【お知らせ】塾専用HP作成サービス
こんにちは、「chotto」の開発と運営をしているタカフミです。
いきなりですが、みなさんは「Canva」というウェブサービスはご存知でしょうか。
「Canva」はChromeなどのウェブブラウザ上でポスターやバナー画像が簡単に作れるサービスです。
デザイン系のツールというと、illustratorなどの専門ソフトを使わないと作れないと思いがちですが、Canvaでは豊富なテンプレートが用意されているのでデザインが苦手な人でもいい感じのバナー画像などを作ることができます。
この記事では学習塾や習い事教室を運営されている方向けに、Canvaを使ってホームページで使える「お問合せボタン」の作成方法を解説します。
目次
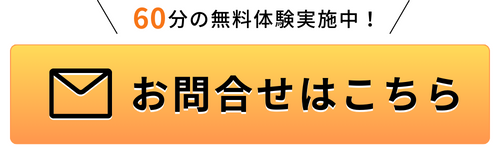
今回作るボタン
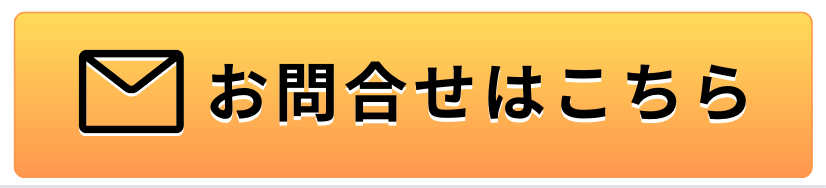
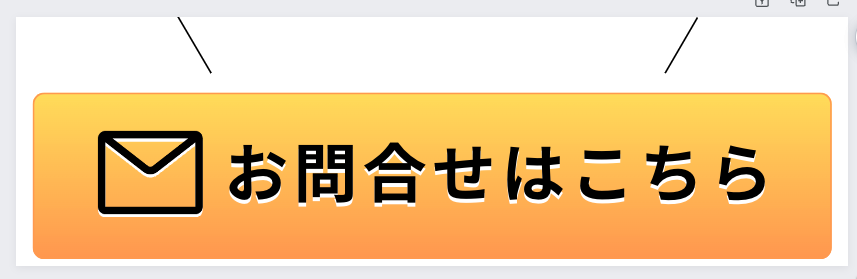
これから一緒に手を動かしながら、このようなボタンを作っていきます。

テキストやアイコンを配置しながら、目を引くようなボタンを作っていきます。ボタン作成を通して、Canvaの基本的な使い方も学べます。
それでは、さっそく始めましょう!
ボタンを作成してみよう
キャンバスサイズを設定する
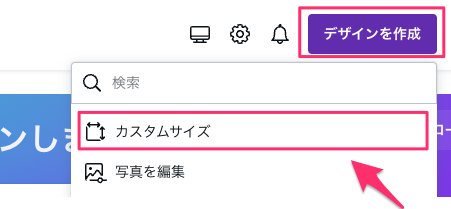
Canvaにログインしたら、画面右上にある「デザインを作成」から「カスタムサイズ」をクリックします。

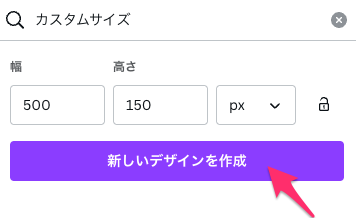
キャンバスサイズを設定する画面が表示されるので、以下のように入力して「新しいデザインを作成」をクリックします。
- 幅:500
- 高さ:150
- 単位:px

作成が完了すると、設定したサイズのキャンバスが表示されます。
これから、このキャンバス上にテキストやイラストなどを配置してボタンを作成していきます!

ボタンを作る
図形や色などを設定してクリックしたくなるようなボタンを作ります。
長方形を追加する
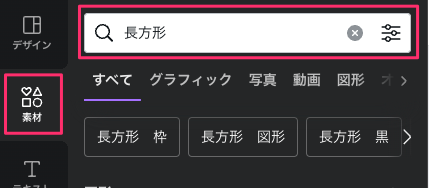
サイドメニューから「素材」タブをクリックして、上部の検索窓に「長方形」と入力します。

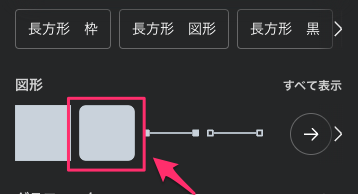
検索結果の一覧から角丸の長方形をクリックします。

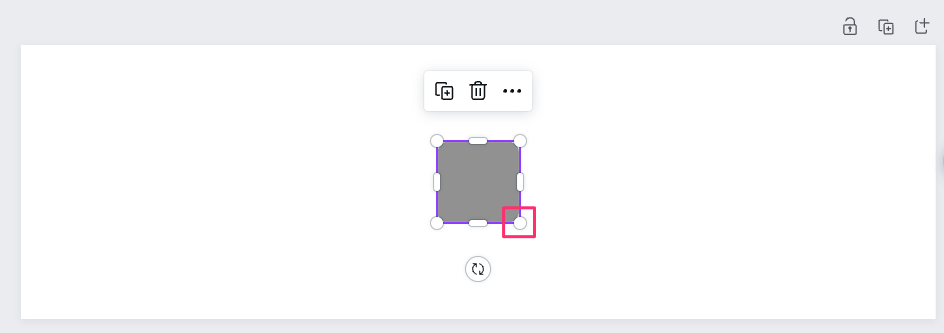
キャンバスの中央に図形が追加されます。赤枠で囲った「◯」の部分をマウスで操作して直接サイズを変更することも可能ですが、ここでは設定画面で変更していきます。

