【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
いつもchottoをご利用いただきありがとうございます。
今回のアップデートにて、定型文を作成して繰り返し使える「再利用ブロック」機能が追加されました。
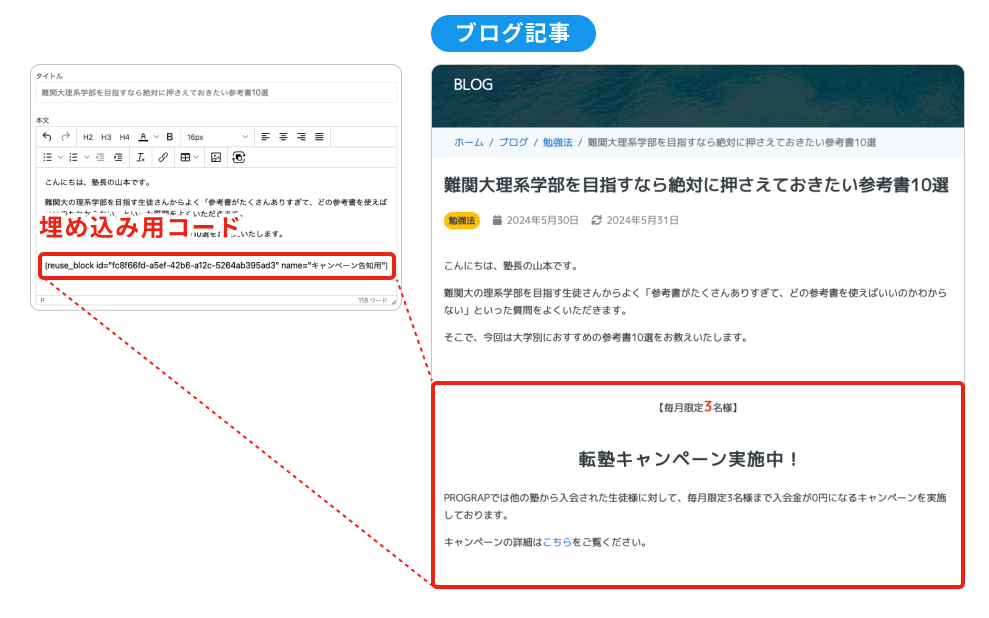
埋め込みコードを挿入することで、「固定ページ」または「ブログ記事」上で予め作成した文章ブロックを呼び出して配置できるようになります。
ブログ記事の終わりなどで、定期的に「期間限定キャンペーン」のお知らせ等を掲載したい場合などにおすすめです。

【対象プラン】
以下のプランでご利用いただけます。
- ライトプラン
- レギュラープラン
目次
操作方法について(🎬 動画)
操作方法について(テキスト)
再利用ブロックを作成する
上部メニューより「サイト作成」をクリックします。

