【お知らせ】塾専用HP作成サービス
本連載は塾のホームページを作りたい方に向けて、「chotto」を使って初めてのホームページ作成に挑戦するレッスンシリーズです。アカウントをお持ちでない方は、まずはこちらよりアカウント作成をしてください。
第3回目ではホームページのファーストビューといわれるトップ部分を作成していきます。
それでは、レッスンスタートです!
目次
【STEP1】サイト作成ページに移動する
メニューより「サイト作成」をクリックして、サイト作成画面に移動します。

【STEP2】トップページに移動する
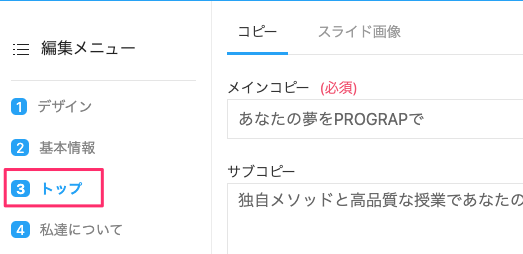
編集メニューより「トップ」をクリックして、編集ページに移動します。

【STEP3】トップに掲載する文章を入力
編集画面に移動してトップに掲載する文章や背景画像などを設定していきます。
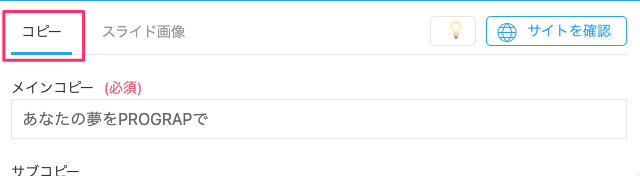
上部のタブメニューから「コピー」を選択します。