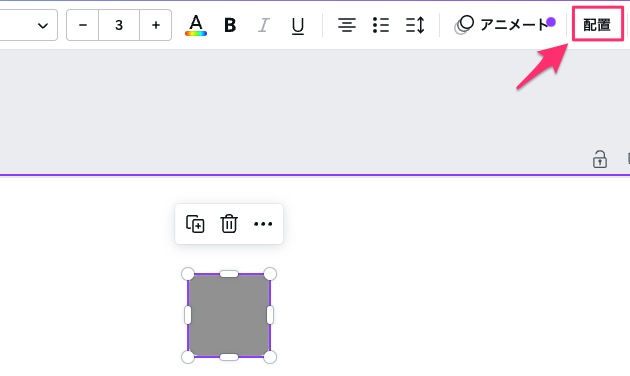
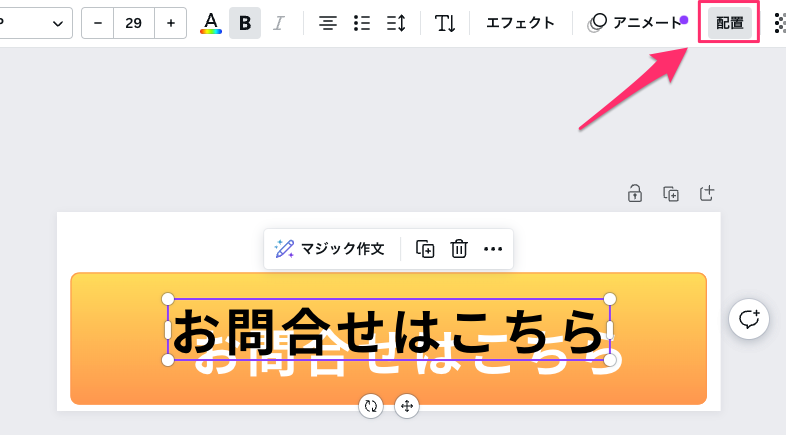
図形が選択された状態で上部メニューより「配置」をクリックします。

詳細画面が表示されるので「幅」と「高さ」を次のように入力します。
- 幅:480px
- 高さ:100px

サイズを変更したら、次のように長方形がキャンバスの左右中央の下寄りになるようにマウスで位置を調整してください。

グラデーションカラーを追加
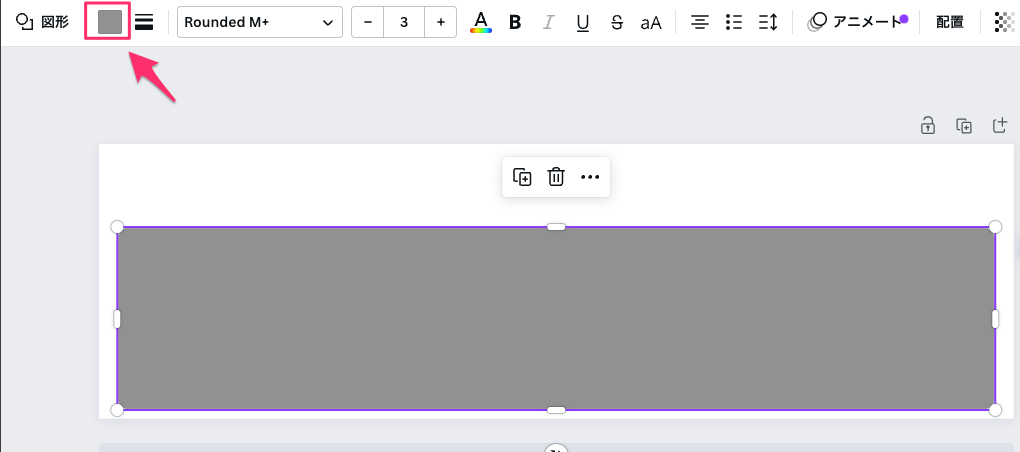
図形を選択した状態で上部メニューより「カラー」をクリックします。

「+」アイコンをクリックします。

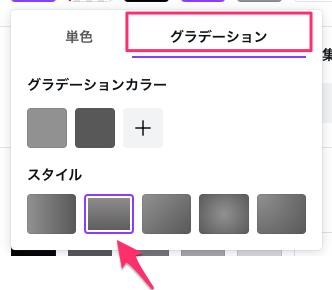
「グラデーション」タブを選択して、「スタイル」では上下に変化するスタイルを選びます。

色を2色設定していきます。
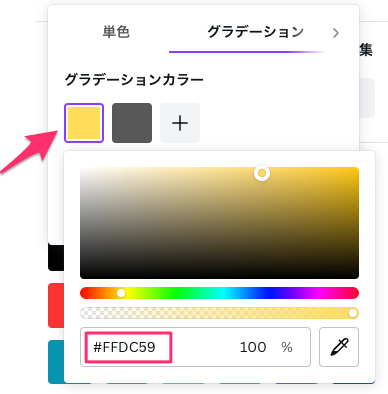
まずは、左側の色をクリックして「#」から始まるカラーコードのところに「FFDC59」と入力します。

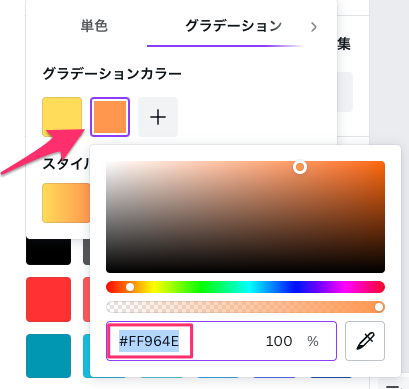
次に右側の色をクリックして、カラーコードに「FF964E」と入力します。

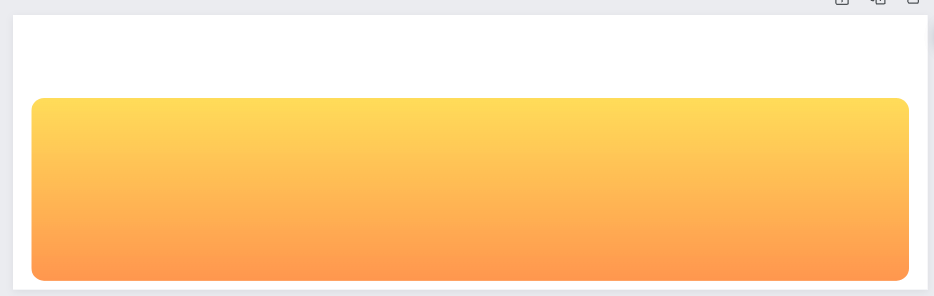
キャンバスを見ると背景色がグラデーションになっているのが分かるかと思います。

枠線を追加する
さらにボタンの立体感を出すために、枠線を追加します。
図形が選択された状態で上部メニューより「罫線」をクリックします。
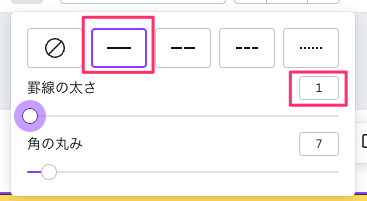
線のスタイルを「実線」にして、「太さ」を「1」にします。

