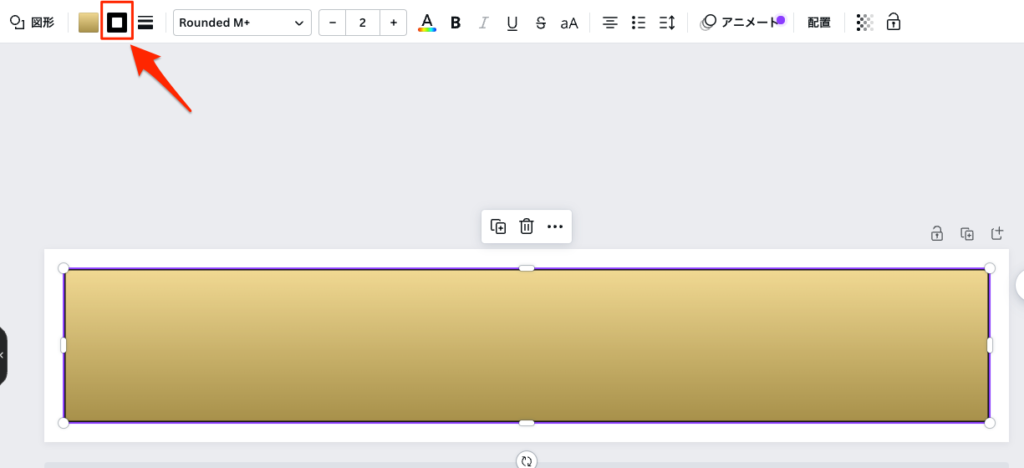
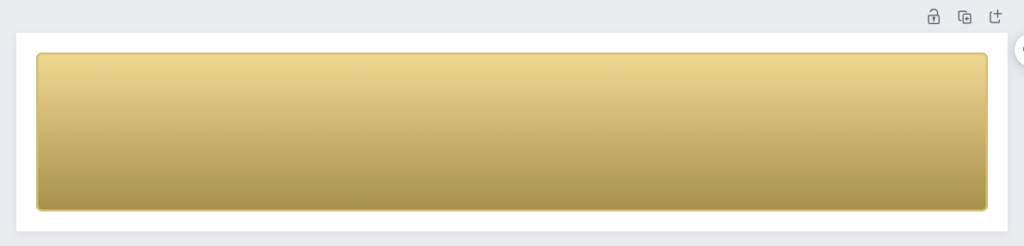
枠線のおかげで少し立体感がついたのが分かるかと思います。

テキストを配置する
ボタンの上にテキストを追加していきましょう。
テキストを追加する
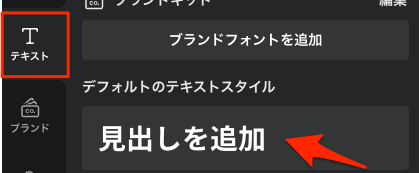
サイドメニューより「テキスト」タブをクリックして、「見出しを追加」をクリックします。

