【お知らせ】塾専用HP作成サービス
ホームページを作成しているとアクセスページなどにgoogleマップを埋め込みたい場合があるかと思います。
この記事ではgoogleマップの標準機能を使って、ワードプレスのページなどに埋め込む方法について解説します。
目次
Googleマップから埋め込み用のコードを取得する
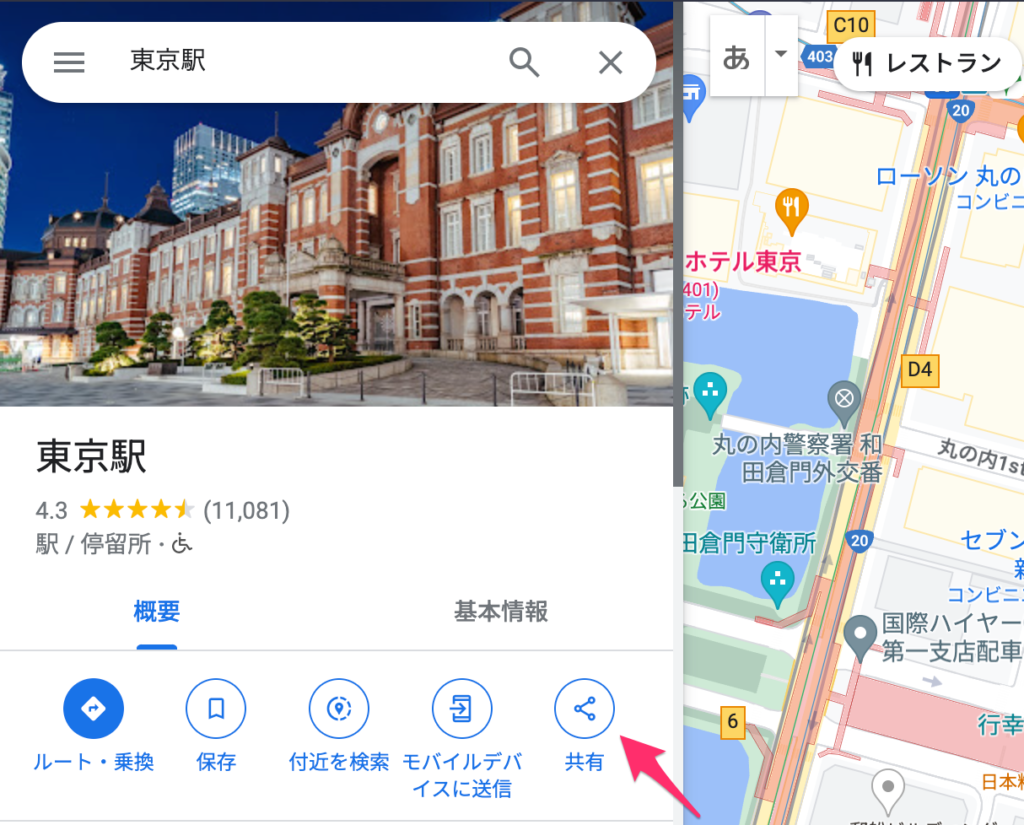
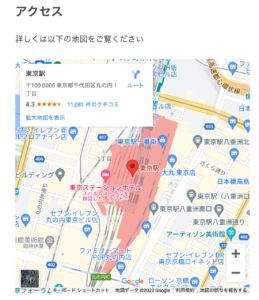
Googleマップに移動して、検索窓に任意の場所を入力します。

「共有」から埋め込みコードをコピー
検索結果が表示されるので、一覧から選んで「共有」をクリックします。

「地図を埋め込む」を選択して、「カスタムサイズ」を選ぶ
ポップアップが表示されるので、タブメニューより「地図を埋め込む」をクリックします。

埋め込む地図のサイズを変更できるので、「中」のところをクリックして「カスタムサイズ」を選択します。
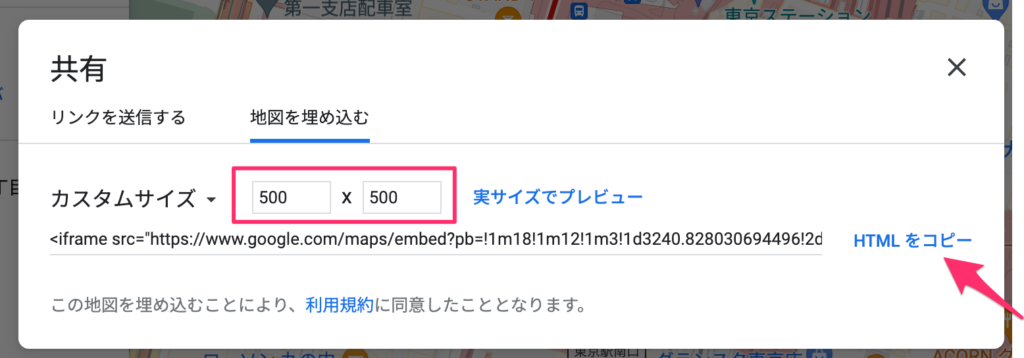
地図のサイズを指定する
埋め込む地図の横と高さをピクセルで入力して、「HTMLをコピー」をクリックします。

ワードプレスの編集画面に貼り付ける
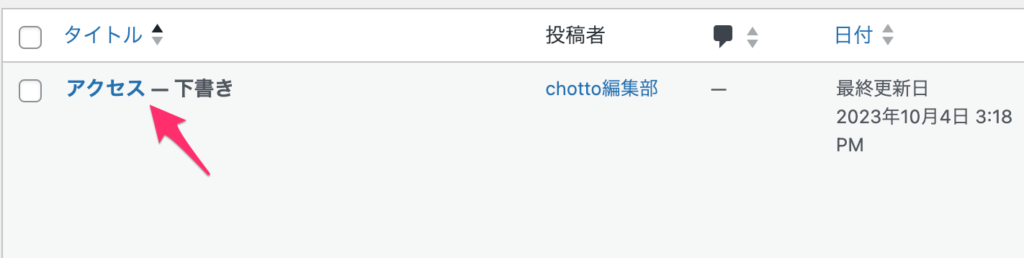
ワードプレスの管理画面より、地図を埋め込むページや記事に移動します。