枠線の色を変更する
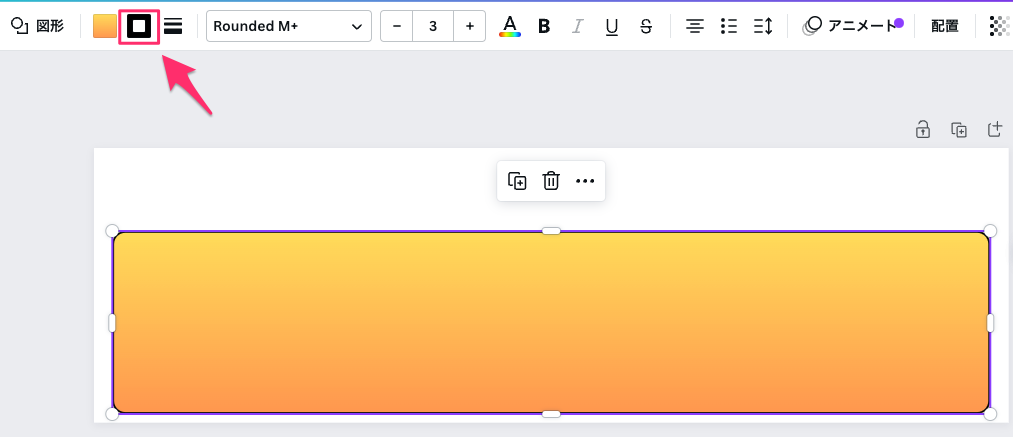
図形が選択された状態で上部メニューより「枠線の色」をクリックします。

「+」アイコンをクリックします。

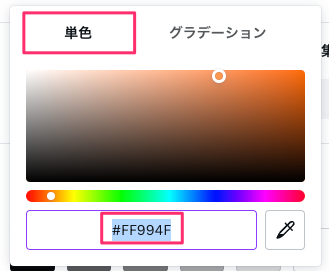
「単色」タブをクリックして、カラーコードのところに「FF994F」と入力します。

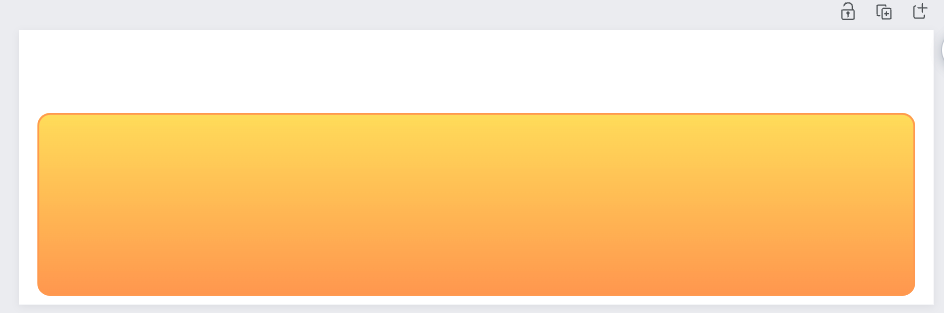
長方形に枠線がついて少し立体感がでたのが分かるかと思います。

テキストを配置する
「お問合せはこちら」というテキストをボタンの上に配置していきましょう。
テキストを追加する
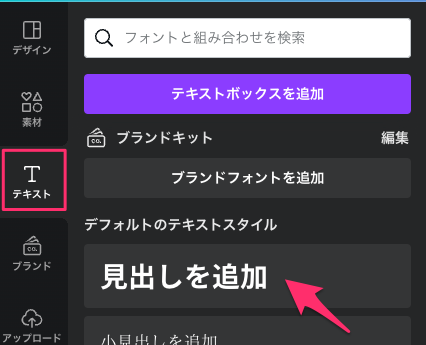
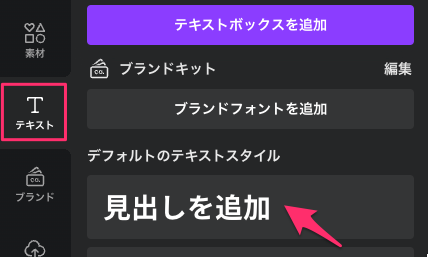
サイドメニューより「テキスト」をクリックして、「見出しを追加」をクリックします。

テキストがボタン上に追加されます。

テキストをクリックして「お問合せはこちら」にテキストを変更します。

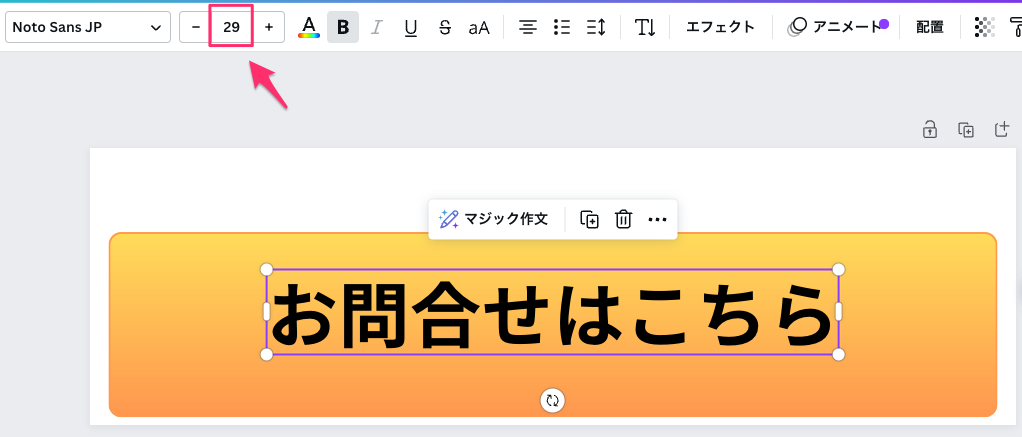
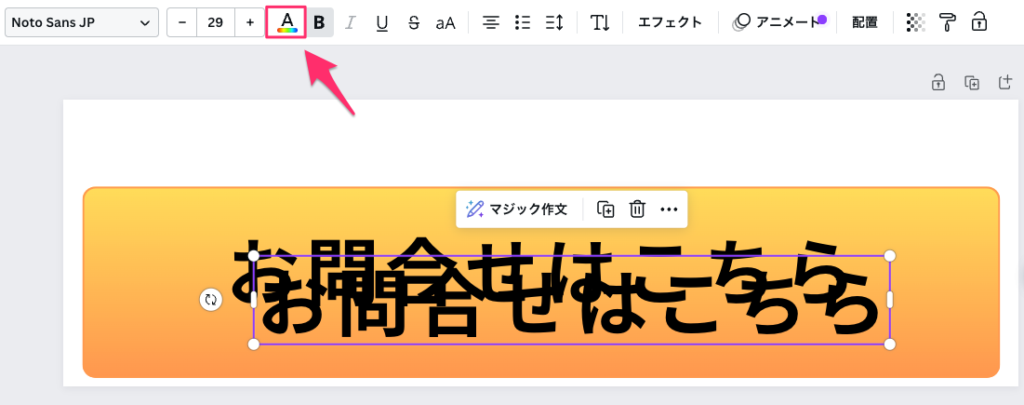
フォントサイズを「29」に変更する
テキストを選択した状態で「上部メニュー」のフォントサイズのところに「29」と入力します。