メインコピー
「メインコピー」の入力フォームにコピーを入力して、「保存する」をクリックします。

ホームページを見てみるとサイトトップのコピーが変更されていることが分かるかと思います。
サブコピー
「サブコピー」の入力フォームにコピーを入力して、「保存する」をクリックします。
ホームページを見てみるとトップのサブコピーが変更されていることが分かるかと思います。
サブコピーの入力は任意なので、何も入力しなくても大丈夫です。
背景画像
ファーストビューのしたに表示する背景画像を変更できます。
背景画像の入力フォームにある「ファイルを選択」をクリックします。
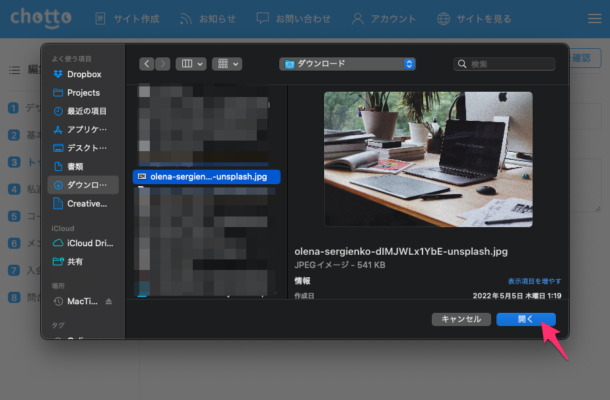
ポップアップが表示されるので背景画像にしたい写真を選択します。
画像を選択したら「保存する」をクリックします。
サイトのトップを見るとファーストビューの背景に選択した画像が表示されているのが確認できます。
これでトップのコピーと背景画像の設定は完了です。
【STEP4】お知らせスライドショーを作ろう
スライドショー機能を使うとサイトのトップにお知らせ用のスライドショーを簡単に作ることができます。
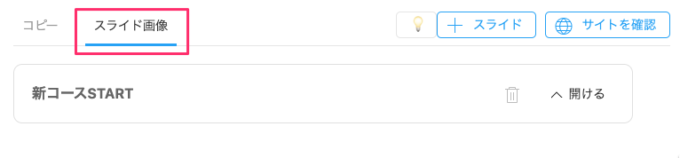
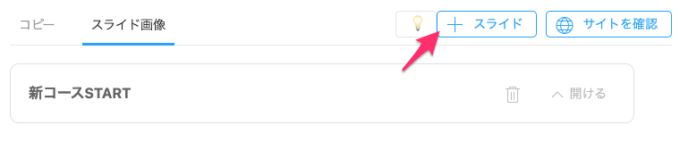
上部のタブメニューから「スライド画像」を選択します。
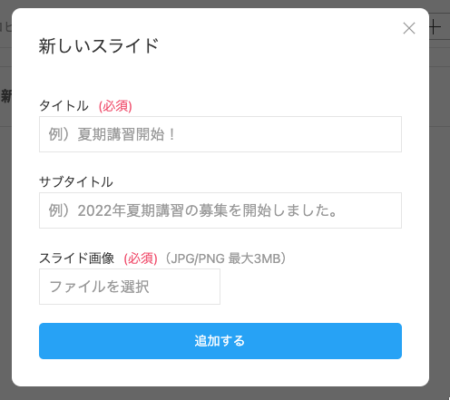
上部のメニューから「+スライド」をクリックすると、新規スライド作成用のポップアップが表示されます。
必要な情報を入力していきましょう。
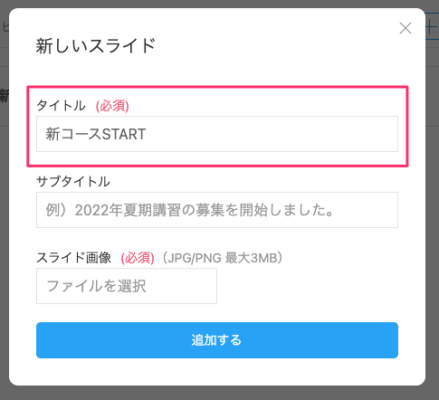
タイトル
スライド画像のタイトルを入力します。
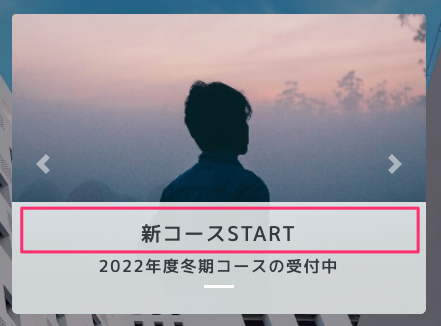
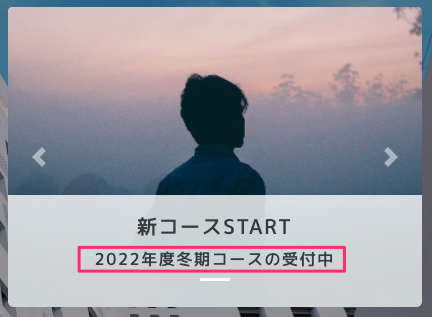
ここで入力したタイトルはスライド画像ではこのように表示されます。
サブタイトル
スライド画像のサブタイトルを入力します。
ここで入力したサブタイトルはスライド画像ではこのように表示されます。
スライド画像
スライドショーとして表示する画像を選択します。
設定が完了したら「追加する」をクリックします。
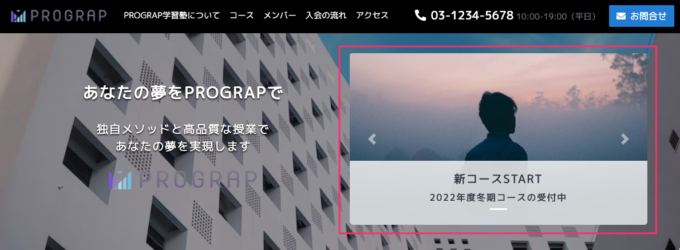
完了すると、一覧部分に新しくスライドが追加されたのが分かるかと思います。
サイトのトップにも新しくスライドが追加されたのが確認できます。
【STEP5】スライド画像にリンクボタンを設置してみよう
スライドショーに別ページに移動するボタンを設置することができます。
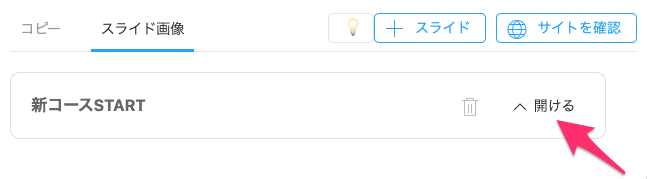
ボタンを設置したいスライドを一覧から選んで「開ける」または「スライドのタイトル」をクリックします。
編集フォームが表示されるので「URL」のところにリンク先のURLを入力して、「保存する」をクリックします。
ホームページを見ると「詳しく見る」ボタンがスライドの下に追加されたのが分かるかと思います。
【STEP6】スライドの順番を変更してみよう
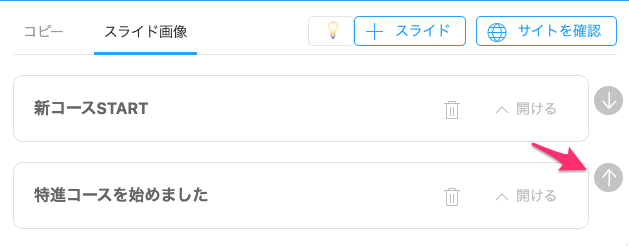
スライド画像が複数ある場合には表示する順番を変更することができます。
移動させたいスライドの右側にある「↑」「↓」ボタンをクリックすると、スライドの順番が変更できます。スライドは上から下に表示されます。
【STEP7】スライドを削除してみよう
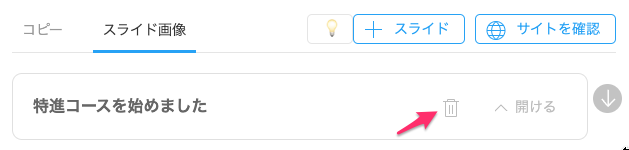
スライド一覧から削除したいスライドのところにある「ゴミ箱」アイコンをクリックします。
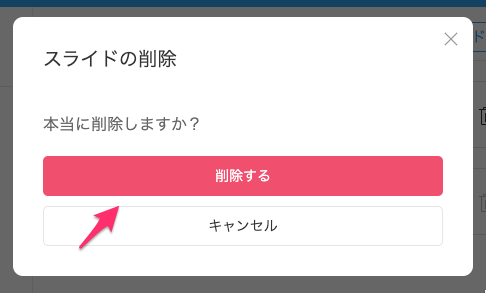
確認用のポップアップが表示されるので「削除する」をクリックして完了です。
🎥 動画での解説はこちら👇
今回のレッスンは以上になります。
次回は塾の紹介にあたる「私達について」セクションを作成していきましょう。