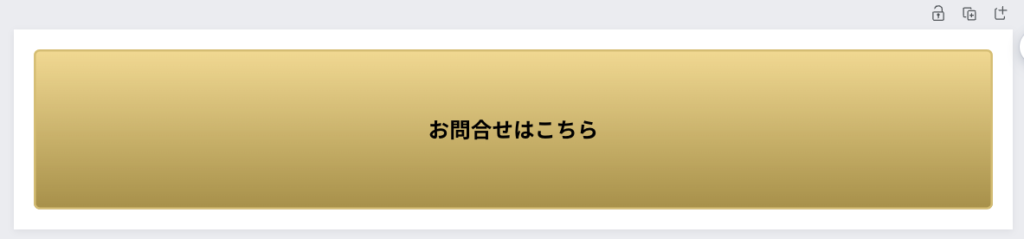
追加されたテキストの内容を「お問合せはこちら」に変更します。

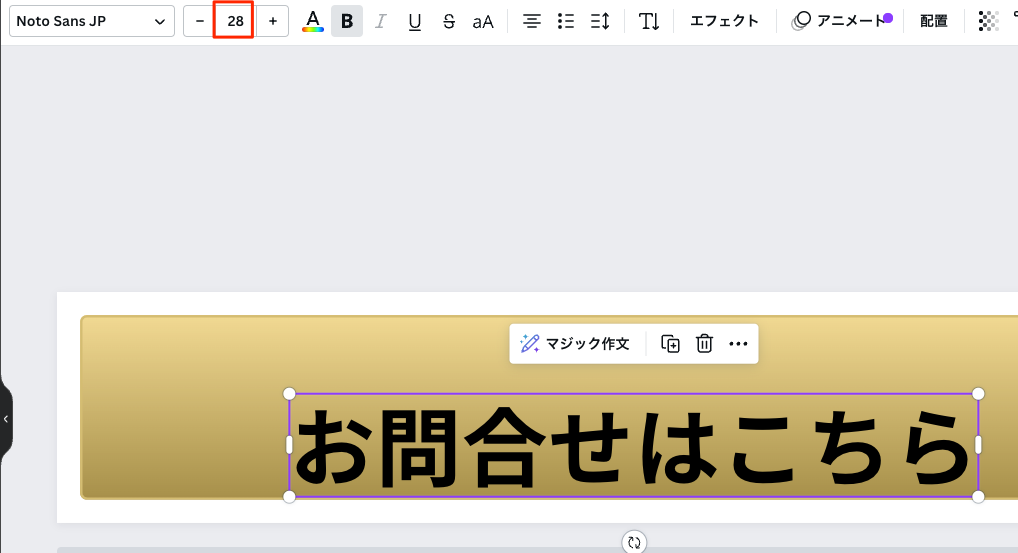
フォントサイズを「28」に変更する
テキストを選択した状態で「フォントサイズ」を「28」に設定します。

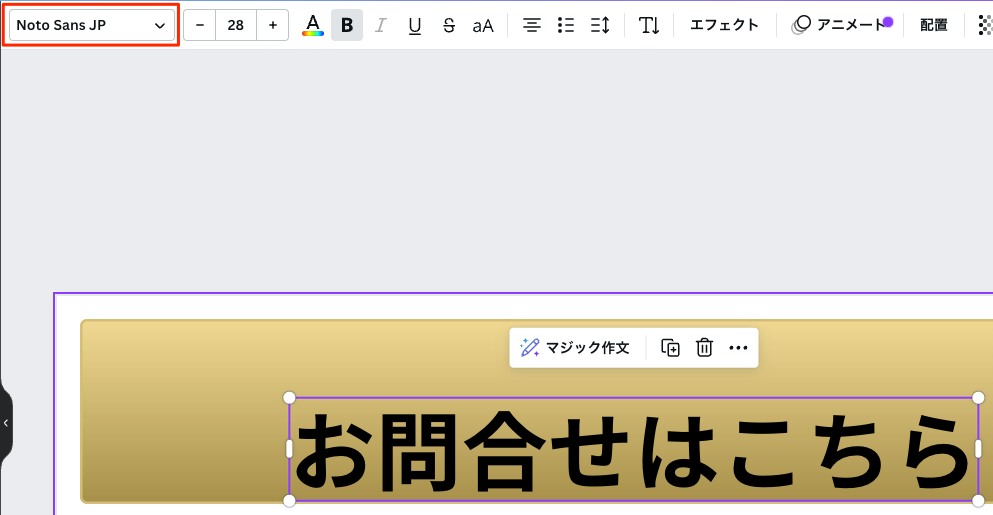
フォントを「UD明朝」に変更する
テキストを選択した状態で上部メニューの「フォント名」をクリックします。

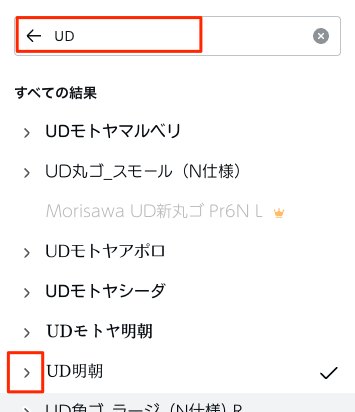
検索窓に「UD」と入力して一覧より「UD明朝」の隣にある「>」をクリックします。