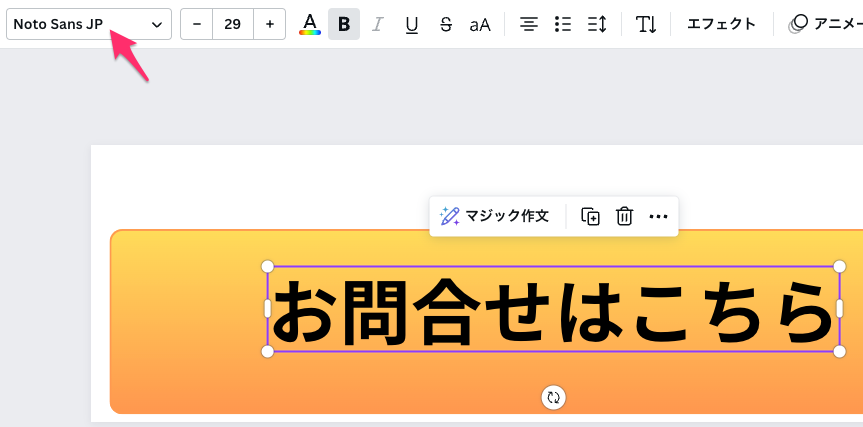
フォントを「Noto Sans JP」に変更する
テキストを選択した状態で上部メニューのフォント項目をクリックします。

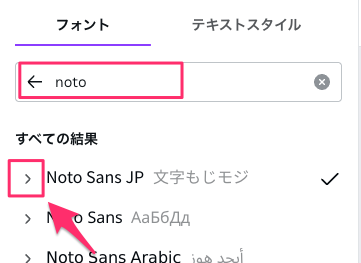
検索窓が表示されるので「noto」と入力して一覧より「Noto Sans JP」の「>」をクリックします。

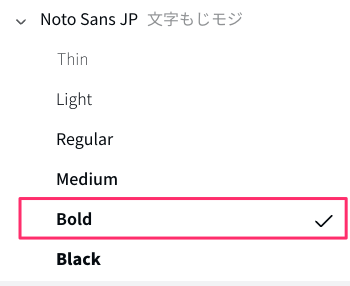
フォントの太さが選択できるので「Bold」を選択します。

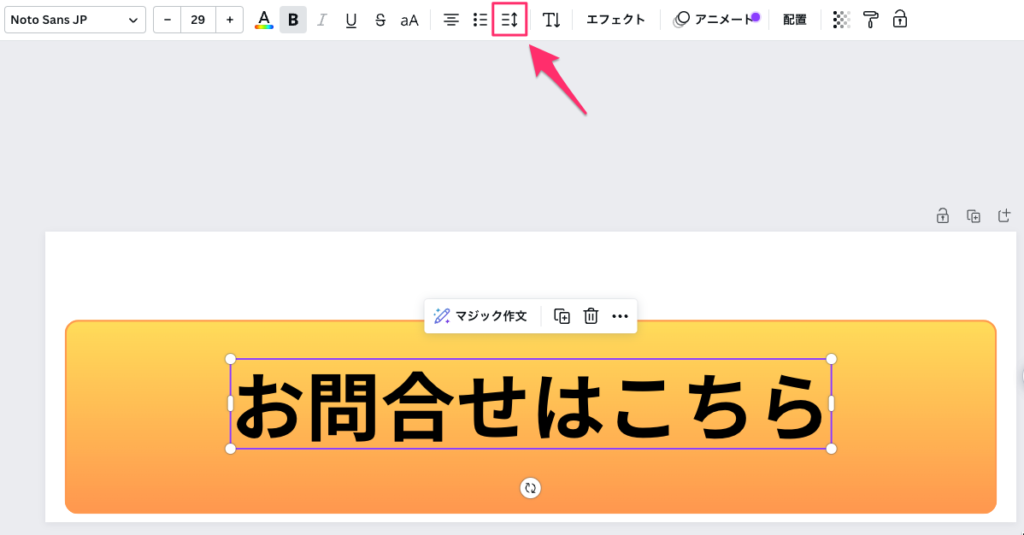
文字間隔を調整する
文字間隔が詰まっているので調整します。
テキストを選択した状態でメニューより「スペース」をクリックします。

「文字間隔」を「76」に設定します。

テキストを複製する
文字に立体感を出すために、白い影となるテキストを複製します。
テキストを選択すると複製を意味する「+」が表示されるので、クリックします。

テキストの色を変える
複製されたテキストを選択した状態でメニューより「テキストの色」をクリックします。

カラーから白色を選択します。

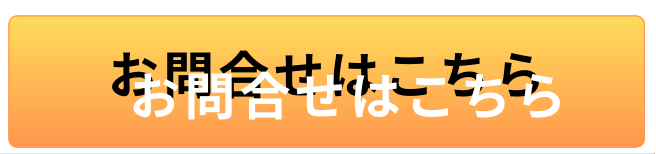
テキストが白になったのが分かるかと思います。

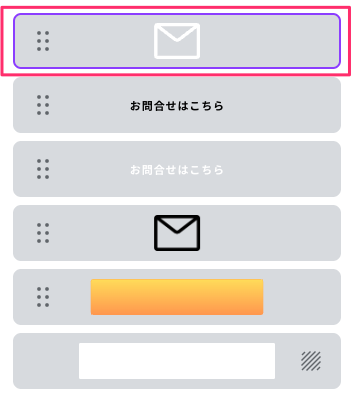
白文字テキストのレイヤー順序を変更する
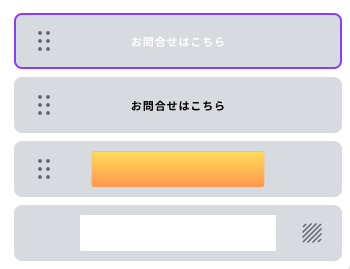
白文字の「お問合せはこちら」が最前面に来ているので、黒文字の「お問合せはこちら」の下にくるようにレイヤー順序を変更します。
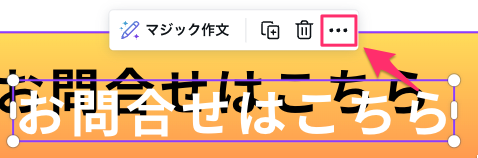
白文字の「お問合せはこちら」を選択して、「…」をクリックします。