「カスタムHTML」でGoogleマップのコードを挿入する
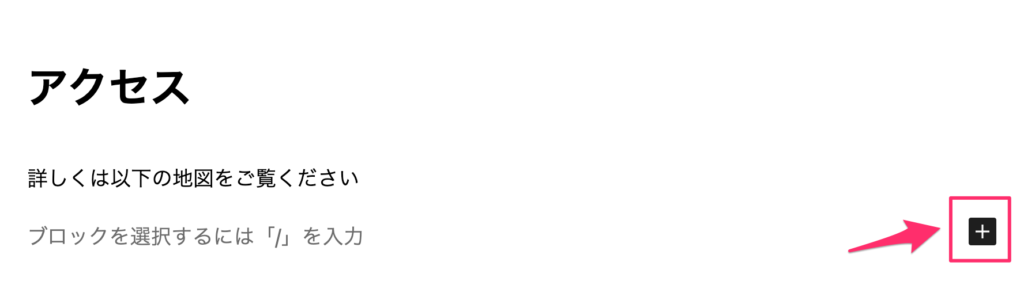
編集画面上で地図を埋め込みたい場所までカーソルを移動させて、しばらく待つと「+」アイコンが表示されるのでクリックします。

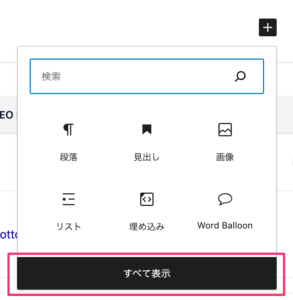
さらにメニューが表示されるので「すべて表示」をクリックします。

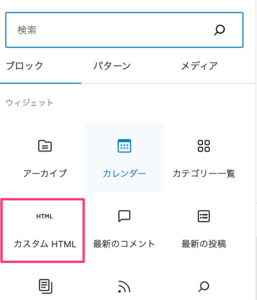
編集画面の左側にメニューが表示されるので、「カスタム HTML」を選択します。

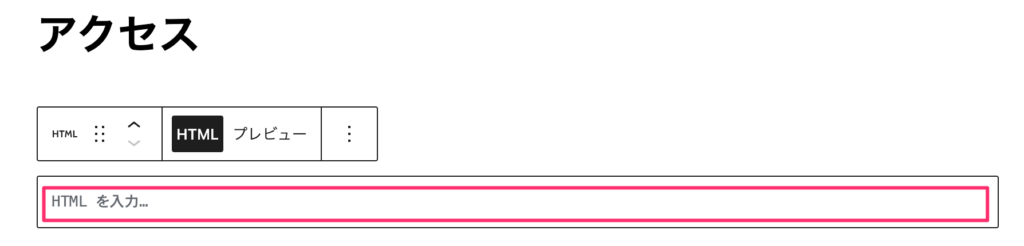
自動的にパーツが追加されるので「HTMLを入力」というところに、さきほどコピーした埋め込みコードを貼り付けます。

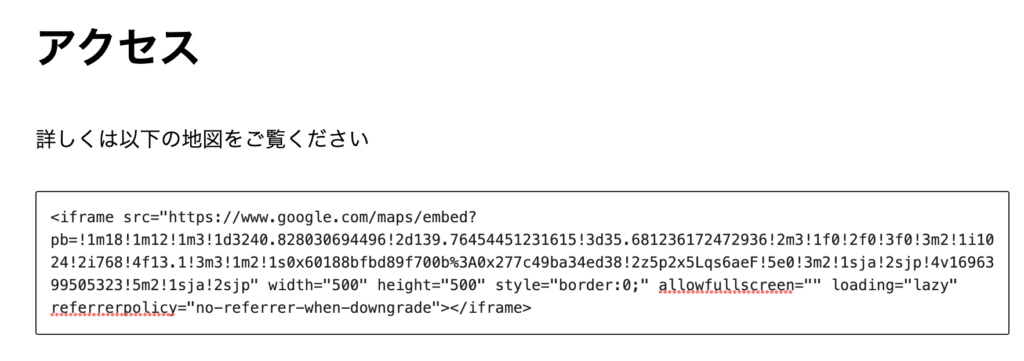
入力が完了すると以下のような感じになります。

「プレビュー」で問題がないか確認する
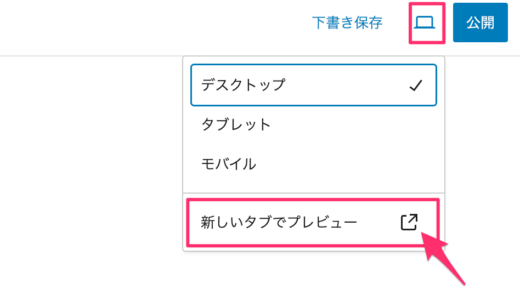
画面上部の「パソコンやタブレット」アイコンから「新しいタブでプレビュー」をクリックします。

プレビュー画面で地図が正しく表示されているのが確認できたら完了です。

おわりに
Googleマップの基本機能で簡単に地図が埋め込めるのがおわかりいただけたかと思います。スマートフォンとも相性のいいGoogleマップを埋め込むことで、ユーザービリティの高いホームページにすることができますので、ぜひ積極的に取り入れて見てください。