フォントの太さ一覧がでてくるので「Regular」をクリックします。

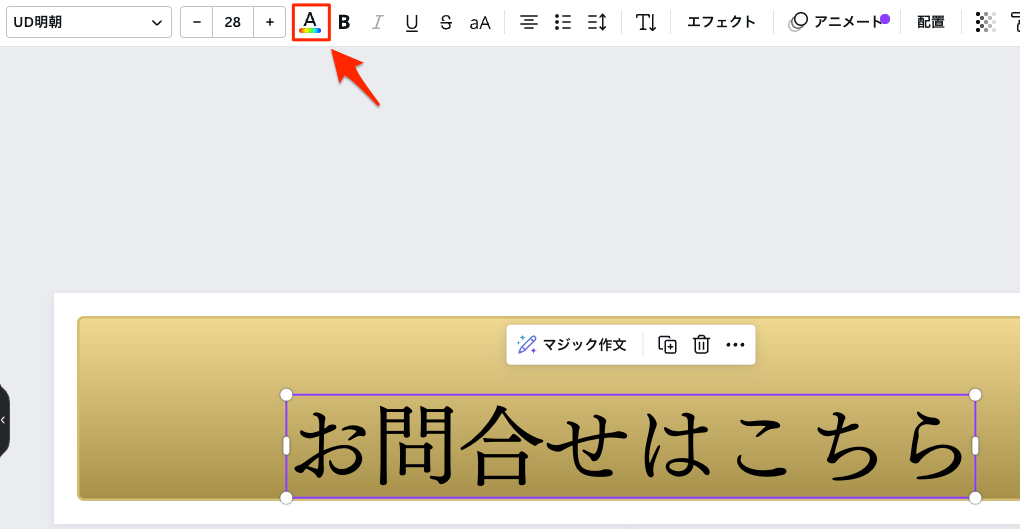
テキストの色を変える
テキストを選択した状態で「テキストの色」をクリックします。

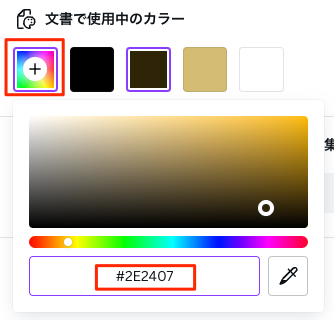
「+ 新しくカラーを追加」をクリックして、カラーコードのところに「2E2407」を入力します。

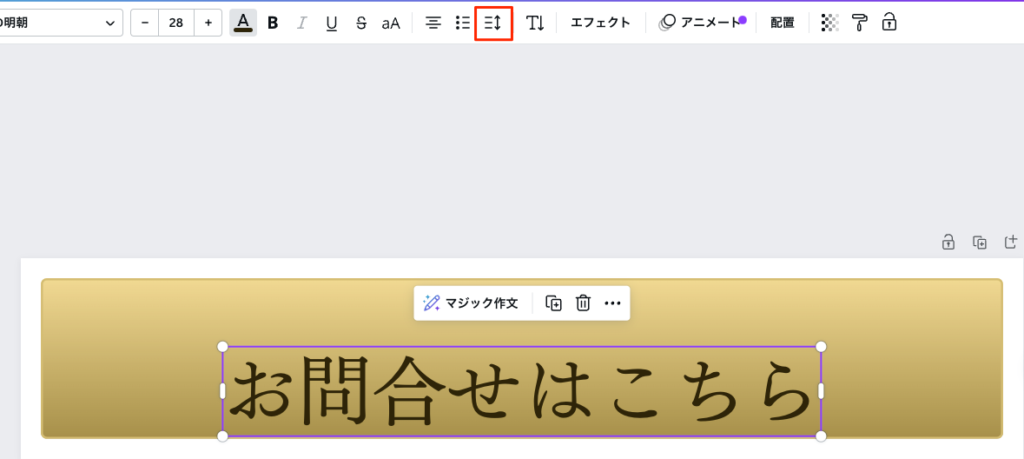
文字間隔を調整する
文字間隔が詰まっているので調整していきます。
テキストを選択してメニューより「スペース」をクリックします。