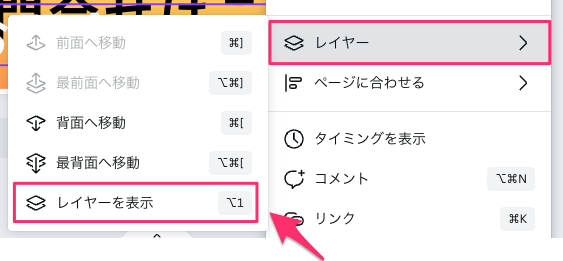
メニューから「レイヤー > レイヤーを表示」をクリックします。

次のようにレイヤー構造が表示されるので、

「白文字のお問合せはこちら」をドラック&ドロップして「黒文字のお問合せはこちら」の下に移動させます。

テキストの位置を調整する
黒文字の「お問合せはこちら」を選択して、メニューより「配置」をクリックします。

「配置」タブを選択して、位置を表す「X」と「Y」に以下のように値を入力します。
- X:123.4 px
- Y:69.2px

次に白文字の「お問合せはこちら」を選択して、配置の「X」と「Y」を以下のように設定します。
- X:123.4 px
- Y:71.2px

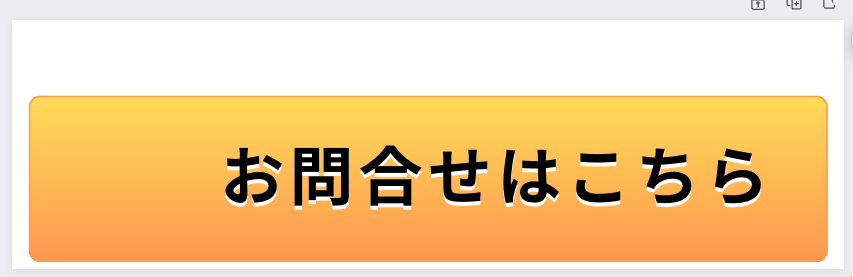
位置調整が完了すると下のように少しテキストに立体感がでてきます。

アイコンを配置する
一目でメール問合せが出来ることが伝わるようにアイコンを追加していきましょう。
「メール」と入力してアイコンを検索する
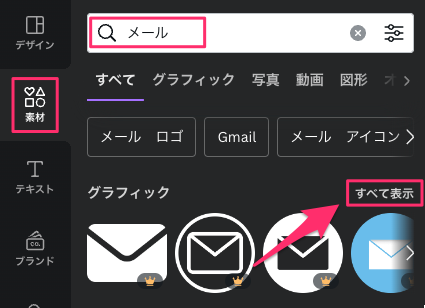
サイドメニューより「素材」をクリックして、検索窓に「メール」と入力して「グラフィック欄」にある「すべて表示」をクリックします。

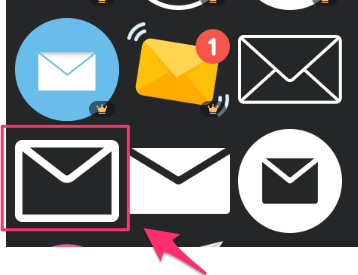
一覧より「線」で構成されたメールアイコンをクリックします。

アイコンのサイズと位置を調整する
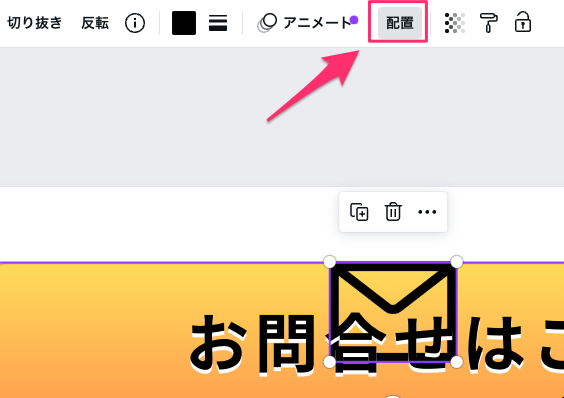
アイコンを選択した状態で、メニューより「配置」をクリックします。

「詳細」のところで「幅・高さ」、「X・Y」を以下のように設定します。
- 幅:63.1 px
- 高さ:49.6 px
- X:49.2 px
- Y:68.4 px

テキストの左側にアイコンが配置されるようになります。

アイコンを複製して、色を変える
メールアイコンにも立体感を出していきましょう。
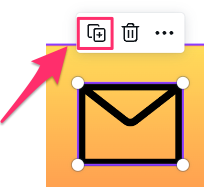
メールアイコンを選択して、複製を意味する「+」をクリックします。

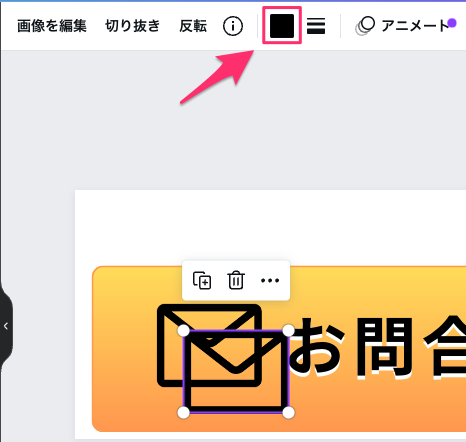
複製されたアイコンを選択してメニューより「カラー」をクリックします。

メニューより「白色」を選択します。

アイコンの位置を調整する
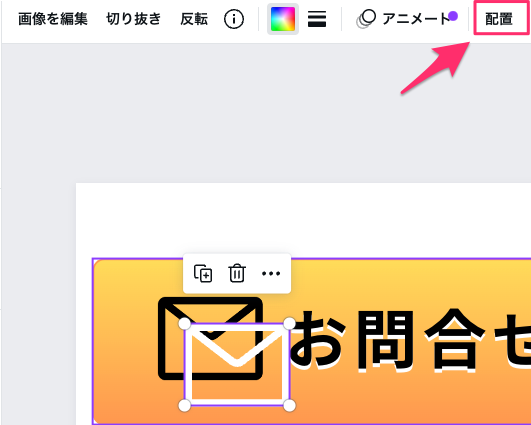
白色のアイコンが選択された状態でメニューより「配置」をクリックします。