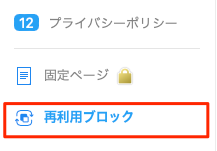
左のメニューより「再利用ブロック」をクリックします。

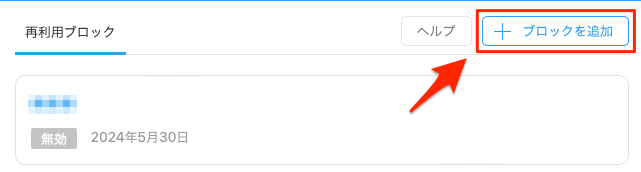
右上にある「ブロックを追加」をクリックします。

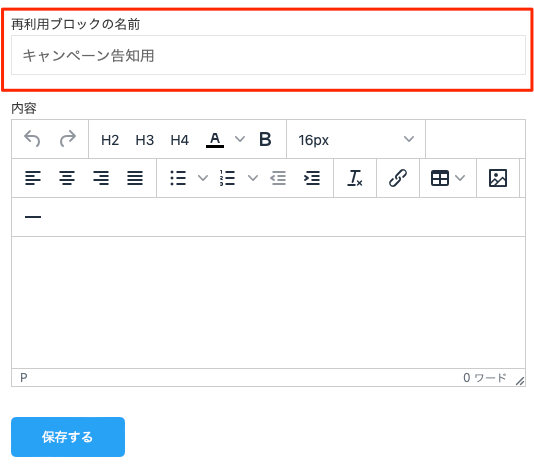
「再利用ブロックの名前」のところにブロック名を入力します。

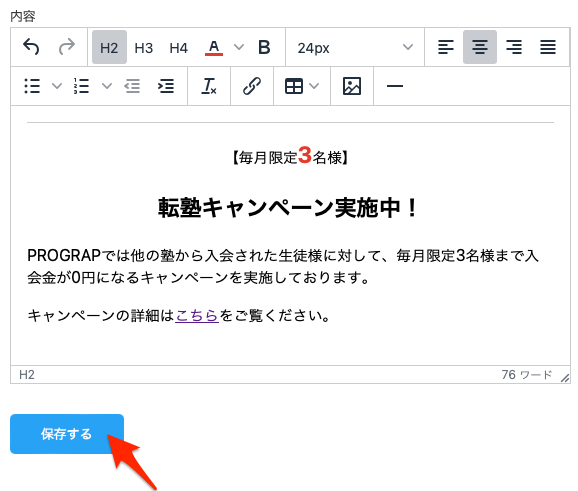
定型文として掲載したい内容を「内容」のところに入力して「保存する」をクリックします。

再利用ブロックを有効にする
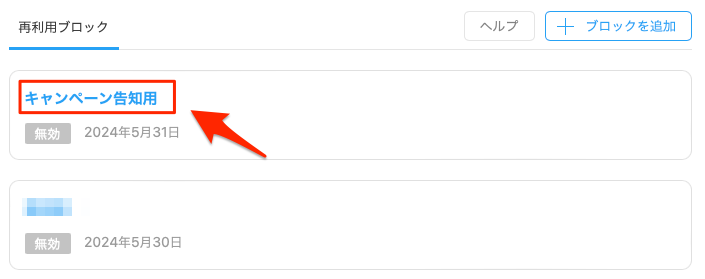
一覧より有効にしたいブロックをクリックします。

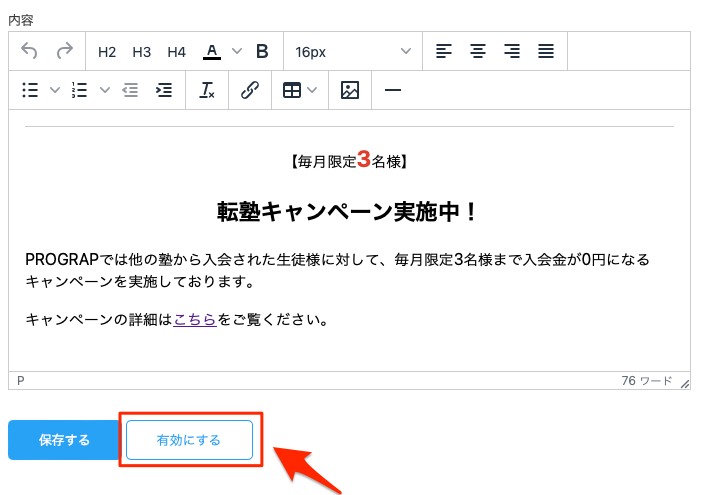
編集画面に移動するので「有効にする」をクリックすると、再利用ブロックが有効な状態になります。