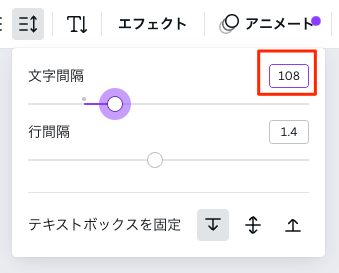
文字間隔のところに「108」と入力します。

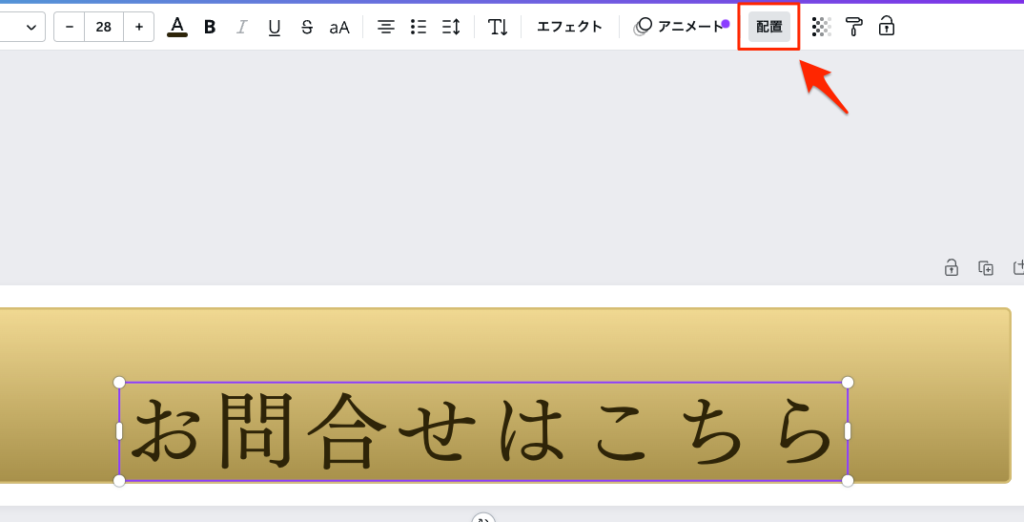
テキストの位置を調整する
テキストを選択した状態でメニューより「配置」をクリックします。

詳細画面より「X」、「Y」を次のように入力します。
- X:118.5
- Y:26.7

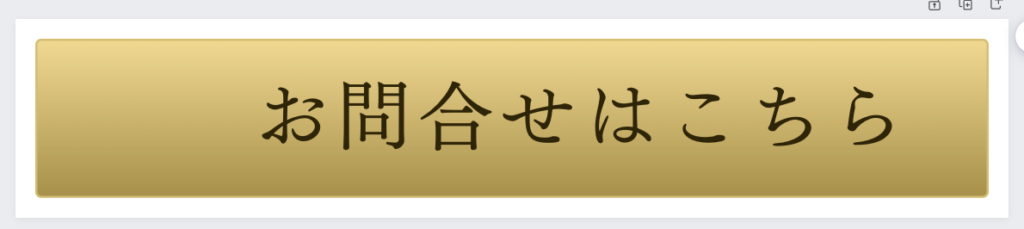
テキストの位置が以下のように変わったかと思います。

テキストにエフェクトを追加する
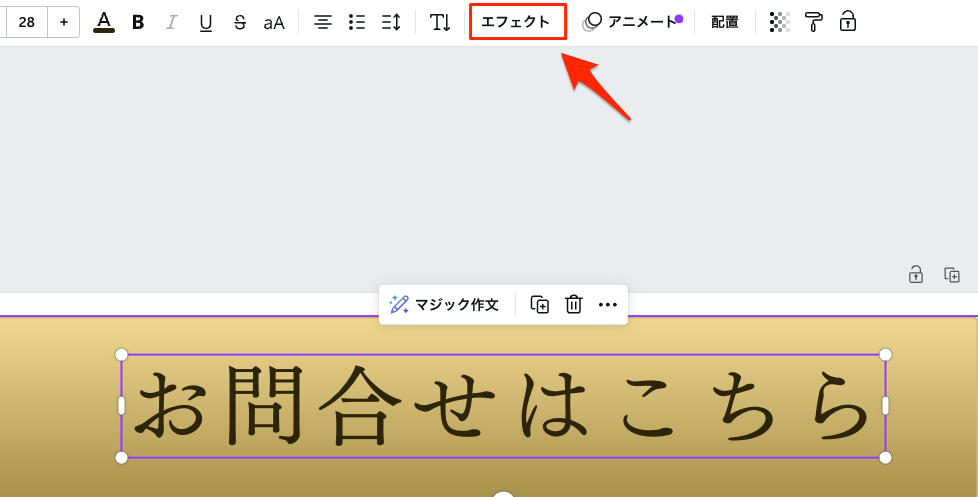
テキストに少し立体感をだすためにエフェクトを追加していきます。
テキストを選択した状態でメニューより「エフェクト」をクリックします。