詳細の「X」と「Y」を以下のように変更します。
- X:49.2 px
- Y:70.4 px

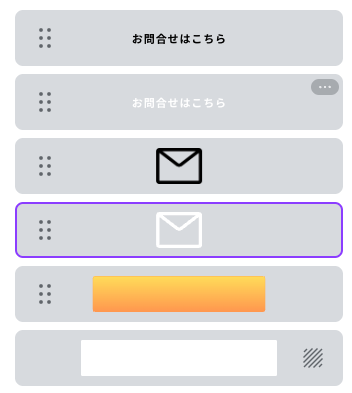
白アイコンのレイヤー順序を変更する
白色アイコンが最前面に来ているので、黒色アイコンの下にくるようにレイヤー順序を変更します。
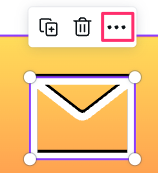
白アイコンを選択して、「…」をクリックします。

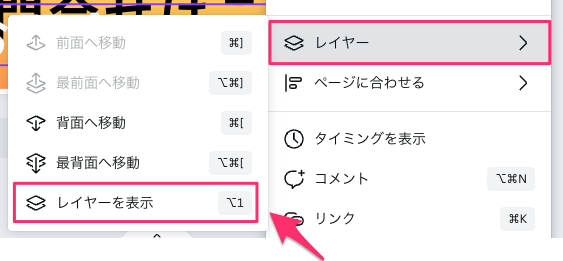
メニューから「レイヤー > レイヤーを表示」をクリックします。

次のようにレイヤー構造が表示されるので、

「白色のアイコン」をドラック&ドロップして「黒色のアイコン」の下に移動させます。

次のようにメールのアイコンにも立体感が出てきたのが分かるかと思います。

マイクロコピーを追加する
マイクロコピーと呼ばれるテキストと吹き出し線を追加していきましょう。
吹き出し線を追加する
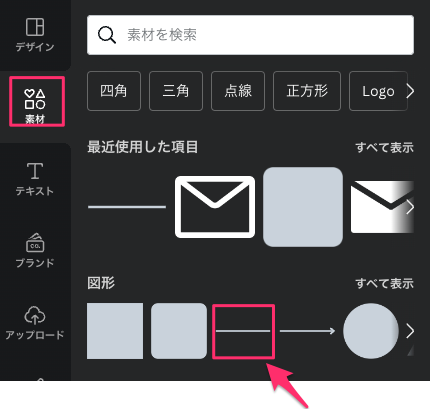
サイドメニューの「素材」から「図形」の中にある、「線」を選択します。

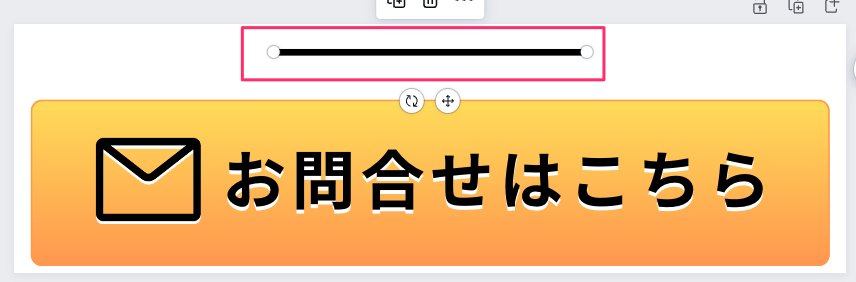
キャンバス上に線が追加されます。

線の太さを「1」にする
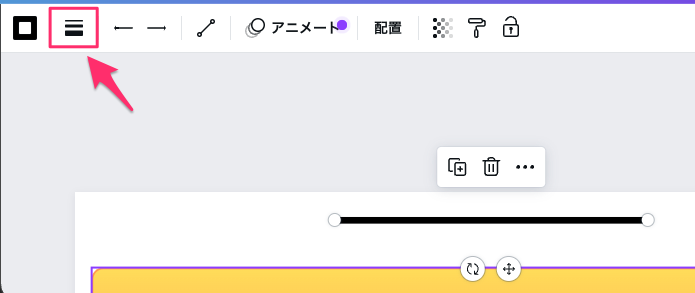
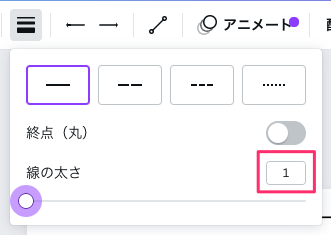
線を選択した状態でメニューより「線のスタイル」をクリックします。

「線の太さ」を「1」に設定します。

線の位置を調整する
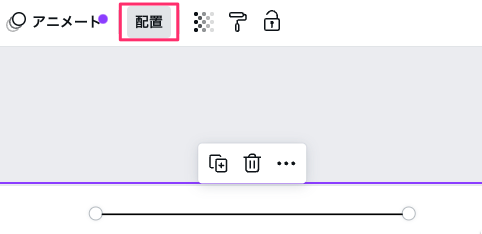
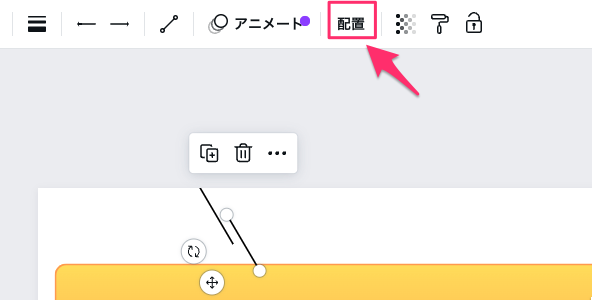
線が選択された状態でメニューより「配置」をクリックします。

配置タブが選択された状態で「開始ポイント」「終了ポイント」「回転」を次のように設定します。
- 開始ポイントX:97.4 px
- 開始ポイントY:0 px
- 終了ポイントX:117.2 px
- 終了ポイントY:33.7 px
- 終了:59.6 px

線を複製して右側の吹き出し線を作成する
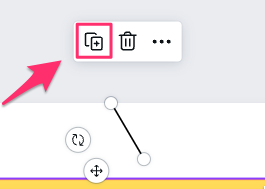
さきほど作成した線を選択して「+」をクリックします。