埋め込み用コードをコピーする
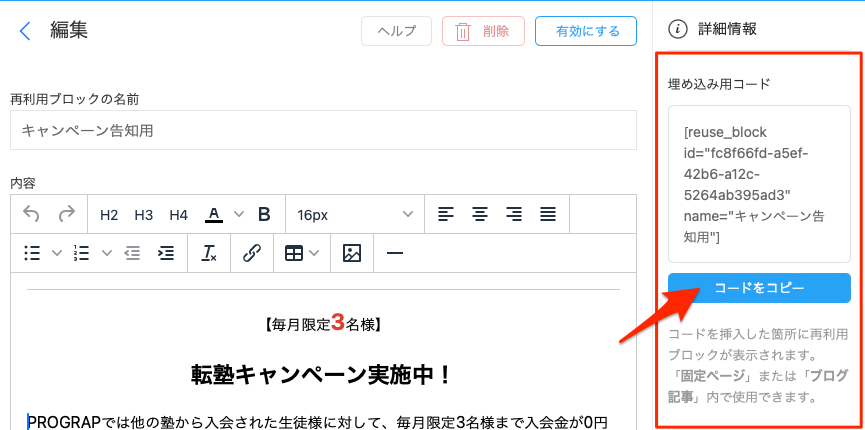
埋め込み用コードを取得したい再利用ブロックの編集画面に移動して、画面右側にある「コードをコピー」をクリックすると埋め込み用コードがコピーされます。

ブログの記事に再利用ブロックを埋め込む
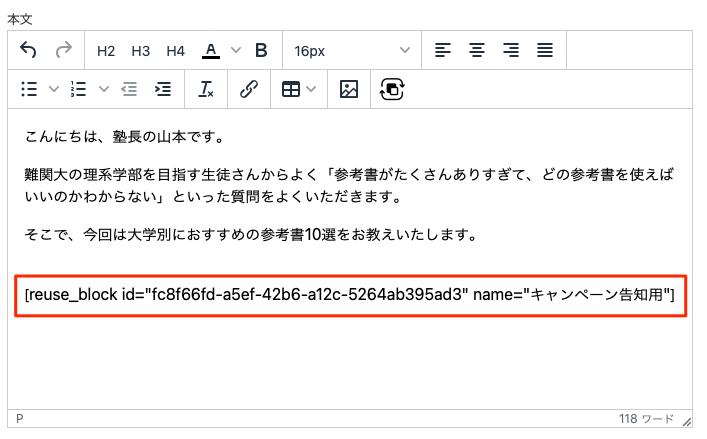
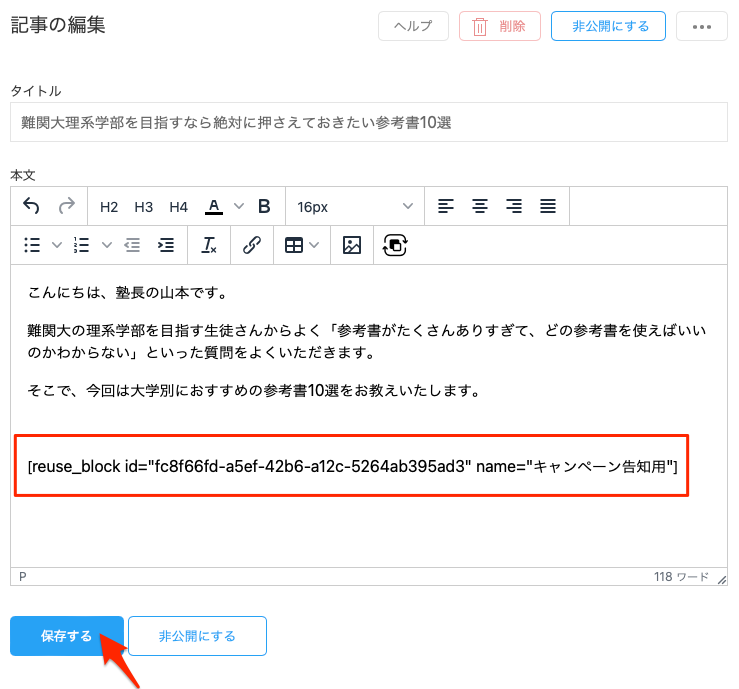
再利用ブロックを埋め込みたいブログ記事の編集画面を開いて、再利用ブロックの内容を掲載したい開所に「埋め込み用コード」を貼り付けて「保存する」をクリックします。