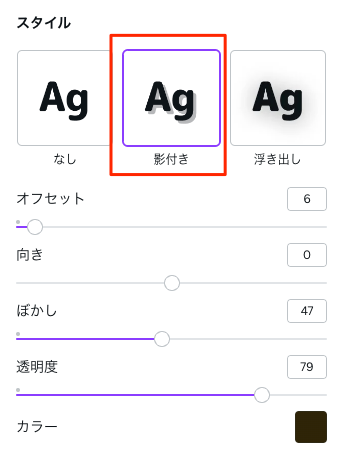
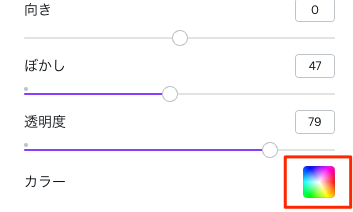
エフェクト一覧より「影付き」を選択して、以下のように値を設定します。
- オフセット:6
- 向き:0
- ぼかし:47
- 透明度:79

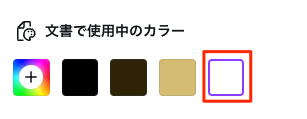
カラーをクリックします。

パレットより「白」を選択します。

このように文字に立体感がでてきたと思います。

アイコンを配置する
テキストだけでなく一目でお問合せ用ボタンだと分かるように「メール」アイコンを追加していきましょう。
「メール」と入力してアイコンを検索する
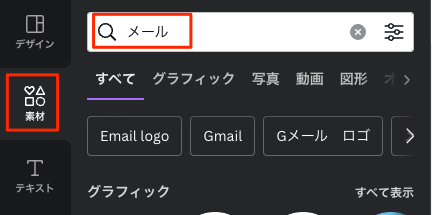
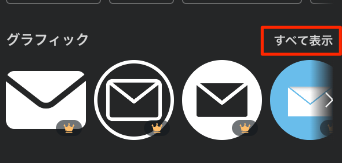
サイドメニューから「素材」タブをクリックして、検索窓に「メール」と入力します。

検索結果が表示されるのでグラフィック項目のところにある「すべて表示」をクリックします。

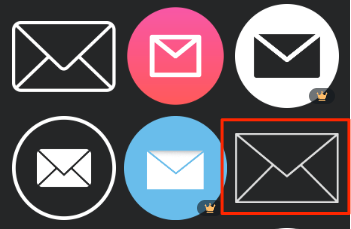
素材の一覧から細い線で作られたアイコンを選択します。

ボタンの上にアイコンが設置されたのが分かるかと思います。

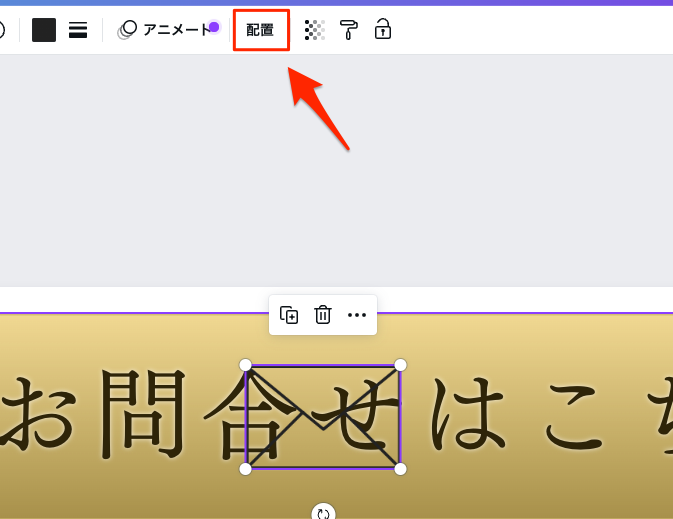
アイコンのサイズと位置を調整する
アイコンを選択した状態でメニューより「配置」をクリックします。