複製された線を選択して、メニューより「配置」をクリックします。

配置タブが選択された状態で「開始ポイント」「終了ポイント」「回転」を次のように設定します。
- 開始ポイントX:409.3 px
- 開始ポイントY:0.3 px
- 終了ポイントX:389.9 px
- 終了ポイントY:33.7 px
- 終了:120.2 px

右側の吹き出し線が追加されたのが分かるかと思います。

マイクロコピーのテキストを追加する
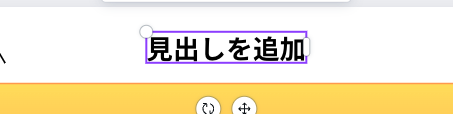
サイドメニューより「テキスト」を選択して、「見出しを追加」をクリックします。

キャンバスにテキストが追加されるので

テキストを「60」に変更します。

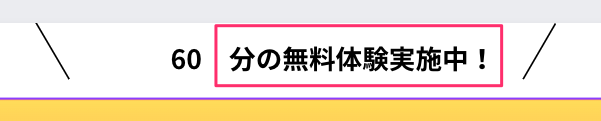
同様に新しいテキストを追加して、「分の無料体験実施中!」と入力します。

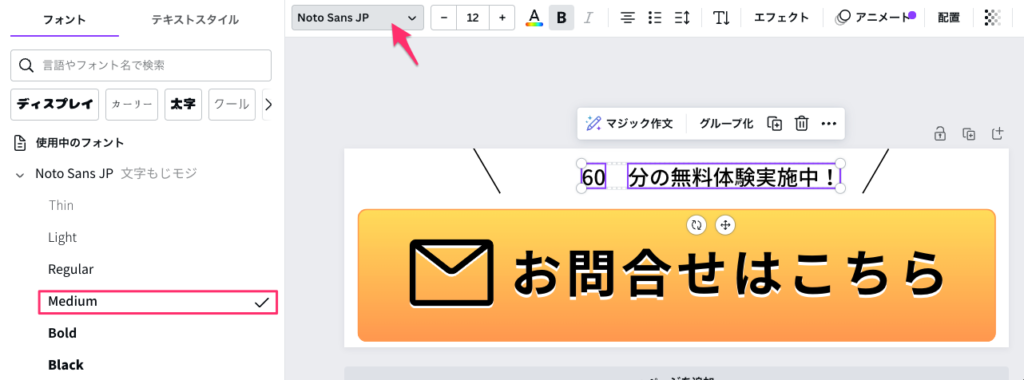
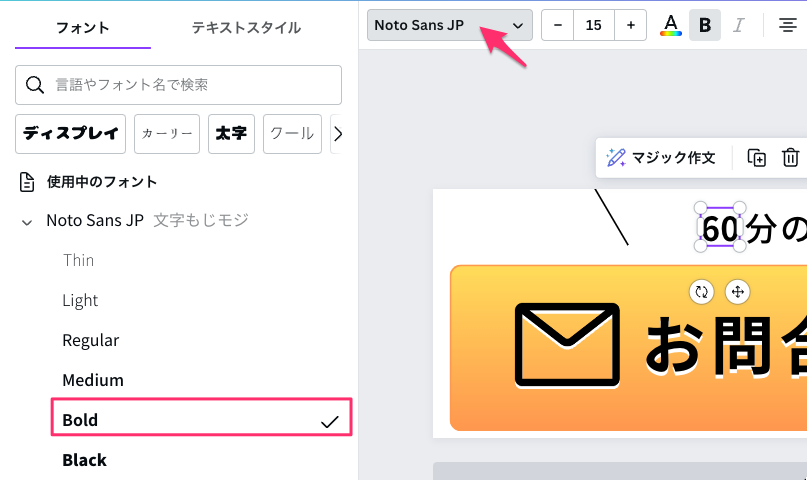
フォントと文字サイズ変更する
「shift」キーを押しながら、2つのテキストを選択した状態で上部のフォントをクリックして、「Noto Sans JP」から「Medium」を選択します。

さらにフォントサイズを「15」に変更します。

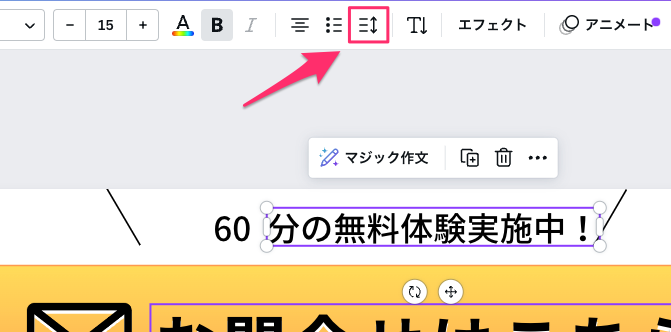
文字間隔を調整する
「無料体験実施中!」の文字が少し詰まっているので文字間隔を調整します。
テキストを選択した状態で「スペース」をクリックします。

「文字間隔」を「69」に変更します。

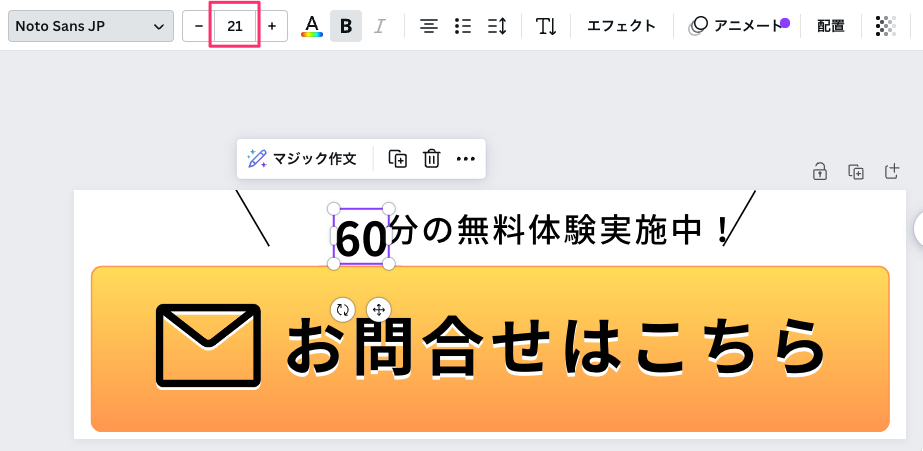
「60」が目立つように文字のサイズ・太さ・色を変更する
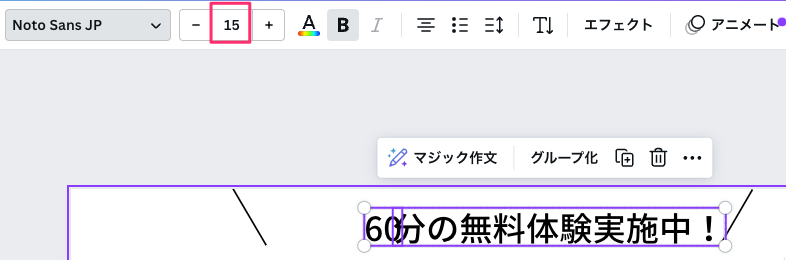
テキストを選択した状態で「Noto Sans JP」から「Bold」を選択します。