埋め込み用コードの設定が完了すると、ブログ記事の該当箇所に「再利用ブロック」の内容が掲載されるようになります。

【注意点】
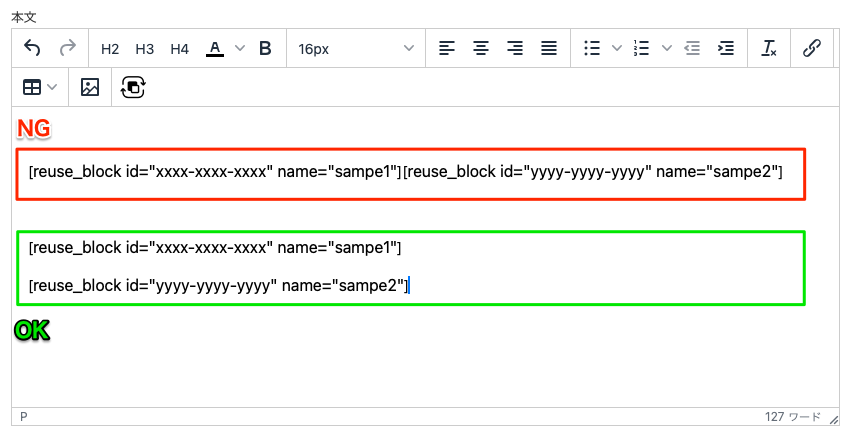
埋め込み用コードは続けて入力せずに、1行に1コードずつ挿入するようにしてください。

再利用ブロックの埋め込みコードは「固定ページ」または「ブログ記事」内でお使いいただけます。
テキストエディターから再利用ブロックを呼び出す
テキストエディター上からも再利用ブロックの埋め込み用コードを簡単に呼び出すことができます。
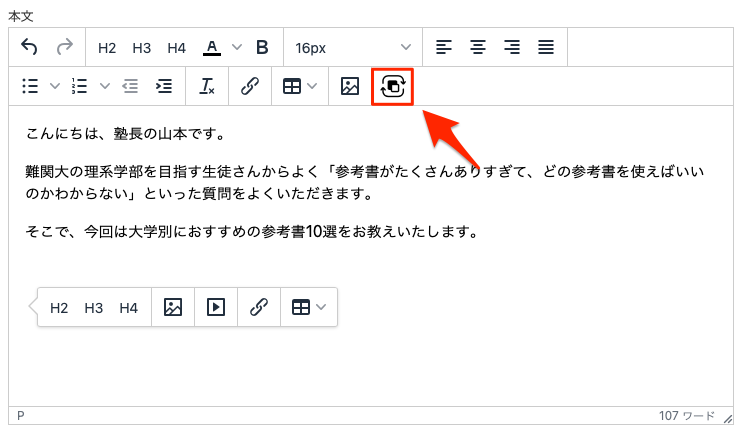
コードを埋め込みたい箇所にカーソルを移動させて、テキストエディター上にある「再利用ブロック」アイコンをクリックします。

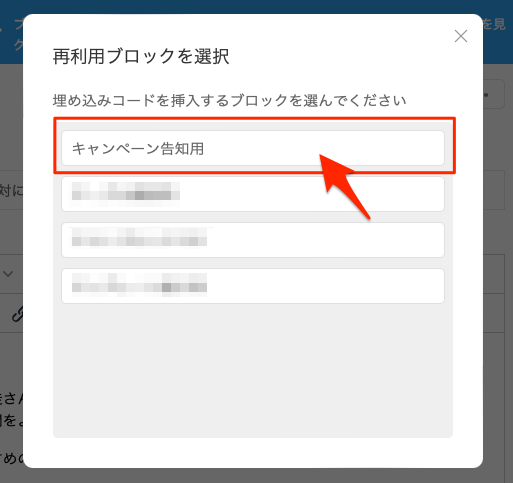
有効な再利用ブロックが一覧で表示されるので埋め込みコードを挿入したい「再利用ブロック」をクリックします。

自動的に埋め込み用コードが挿入されます。