詳細画面より「幅」と「高さ」、「X」、「Y」を次のように入力します。
- 幅:47.5
- 高さ:31.9
- X:58.4
- Y:34.1

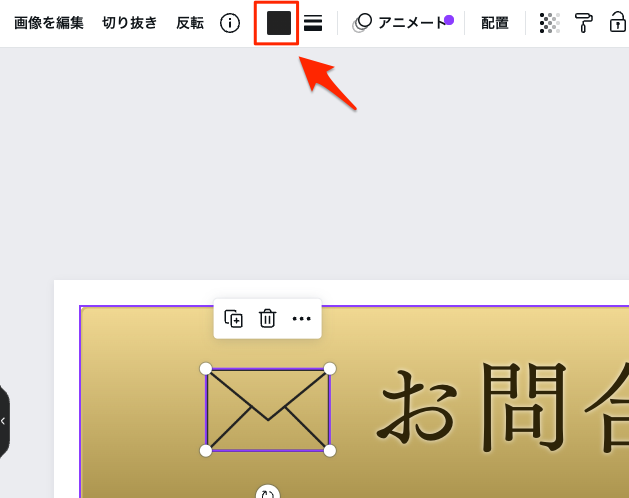
アイコンがテキストの隣に配置されたのが分かるかと思います。

アイコンの色を変える
アイコンを選択した状態で「カラー」をクリックします。

一覧よりすでに作成した色「2E2407」を選択します。

おめでとうございます!
これで問合せボタンの完成です。

ボタンを画像でダウンロードする
ホームページなどで使えるようにするため最後に画像としてダウンロードしましょう。
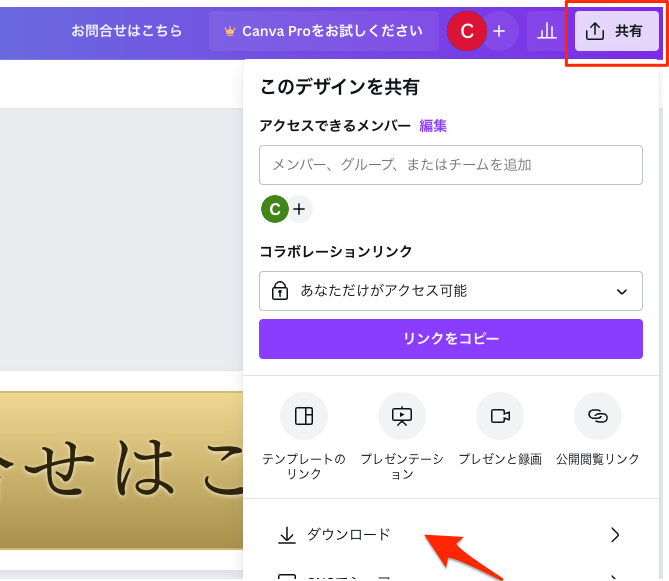
画面右上の「共有」をクリックしてメニューから「ダウンロード」をクリックします。

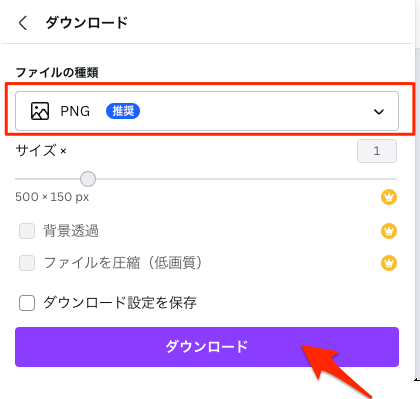
「ファイルの種類」を「PNG」にして、「ダウンロード」をクリックして完了です。

すぐに使えるテンプレートはこちら
「自分で一から作るのは面倒…」そんな場合にはこちらのテンプレートをご利用ください。
今回作成したボタンのデザインをベースに、テキストや色変えたりしてオリジナルのボタンが簡単に作れるようになります。
まとめ
Canvaを使えば、高級感のある落ち着いたボタンが簡単につくれることがお分かりいただけたかと思います。
今後もCanvaを利用したボタンやバナー画像の作成方法について発信したいと思います。