フォントサイズを「21」に変更します。

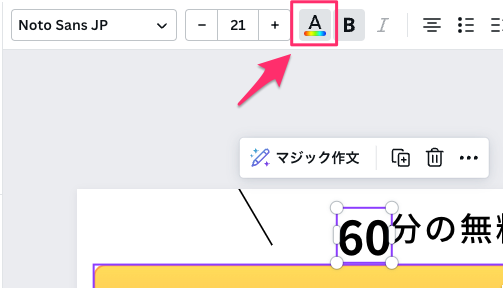
上部メニューより「テキストの色」をクリックします。

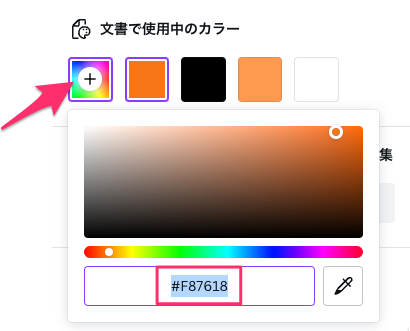
「+」をクリックして、カラーコードのところに「F87618」と入力して濃いオレンジ色を設定します。

テキストの位置を調整する
最後に2つのテキストの位置を調整していきましょう。
マウスでいい感じに動かしてもらっても大丈夫ですが、ここでは配置の詳細設定から変更したいと思います。
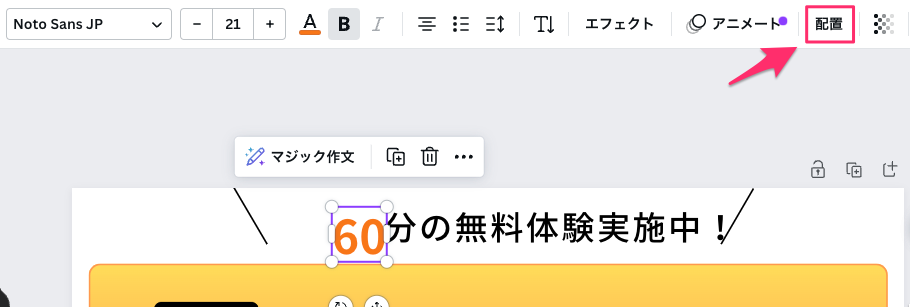
「60」のテキストを選択して、「配置」をクリックします。

詳細の「X」と「Y」を以下のように設定します。
- X:132.3 px
- Y:0.3 px

「分の無料体験実施中!」のテキストを選択して、「配置」をクリックしたら、詳細に以下のように設定します。
- X:167.1 px
- Y:7.5 px

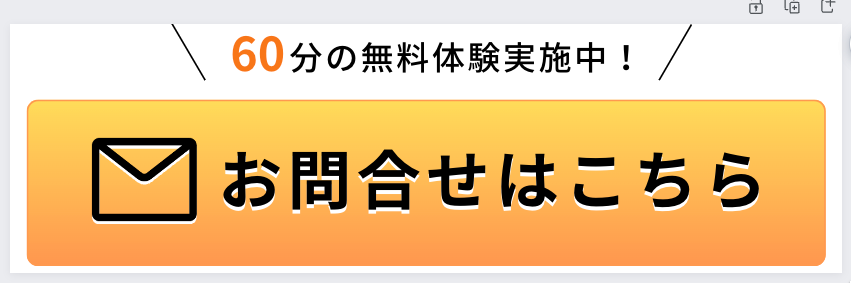
これで問合せボタンの完成です!

ボタンを画像でダウンロードする
最後に作成したボタンを画像で書き出してみましょう。
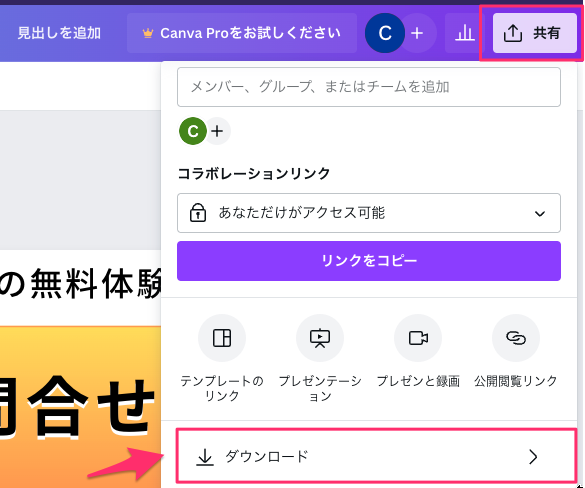
画面右上の「共有」をクリックしてメニューから「ダウンロード」をクリックします。

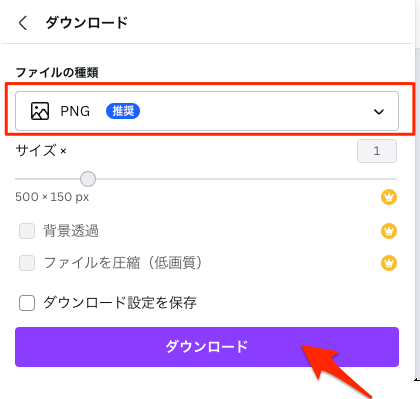
「ファイルの種類」を「PNG」にして、「ダウンロード」をクリックして完了です。

すぐに使えるテンプレートはこちら
「自分で一から作るのは面倒…」そんな場合にはこちらのテンプレートをご利用ください。
この記事で作成したボタンのデザインをベースに、テキストや色変えたりしてオリジナルのボタンが簡単に作れるようになります。
まとめ
Canvaを使えば、立体感のあるいい感じのボタンが簡単につくれることがお分かりいただけたかと思います。
今後もCanvaを利用したボタンやバナー画像の作成方法について発信したいと思います。